Actions
Defect #20372
closedContents inside <pre> are not rendered as monospace font in Chrome for Mac
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
Although contents inside pre elements are expected to be rendered as monospace font, but san-serif fonts are used for them when accessing Redmine with Chrome for Mac.
This can be fixed by setting CSS font-family.
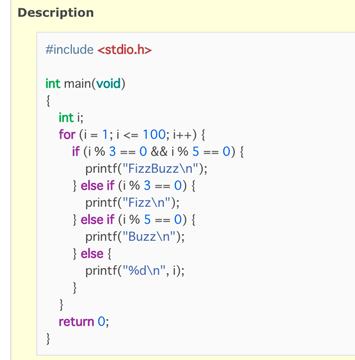
current trunk:
A proportional font is used to show source code. 4 spaces indentation looks like 2 or 3 spaces. Undesirable.

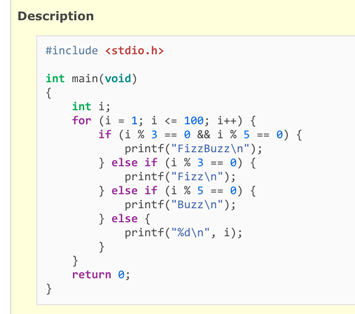
with the patch:
Source code should be rendered like this.

This patch adds the following line to the stylesheet.
pre, code {font-family: Consolas, Menlo, "Liberation Mono", Courier, monospace;}
This covers many operating systems.
- Consolas: included with windows
- Menlo: included with Mac and iOS
- Liberation Mono: included with Ubuntu
Files
Related issues
Actions