Defect #42547
closedSome SVG icons are not visible when accessed via a subdirectory
0%
Description
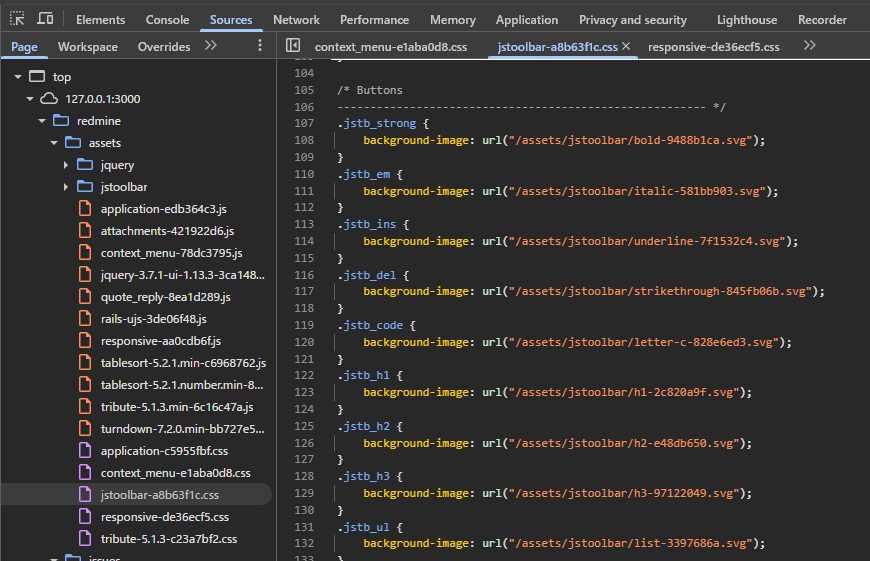
For example, when accessing via a subdirectory, some SVG icons (such as those in jstoolbar) are not visible.![]()
I added the following line at the bottom of config/environment.rb.
Redmine::Utils::relative_url_root = "/redmine"
My environment¶
Environment: Redmine version 6.0.4.devel Ruby version 3.2.6-p234 (2024-10-30) [x64-mingw-ucrt] Rails version 7.2.2.1 Environment production Database adapter Mysql2 Mailer queue ActiveJob::QueueAdapters::AsyncAdapter Mailer delivery smtp Redmine settings: Redmine theme Default SCM: Git 2.37.3 Filesystem Redmine plugins: no plugin installed
Files
 Updated by Yasu Saku 5 months ago
Updated by Yasu Saku 5 months ago
Go MAEDA wrote in #note-1:
Does executing the following command fix the issue?
Theassets:clobbertask deletes all existing assets.[...]
Thank you for your reply. I tried the command you instructed, but nothing changed.
I am running Redmine in a subdirectory (e.g., http://127.0.0.1:3000/redmine ), but the URL in jstoolbar.css references assets directly at the root of the the domain, for example:
.jstb_strong {
background-image: url("/assets/jstoolbar/bold-9488b1ca.svg");
}

Similarly, other CSS files reference the assets directory at the root of the domain.
However, some SVG icons are displayed correctly. For instance, the ticket edit button icon is rendered with the following source code:
<a onclick="showAndScrollTo("update", "issue_notes"); return false;" class="icon icon-edit " accesskey="e" href="/redmine/issues/1/edit">
<svg class="s18 icon-svg" aria-hidden="true">
<use href="/redmine/assets/icons-99d8bc8d.svg#icon--edit"></use>
</svg>
<span class="icon-label">Edit</span>
</a>
 Updated by Ken Y 2 months ago
Updated by Ken Y 2 months ago
Yasu Saku wrote in #note-2:
Thank you for your reply. I tried the command you instructed, but nothing changed.
I am running Redmine in a subdirectory (e.g.,http://127.0.0.1:3000/redmine), but the URL injstoolbar.cssreferences assets directly at the root of the the domain, for example:
I use a subdirectory, and I struggled with this for a while. I finally solved it with the following command.
The above command is just a magic spell, so it's not necessary, but I always clear it before running it.
RAILS_RELATIVE_URL_ROOT=/redmine RAILS_ENV=production bundle exec rake assets:clobber
RAILS_RELATIVE_URL_ROOT=/redmine RAILS_ENV=production bundle exec rake assets:precompile
 Updated by Go MAEDA about 1 month ago
Updated by Go MAEDA about 1 month ago
- Status changed from New to Closed
- Resolution set to Invalid
Thank you for the feedback. I am closing this issue.
 Updated by Yasu Saku about 1 month ago
Updated by Yasu Saku about 1 month ago
Go MAEDA wrote in #note-4:
Thank you for the feedback. I am closing this issue.
Sorry for the late response.
On my setup, adding the following line to config/additional_environment.rb resolved the issue:
config.relative_url_root = '/redmine'
After that, I ran the following to recompile assets:
bundle exec rake assets:clobber assets:precompile RAILS_ENV=production