Feature #38504
closedDisplay pasted images in appropriate size on HiDPI displays
Description
The attached patch improves the image paste feature to display images in appropriate size when you use HiDPI displays like Mac's Retina Display.
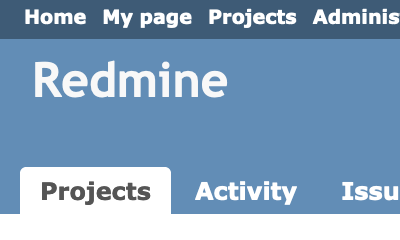
If you capture a screenshot on a HiDPI display and paste it into Redmine, the image will be displayed at twice the expected size. The image below is an example. Although the expected display size of the image is 400 x 240px, it is actually displayed at 800 x 480px. This is because the image was captured on a HiDPI display and its physical size is 800 x 480px. For me, this problem is really annoying.

After applying the patch, Redmine recognizes the pixel density of the current display when pasting an image and adds an "@2x" or "@3x" suffix to the filename (e.g. clipboard-****@2x.png) depending on the recognized value of the pixel density. With the suffix, pasted images are displayed in an appropriate size. Note that Redmine 3.4.0 and later can recognize suffixes such as "@2x" and "@3x" and adjust the display size of the image (#24922).
I believe this change will improve the UX when using HiDPI displays by resolving the problem that images are displayed at more than twice the size.
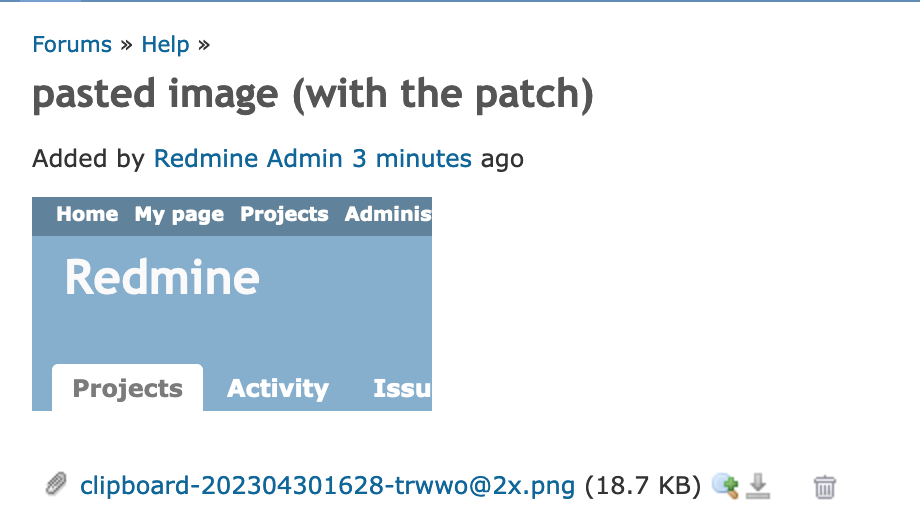
Before:
The image in a forum post is displayed twice as large as expected.
After:
The image is displayed at the expected size due to the addition of the "@2x" suffix to the filename when pasting.
Files
Related issues
 Updated by Go MAEDA almost 3 years ago
Updated by Go MAEDA almost 3 years ago
- Target version set to Candidate for next major release
 Updated by Go MAEDA almost 3 years ago
Updated by Go MAEDA almost 3 years ago
- Target version changed from Candidate for next major release to 5.1.0
Setting the target version to 5.1.0.
 Updated by Go MAEDA about 2 years ago
Updated by Go MAEDA about 2 years ago
- Target version changed from 6.0.0 to Candidate for next major release
I want to update the patch to specify the width of an image in the markup like GitHub, instead of using the "@2x" trick. This approach allows users to change or remove the width value if necessary.
Textile:!{width: 400px;}.clipboard-202402030959-abcde.png!
CommonMark Markdown:<img src="clipboard-202402030959-abcde.png" width="400">
Deprecated Redcarpet-based Markdown:
(size specifications are not supported)
 Updated by Tiemo Vorschuetz about 1 year ago
Updated by Tiemo Vorschuetz about 1 year ago
+1
I think it's better to release this patch as it is rather than wait months or years. Most people are using 4K monitors at the moment and are struggling with large screenshots. This can be improved later, right?
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
Tiemo Vorschuetz wrote in #note-7:
I think it's better to release this patch as it is rather than wait months or years. Most people are using 4K monitors at the moment and are struggling with large screenshots. This can be improved later, right?
Thank you for your comment. As of today, I have started working on an updated patch as described in #note-6. I intend to complete it in the next few weeks.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- File 0001-Display-pasted-images-in-appropriate-size-on-HiDPI-d.patch added
- Target version deleted (
Candidate for next major release)
I have wrote a new version of the patch to address the issue where screenshots pasted from the clipboard into Redmine appear excessively large when using a HiDPI display.
This new patch no longer appends suffixes like @2x to filenames to control the display size of images, as the previous patch did. Instead, it adds a CSS width property to the markup inserted into the textarea. This allows users to flexibly adjust the display size of the image by modifying or removing the width property if the size calculated by Redmine is not suitable for them.
The markup that will be inserted is as follows. When pasting from the clipboard, an appropriate display size is specified with the CSS width property based on the current display's device pixel ratio.
| File Upload | Paste from Clipboard |
|---|---|
 |
<img style="width: 148px;" src="clipboard-202411281934-igiwe.png"><br> |
| File Upload | Paste from Clipboard |
|---|---|
!photo.jpg! |
!{width: 148px;}.clipboard-202411281934-igiwe.png! |
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- File 0001-Display-pasted-images-in-appropriate-size-on-HiDPI-d.patch 0001-Display-pasted-images-in-appropriate-size-on-HiDPI-d.patch added
- File deleted (
0001-Display-pasted-images-in-appropriate-size-on-HiDPI-d.patch)
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Target version set to 6.1.0
Setting the target version to 6.1.0.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Category changed from Attachments to Text formatting
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch in r23344.
 Updated by Go MAEDA 25 days ago
Updated by Go MAEDA 25 days ago
- Related to Defect #43662: Cursor may move to incorrect position when pasting inline images from clipboard added