Feature #16821
open
Time tracking : duration since last update on issue
Added by Richard Bergoin almost 11 years ago.
Updated about 10 years ago.
Description
Here is a common workflow : issue is new, then assigned to someone, then resolved by the assignee.
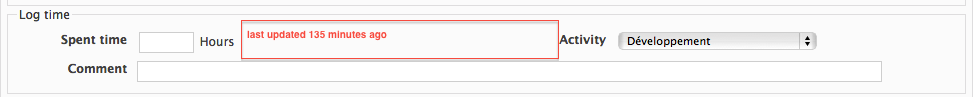
The idea is to know how much time has passed since last issue update (only shown if duration is < 24h) to help user to track their spent time on the issue : we actually look at last issue update date to do this : a hint just next to the "Spent time" field should be welcome :

Maybe a plugin already do this, but I think it should be part of base redmine feature set.
Files
Just done it :
Some addition to app/views/issues/_edit.html.erb (4 first lines are from the original template) :
<% if User.current.allowed_to?(:log_time, @project) %>
<fieldset class="tabular"><legend><%= l(:button_log_time) %></legend>
<%= labelled_fields_for :time_entry, @time_entry do |time_entry| %>
<div class="splitcontentleft">
<p><%= time_entry.text_field :hours, :size => 6, :label => :label_spent_time %> <%= l(:field_hours) %>
<span> - Last change : </span><span id="time_elapsed_since_last_update"><%= distance_of_time_in_words(Time.now, @issue.updated_on) %></span> <a id="time_elapsed_since_last_update_link" title="Refresh elapsed time" href="#" onclick="reloadTimeElapsedSinceLastUpdate();return false;">(reload)</a>
<script>
hookedShowAndScrollTo = showAndScrollTo;
reloadTimeElapsedSinceLastUpdate= function() { $("#time_elapsed_since_last_update").load('/issues/<%= @issue.id %>.json?key=<%= User.current.api_key %>', function(data){ var json = JSON.parse(data); $("#time_elapsed_since_last_update").text(json.issue["label_updated_time"]); } ); }
showAndScrollTo = function(toShow, toScroll) { reloadTimeElapsedSinceLastUpdate(); hookedShowAndScrollTo(toShow, toScroll); }
</script>
and one line to app/views/issues/show.api.rsb :
api.label_updated_time distance_of_time_in_words(Time.now, @issue.updated_on)
Also available in: Atom
PDF
![]()