Defect #30164
openMissing images in a wiki page are not visualized
0%
Description
Right now if a wiki page has referenced a image/picture, it is not visualizing the lack of the attached binary.
It would be great to add a image reference like this https://upload.wikimedia.org/wikipedia/commons/e/e4/Comic_image_missing.svg with the missing image name as a caption to let the user know, that he has forgot to upload a image
In following cases the images of a wiki page could be missing:
- you create a new wiki article, you already reference the wished image, and you later want to batch-upload all images
- you cleanup the current wiki pages, by copying some parts into new wiki pages, but you forget to re-upload the images again
In both cases the issue can happen quickly. Sadly if you miss to upload the images afterwards, you need a admin to determine where the images have been and to reupload them again.
This is not user friendly.
Files
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- File firefox-broken-image.png firefox-broken-image.png added
- Category changed from Wiki to Text formatting
Firefox displays a broken image icon for a missing image but Chrome does not. So, it is not easy for Chrome users to detect that some images are missing.

 Updated by Katsuya HIDAKA over 1 year ago
Updated by Katsuya HIDAKA over 1 year ago
- File clipboard-202405091319-3dctk.png clipboard-202405091319-3dctk.png added
- File firefox.png firefox.png added
- File edge.png edge.png added
- File safari.png safari.png added
- File chrome.png chrome.png added
Perhaps the reason why the missing attached image is not visualized on the wiki page is because the alt attribute of the img tag of the image rendered on the wiki page is not set. This is correct behavior based on the HTML specification below.
Setting this attribute to an empty string (alt="") indicates that this image is not a key part of the content (it's decoration or a tracking pixel), and Visual browsers will also hide the broken image icon if the alt attribute is empty and the image fails to display. Visual browsers will also hide the broken image icon if the alt attribute is empty and the image failed.
In other words, the missing image can be visualized by explicitly setting the alt value.
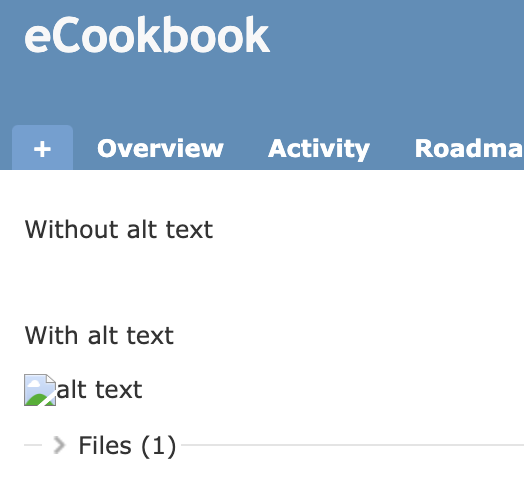
h1. Wiki Without alt text !nonexistent-image.png! With alt text !nonexistent-image.png(alt text)!

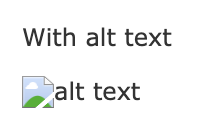
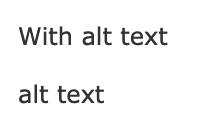
The display results for each browser are as follows. For some reason, only Firefox does not display the icon, but the alt text is displayed, so you can notice that the image is missing.
| Chrome | Safari | Edge | Firefox |
|---|---|---|---|
 |
 |
 |
 |