 Edit plugin view
Edit plugin view
Added by Federico Vergelli over 3 years ago
Hello
I've been trying to edit a view of a plugin, it's pretty simple in context, but I'm not able to properly reach this result for some reason. The plugin in question is Redmine DMS
I want to edit a view to have 3 simple drop-down lists, in which, when you pick any option, it concatenates this string into a custom field box down below.
(I'm not familiar with Ruby&Rails btw)
The file I should edit is this ( by the plugin's owner words):
plugins/redmine_dmsf/app/views/dmsf_files/_file_new_revision.html.erb
on this file I've been trying to insert a drop-down menu like this:
. code
. code
<%= select_tag "count", raw("<option>1</option><option>2</option><option>3</option>)%>
. code
. code
But when I jump into the view through the UI, the menu is not there. I also open the devs tool on chrome to watch the page (typically with F12) and no trace of it.
Then I checked my local image integrity getting in the docker container but everything seems normal.
So I thought that maybe this could be the product of my ignorance on MVC and Ruby & Rails, and I'm missing some elemental steps.
I wonder if you guys can help me with this, any tip would be appreciated.
Replies (9)
 RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
Hi Federico
In case your did the changes in production you need to restart the app. This could be done by
touch tmp/restart.txt
By doing so, Passenger (the application server) will load all the files again.
Maybe, that is what is missing by you.
Best Regards
Liane
 RE: Edit plugin view
-
Added by Federico Vergelli over 3 years ago
RE: Edit plugin view
-
Added by Federico Vergelli over 3 years ago
Hello Liane, I usually restart the docker container, (and rebuild the image), I believe that would be enough to detect the change I made, correct me if I'm wrong Liane.
 RE: Edit plugin view
-
Added by Bernhard Rohloff over 3 years ago
RE: Edit plugin view
-
Added by Bernhard Rohloff over 3 years ago
The file you are modifying is just a partial. It's a fraction which gets rendered inside a view. So there's some chance that it doesn't gets rendered inside the view you are looking at. Which view in particular are you expecting the drop-down list to show up? Another (more unlikely) cause could be that the partial is shown, but the select_tag isn't. You could test it easily by adding a chunky H1 tag besides your select_tag line. I'm sure you don't oversee that one. :-D
 RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
Hi Frederico
Restarting the docker container after rebuilding the image is fine.
Did you see that the code snippet above is missing a double quote? You should check whether it is also missing in your view.
You should also check the context where you put your code. Maybe you break something because you choose an inappropriate line to mix your code in.
Best Regards,
Liane
 RE: Edit plugin view
-
Added by Federico Vergelli over 3 years ago
RE: Edit plugin view
-
Added by Federico Vergelli over 3 years ago
Bernhard Rohloff wrote:
The file you are modifying is just a partial. It's a fraction which gets rendered inside a view. So there's some chance that it doesn't gets rendered inside the view you are looking at. Which view, in particular, are you expecting the drop-down list to show up? Another (more unlikely) cause could be that the partial is shown, but the select_tag isn't. You could test it easily by adding a chunky H1 tag besides your
select_tagline. I'm sure you don't oversee that one. :-D
Hello Bernhard, ok so, I did add a couple of chunky H1 on this particular file ( plugins/redmine_dmsf/app/views/dmsf_files/_file_new_revision.html.erb), which now I understand, it's partial. As I expected, it didn't render. Ok so, the URL of this view is:
http : // <My server IP> :3000 /projects/<My project>/dmsf/upload/files.
I went to the routes file (/plugins/redmine_dmsf/config/routes.rb) and I did find this section that is related to this route:
# dmsf_upload controller
# /projects/<project>/dmsf/upload - dmsf_upload controller
##
get '/projects/:id/dmsf/upload/multi_upload', controller: 'dmsf_upload', action: 'multi_upload', as: 'multi_dmsf_upload'
post '/projects/:id/dmsf/upload/files', controller: 'dmsf_upload', action: 'upload_files'
get '/projects/:id/dmsf/upload/files', controller: 'dmsf_upload', action: 'upload_files'
post '/projects/:id/dmsf/upload', controller: 'dmsf_upload', action: 'upload'
post '/projects/:id/dmsf/upload/commit', controller: 'dmsf_upload', action: 'commit_files'
post '/projects/:id/dmsf/commit', controller: 'dmsf_upload', action: 'commit'
match 'dmsf_uploads', to: 'dmsf_upload#upload', via: :post
delete '/dmsf/attachments/:id/delete', to: 'dmsf_upload#delete_dmsf_attachment', as: 'dmsf_attachment'
delete '/dmsf/link_attachments/:id/delete', to: 'dmsf_upload#delete_dmsf_link_attachment', as: 'dmsf_link_attachment'
What do you think?
Liane Hampe wrote:
Hi Frederico
Restarting the docker container after rebuilding the image is fine.
Did you see that the code snippet above is missing a double quote? You should check whether it is also missing in your view.
You should also check the context where you put your code. Maybe you break something because you choose an inappropriate line to mix your code in.
Best Regards,
Liane
Hello Liane, I first checked if there was any double quote that was missing but I couldn't find any. I wonder if there is an elemental step I'm missing.
Additional Info just in case:
- Redmine version: 4.2.1.stable
- DMSf version: 2.4.7
 RE: Edit plugin view
-
Added by Bernhard Rohloff over 3 years ago
RE: Edit plugin view
-
Added by Bernhard Rohloff over 3 years ago
So I have installed the plugin in my dev environment and uploaded a file.
After uploading I got directed to your URL as you can see in the log snippet below.
I've removed the boring stuff from it to make it more readable.
Started POST "/projects/ecookbook/dmsf/upload/files" for 127.0.0.1 at 2021-11-09 15:27:35 +0100 Processing by DmsfUploadController#upload_files as HTML ... ... ... Rendering plugins/redmine_dmsf/app/views/dmsf_upload/upload_files.html.erb within layouts/base Rendered plugins/redmine_dmsf/app/views/dmsf/_path.html.erb (0.5ms) Rendered plugins/redmine_dmsf/app/views/dmsf/_description.html.erb (0.3ms) ... Rendered plugins/redmine_dmsf/app/views/dmsf_upload/_upload_file.html.erb (8.8ms) Rendered plugins/redmine_dmsf/app/views/dmsf_upload/upload_files.html.erb within layouts/base (11.2ms) Rendered vendor/bundle/ruby/2.6.0/gems/redmine_extensions-0.3.11/app/views/redmine_extensions/_jasmine.html.erb (0.2ms) ... ... ... Rendered vendor/bundle/ruby/2.6.0/gems/redmine_extensions-0.3.11/app/views/redmine_extensions/_development_mode.html.erb (0.2ms) Completed 200 OK in 52ms (Views: 25.7ms | ActiveRecord: 3.8ms)
The log contains every file, which gets rendered in this view. Files prefixed by an underscore are partials.
I think from there, you'll find your way. ;-)
 RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
Hi Frederico,
For me it looks like as if you are working either with the wrong partial or the wrong route. Try to make your changes in
views/dmsf_upload/upload_files.html.erb
when you expect the url
http://<My server IP>:3000/projects/<My project>/dmsf/upload/files
showing your changes.
Use the url
http://<My server IP>:3000/dmsf/files/(id)#
after clicking the [+] in order to create a new revision when you like to make your changes in
plugins/redmine_dmsf/app/views/dmsf_files/_file_new_revision.html.erb
The url and the partial are responsible for two different things! You mixed things up. This should be the reason for your problems.
Best Regards,
Liane
 RE: Edit plugin view
-
Added by Federico Vergelli over 3 years ago
RE: Edit plugin view
-
Added by Federico Vergelli over 3 years ago
Hello Liane and Bernhard, first of all, thank you very much for your help, it took me to the solution and I was able to find the correct view to be edited.
Now I'm facing a new challenge. In concept is pretty easy but I was wondering if you could give me a hand with it in this very thread, or, if should I create another one you guys please let me know. That being said:
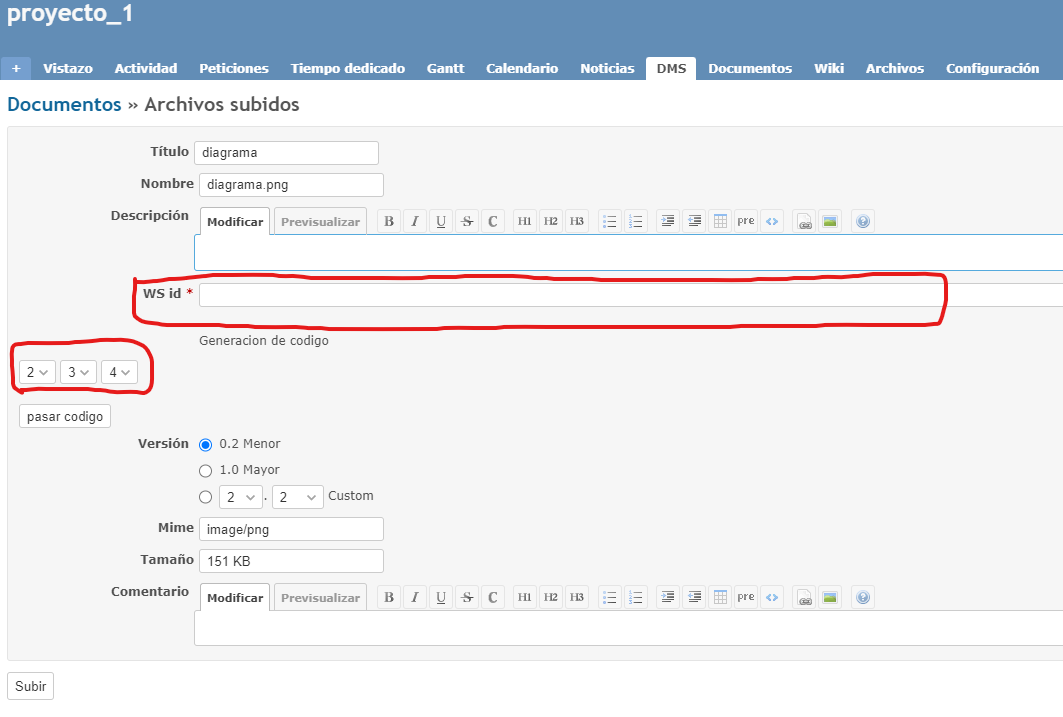
This is the thing. There is a custom field I created for the DMS plugin, let say it's called WS id. Then I put 3 drop-down lists next to this custom field, and a button, on the upload file form view. As you can see here. (Please don't say anything about my horrible padding xD )
:3000/projects/proyecto_1/dmsf/upload/files

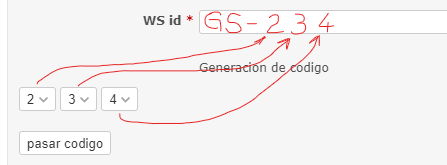
Now .. This is what it is about .. I want to append, each selection from the 3 lists ( in the right order) into the custom field above, when you press the button. (It's not necessary this works with the button maybe you can select the option from the list and it automatically appends on this custom field, but it looks even harder, and I can't even get it to work with the button yet. ..), and additionally, it should have a String on it written, "GS-" something like that. This picture will show it better:

And thats' it. I was looking on internet, and for me the best approach would be to have a Javascript function, defined on the same file, which manage to do it, but I'm not able to get it to work.
Some things:
The view, calls the custom fields dynamically (I gues):
<div class="custom_fields">
<% upload.custom_values.each do |value| %>
<% value.value = nil if value.custom_field.dmsf_not_inheritable %>
<p><%= custom_field_tag_with_label "commited_files[#{i}]", value %></p>
<% end %>
</div>
so I reference the input text by opening the console "*F12*" on chrome and copying its "id", which is:
commited_files[0]_custom_field_values_1
I don't know if this would work as I understand ..
So I've made this code:
(Comments with the *#* character)
<script>
# This function should trigger when I click on the button
function mostrar(){
# I variabilize the values of the selections
var valor_1 = document.getElementById("count")
var valor_2 = document.getElementById("count2")
var valor_3 = document.getElementById("count3")
# This should append the string and the selections values, right? I'm not exert with HTML tbh
document.getElementById("commited_files[0]_custom_field_values_1").innerHTML = "GS-" + valor_1.value + valor_2.value + valor_3.value
}
</script>
<p>
Generacion de codigo
</p>
<div>
# These are the selections and the button at the end
<%= select_tag "count", raw("<option>1</option><option>2</option><option>3</option><option>4</option>") %>
<%= select_tag "count2", raw("<option>1</option><option>2</option><option>3</option><option>4</option>") %>
<%= select_tag "count3", raw("<option>1</option><option>2</option><option>3</option><option>4</option>") %>
</div>
<br>
<button id="boton" onclick="mostrar()">pasar codigo</button>
It doesn't work ofc.
I hope you can help me with this, sorry again if this should be on a different thread and for my bad english.
Regards
Federico J.V
| Captura1.png (53 KB) Captura1.png | |||
| Captura2.png (11.5 KB) Captura2.png |
 RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
RE: Edit plugin view
-
Added by Liane Hampe over 3 years ago
Hi Frederico,
I am happy to hear that our support was helpful for you.
I think, it is a good idea to shift your new question into a new thread. This makes it easier for others to find it when they have similar problems.
Thank you!
Best Regards,
Liane