Actions
Defect #36455
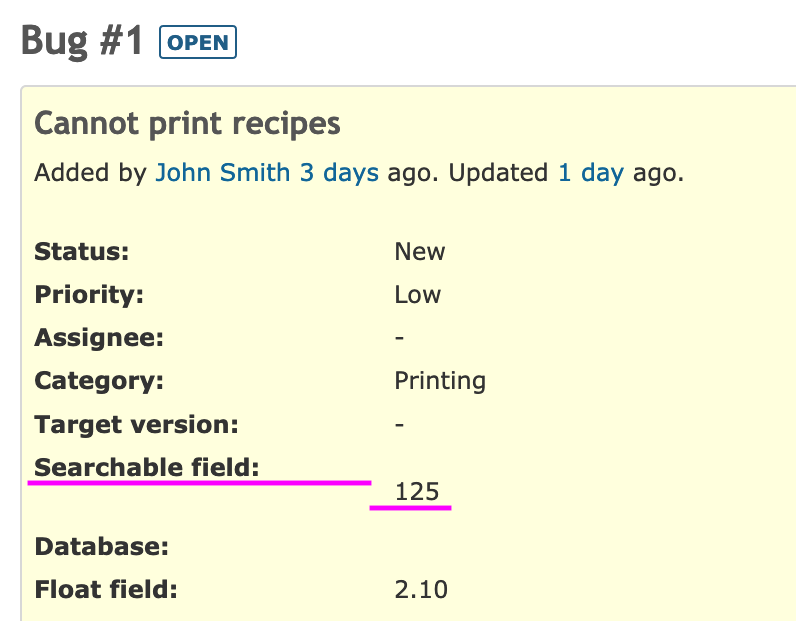
closedText custom field values are not aligned with their labels when text formatting is enabled
Resolution:
Fixed
Affected version:
Description
The value of a text type custom field with text formatting enabled is not aligned with the label. This is essentially the same problem with #35642.

Files
Related issues
 Updated by Go MAEDA about 4 years ago
Updated by Go MAEDA about 4 years ago
- Target version set to 4.1.6
The patch below fixes the issue. Setting the target version to 4.1.6.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 4e998c11e..6ef5f8ef8 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -542,6 +542,7 @@ div.issue .attributes {margin-top: 2em;}
div.issue .attributes .attribute {padding-left:180px; clear:left; min-height: 1.8em;}
div.issue .attributes .attribute .label {width: 170px; margin-left:-180px; font-weight:bold; float:left; overflow:hidden; text-overflow: ellipsis;}
div.issue .attribute .value {overflow:auto; text-overflow: ellipsis;}
+div.issue .attribute.string_cf .value .wiki p {margin-top: 0; margin-bottom: 0;}
div.issue .attribute.text_cf .value .wiki p:first-of-type {margin-top: 0;}
div.issue.overdue .due-date .value { color: #c22; }
body.controller-issues h2.inline-flex {padding-right: 0}
 Updated by Go MAEDA about 4 years ago
Updated by Go MAEDA about 4 years ago
- Related to Defect #35642: Long text custom field values are not aligned with their labels added
 Updated by Go MAEDA about 4 years ago
Updated by Go MAEDA about 4 years ago
- Subject changed from Text custom field values are not aligned with their labels to Text custom field values are not aligned with their labels when text formatting is enabled
- Status changed from New to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Actions