Feature #18735
openIssues list : css tags to get sort orders [sort 2 and 3]
Added by Jérôme BATAILLE over 10 years ago. Updated almost 6 years ago.
0%
Description
Hi is it possible to have css tags for the sort 2 and 3 ?
Thanks a lot !
Files
| RM_18735_Issues_list_css_tags_to_get_sort_orders_sort_2_and_3_V2.6.0.diff (1.64 KB) RM_18735_Issues_list_css_tags_to_get_sort_orders_sort_2_and_3_V2.6.0.diff | Jérôme BATAILLE, 2015-01-02 19:10 | ||
| redmine_3_sorts.png (8.59 KB) redmine_3_sorts.png | Jérôme BATAILLE, 2016-03-21 00:14 | ||
| sort2_asc.png (497 Bytes) sort2_asc.png | Jérôme BATAILLE, 2016-03-21 00:17 | ||
| sort2_desc.png (475 Bytes) sort2_desc.png | Jérôme BATAILLE, 2016-03-21 00:17 | ||
| sort3_asc.png (556 Bytes) sort3_asc.png | Jérôme BATAILLE, 2016-03-21 00:17 | ||
| sort3_desc.png (561 Bytes) sort3_desc.png | Jérôme BATAILLE, 2016-03-21 00:17 |
 Updated by Jérôme BATAILLE over 10 years ago
Updated by Jérôme BATAILLE over 10 years ago
- File RM_18735_Issues_list_css_tags_to_get_sort_orders_sort_2_and_3_V2.6.0.diff RM_18735_Issues_list_css_tags_to_get_sort_orders_sort_2_and_3_V2.6.0.diff added
Here is a patch
 Updated by Jérôme BATAILLE about 9 years ago
Updated by Jérôme BATAILLE about 9 years ago
Hi, is it possible to examine this patch ?
second and third sort are very useful, and they can not be explicitly showed with css without this patch.
 Updated by Jean-Philippe Lang about 9 years ago
Updated by Jean-Philippe Lang about 9 years ago
- Status changed from New to Needs feedback
This would define a lot of CSS classes, how would you use them?
Can you provide an example to see what you want to achieve?
 Updated by Jérôme BATAILLE about 9 years ago
Updated by Jérôme BATAILLE about 9 years ago
This adds the same tag on the second and third sort on the table tag, but in fact it's not the more important part.
I omitted the way to explicit / change the second and third link :
def sort_link(column, caption, default_order)
css, order = nil, default_order
if column.to_s == @sort_criteria.first_key
if @sort_criteria.first_asc?
css = 'sort asc'
order = 'desc'
else
css = 'sort desc'
order = 'asc'
end
end
# Smile specific : #149968 Display sort icons for second and third sort column
# Smile specific : second sort column
if @sort_criteria.size >= 2 && column.to_s == @sort_criteria.second_key
if @sort_criteria.second_asc?
css = 'sort2 asc'
else
css = 'sort2 desc'
end
end
# Smile specific : third sort column
if @sort_criteria.size >= 3 && column.to_s == @sort_criteria.third_key
if @sort_criteria.third_asc?
css = 'sort3 asc'
else
css = 'sort3 desc'
end
end
# END -- Smile specific : #149968 Display sort icons for second and third sort column
caption = column.to_s.humanize unless caption
sort_options = { :sort => @sort_criteria.add(column.to_s, order).to_param }
url_options = params.merge(sort_options)
# Add project_id to url_options
url_options = url_options.merge(:project_id => params[:project_id]) if params.has_key?(:project_id)
# Smile specific : #149968 Display sort icons for second and third sort column
# Smile specific : Sort link on a second line
link_to_content_update(h(caption), url_options) +
'<br/>'.html_safe +
link_to_content_update(' '.html_safe, url_options, :class => css)
# END -- Smile specific : #149968 Display sort icons for second and third sort column
end
 Updated by Jérôme BATAILLE about 9 years ago
Updated by Jérôme BATAILLE about 9 years ago
Sorry for the Smile specific tags and for the missing tests.
As you can see the sort links are put on a second line of the th cells.
By the way there no mean to remove a sort.
 Updated by Jérôme BATAILLE about 9 years ago
Updated by Jérôme BATAILLE about 9 years ago
- File redmine_3_sorts.png redmine_3_sorts.png added
- File sort2_asc.png sort2_asc.png added
- File sort2_desc.png sort2_desc.png added
- File sort3_asc.png sort3_asc.png added
- File sort3_desc.png sort3_desc.png added
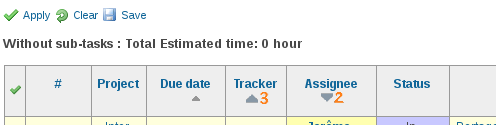
Here is a screen capture of what it gives :

here is the css that I have added to get the sort icons :
a.sort2 { padding-right: 16px; background-position: 100% 50%; background-repeat: no-repeat; }
a.sort2.asc { background-image: url(../images/sort2_asc.png); }
a.sort2.desc { background-image: url(../images/sort2_desc.png); }
a.sort3 { padding-right: 16px; background-position: 100% 50%; background-repeat: no-repeat; }
a.sort3.asc { background-image: url(../images/sort3_asc.png); }
a.sort3.desc { background-image: url(../images/sort3_desc.png); }
I have joined the 4 new icons
 Updated by Jérôme BATAILLE almost 6 years ago
Updated by Jérôme BATAILLE almost 6 years ago
Hi,
This issue can be closed, I have developed a plugin for this feature :
http://www.redmine.org/plugins/redmine_smile_three_sortings