 append selection into input text
append selection into input text
Added by Federico Vergelli about 4 years ago
Hello, I've been trying to edit the DMS plugin for Redmine, what I want to do is pretty simple, but I'm new at Rails.
Basically what I want to do is to, append the selections from drop-down lists into an input text, as simple as that xD
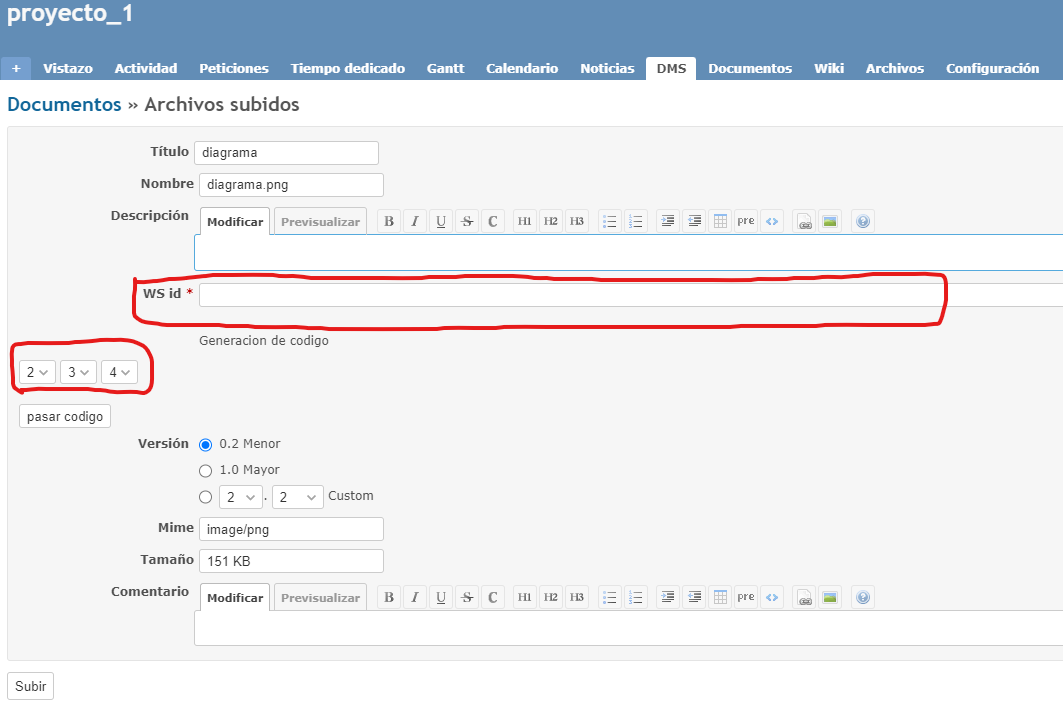
This is the thing. There is a custom field I created for the DMS plugin, let say it's called WS id. Then I put 3 drop-down lists next to this custom field, and a button, on the upload file form view. As you can see here. (Please don't say anything about my horrible padding xD )
:3000/projects/proyecto_1/dmsf/upload/files

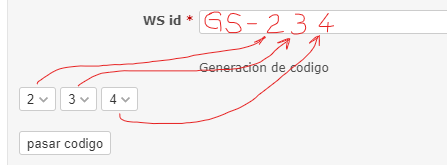
Now .. This is what it is about .. I want to append, each selection from the 3 lists ( in the right order) into the custom field above, when you press the button. (It's not necessary this works with the button maybe you can select the option from the list and it automatically appends on this custom field, but it looks even harder, and I can't even get it to work with the button yet. ..), and additionally, it should have a String written on it, "GS-" something like that. This picture will show it better:

And thats' it. I was looking on internet, and for me the best approach would be to have a Javascript function, defined on the same file, which manage to do it, but I'm not able to get it to work.
Some things:
The view, calls the custom fields dynamically (I gues):
<div class="custom_fields">
<% upload.custom_values.each do |value| %>
<% value.value = nil if value.custom_field.dmsf_not_inheritable %>
<p><%= custom_field_tag_with_label "commited_files[#{i}]", value %></p>
<% end %>
</div>
so I reference the input text by opening the console "*F12*" on chrome and copying its "id", which is:
commited_files[0]_custom_field_values_1
I don't know if this would work as I understand ..
So I've made this code:
(Comments with the *#* character)
<script>
# This function should trigger when I click on the button
function mostrar(){
# I variabilize the values of the selections
var valor_1 = document.getElementById("count")
var valor_2 = document.getElementById("count2")
var valor_3 = document.getElementById("count3")
# This should append the string and the values of the selection, right? I 'm not expert with HTML tbh
document.getElementById("commited_files[0]_custom_field_values_1").innerHTML = "GS-" + valor_1.value + valor_2.value + valor_3.value
}
</script>
<p>
Generacion de codigo
</p>
<div>
# These are the selections and the button at the end
<%= select_tag "count", raw("<option>1</option><option>2</option><option>3</option><option>4</option>") %>
<%= select_tag "count2", raw("<option>1</option><option>2</option><option>3</option><option>4</option>") %>
<%= select_tag "count3", raw("<option>1</option><option>2</option><option>3</option><option>4</option>") %>
</div>
<br>
<button id="boton" onclick="mostrar()">pasar codigo</button>
It doesn't work ofc.
I hope you can help me with this, sorry if this should be in a different section.
Regards
Federico
| Captura2.png (11.5 KB) Captura2.png | |||
| Captura1.png (53 KB) Captura1.png |