Feature #2499
closedChange CSS font-size units from px to rem to respect browser font settings
0%
Description
How about setting font-sizes in em and relative sizes?
1em for main text and in percents for others.
(I mean as default config of redmine)
Files
Related issues
 Updated by Jens Peter almost 11 years ago
Updated by Jens Peter almost 11 years ago
I second this. Using absolute font sizes inhibits an effective use of zoom and browser settings for standard text sizes.
This would be very helpful for using redmine in meetings/presentations where sometimes people sit far from the screen.
 Updated by Jens Peter almost 11 years ago
Updated by Jens Peter almost 11 years ago
I found out the most notable hindering comes from the fact that textareas and input fields don't scale because they don't inherit from body. See the attached patch for a possible solution.
Otherwise it's a pretty simple search and replace for font-size elements.
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- File 2499.patch 2499.patch added
- File clipboard-202409251557-ebdk3.png clipboard-202409251557-ebdk3.png added
- File clipboard-202409251602-juglb.png clipboard-202409251602-juglb.png added
- File clipboard-202409251610-qshnb.png clipboard-202409251610-qshnb.png added
- Priority changed from Low to Normal
- Target version set to Candidate for next major release
The attached patch changes the units for font-size from px to rem, ensuring that font sizes scale appropriately based on user-defined browser settings.
Currently, the use of absolute pixel (px) units for font sizes prevents users from adjusting text size effectively through their browser settings.
By switching to rem units, font sizes will scale properly according to the user’s browser font settings, enhancing accessibility.
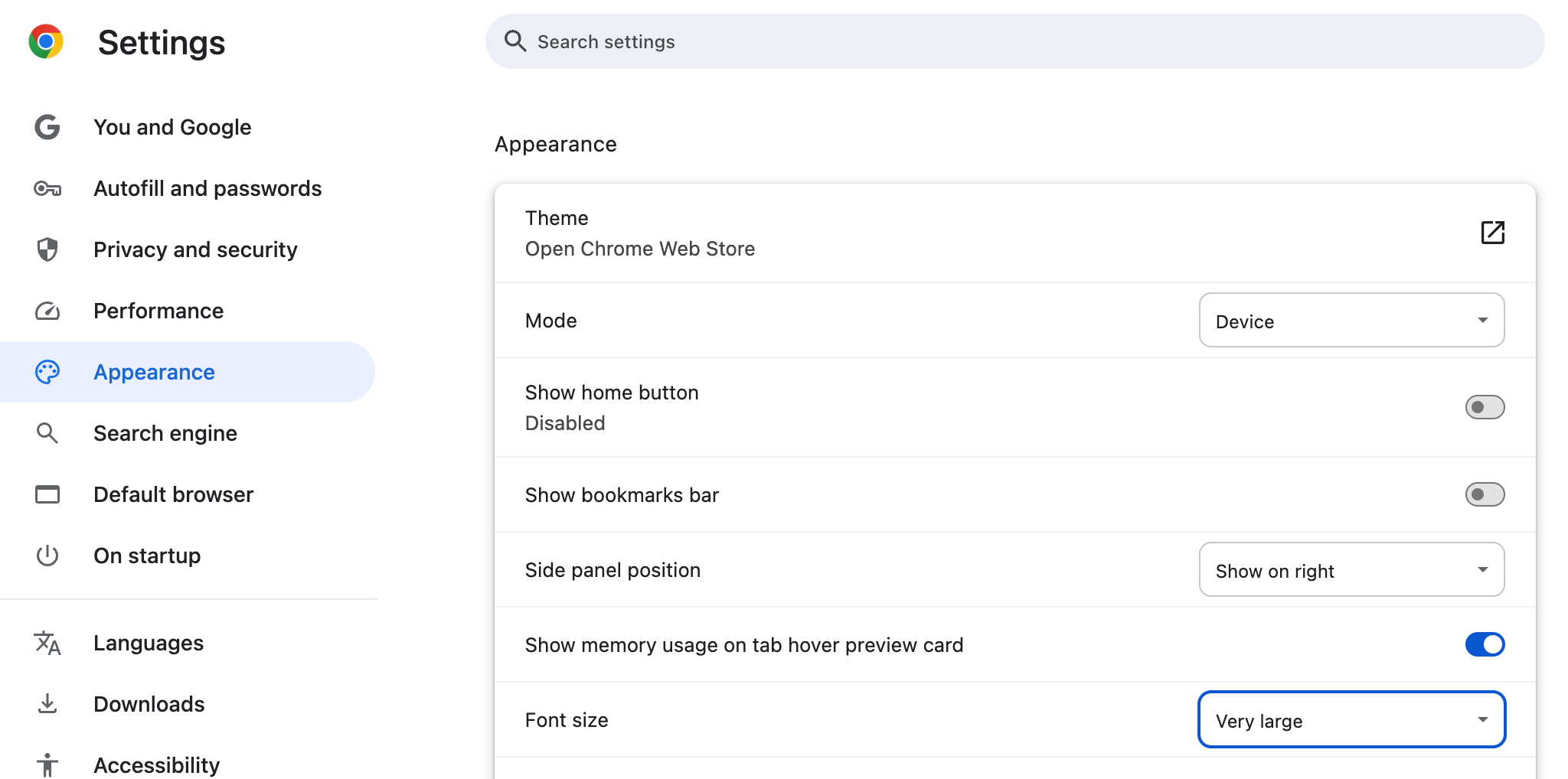
Set the browser's font size to "Very large":
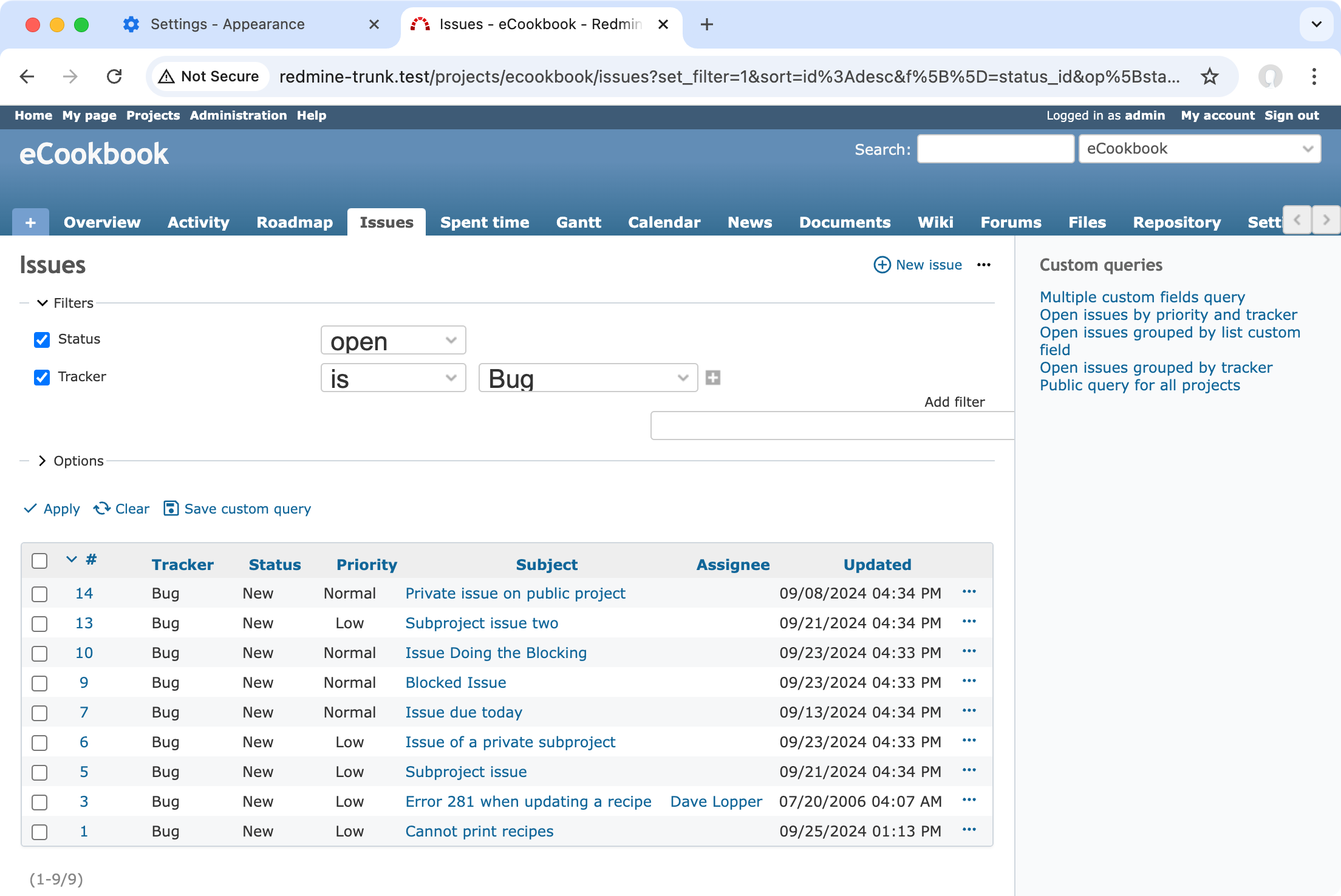
Currently, the font size of built-in UI components such as dropdowns respects the browser's font size setting, but the font size of most text remains the same:
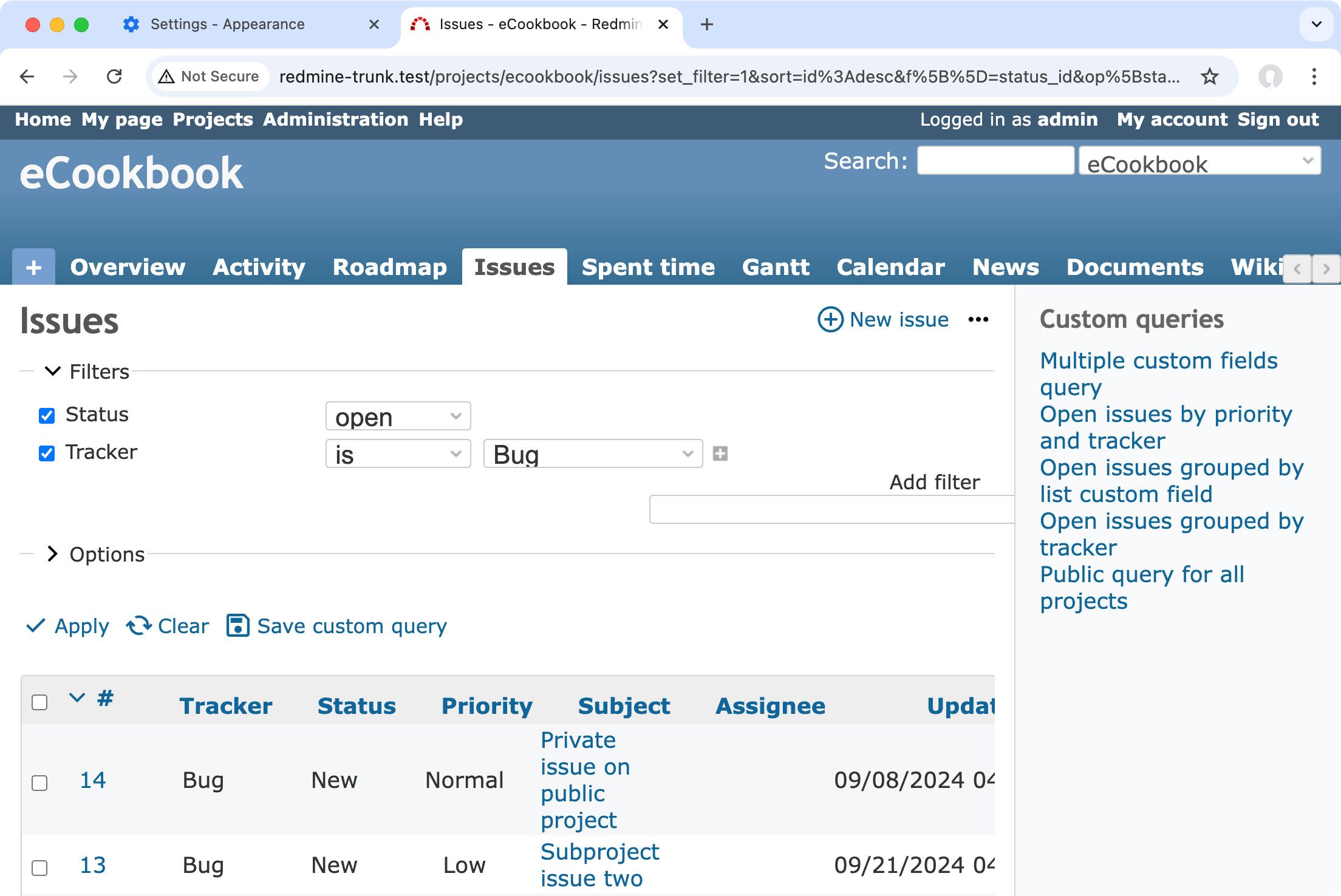
After applying the patch, everything are scaled according to the browser's setting:
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Related to Feature #28595: Please remove font definition from the body element. added
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- Target version changed from Candidate for next major release to 6.0.0
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Subject changed from CSS font sizes in em and relative to Change font-size units from px to rem to respect browser font settings
- Status changed from New to Closed
- Resolution set to Fixed
Committed the patch in r23082.
The units of the font-size property have been converted from absolute px to relative rem.
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Subject changed from Change font-size units from px to rem to respect browser font settings to Change CSS font-size units from px to rem to respect browser font settings