Actions
Feature #16679
openTo wrap buttons at issue edit page to dedicated HTML element
Status:
New
Priority:
Normal
Assignee:
-
Category:
UI
Target version:
-
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Description
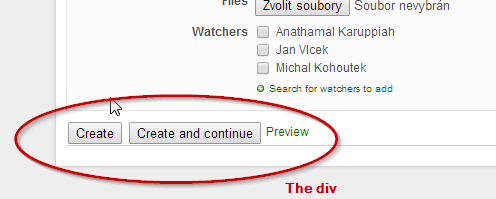
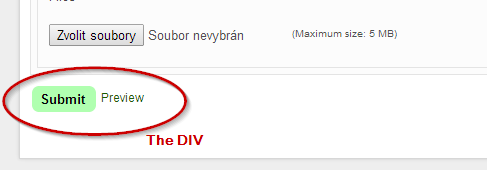
It would be useful to be able to manipulate with all buttons together (mainly on issue detail screen, but could be useful everywhere). To allow that, it would be useful to have all of them (including "preview" link and eventually another similar links) nested into sinhle html element - probably "div".


I want to have those controls fixed at page bottom (similarly to the Jenkins CI server screend) and currently it is difficult to achieve that. It would also simplify styling of those controls.
Files
 Updated by Radek Terber over 11 years ago
Updated by Radek Terber over 11 years ago
Also it whould be great each control (each "submit" or "button") to have it own unique css class.
Especially in case new issue it is not sufficient to have form identified as "new_issue" or "edit_issue", since there are 2 submits.
 Updated by Toshi MARUYAMA over 11 years ago
Updated by Toshi MARUYAMA over 11 years ago
- Description updated (diff)
- Category set to UI
Actions