Defect #31330
closedImport issues: File content preview block is scrolling
Description
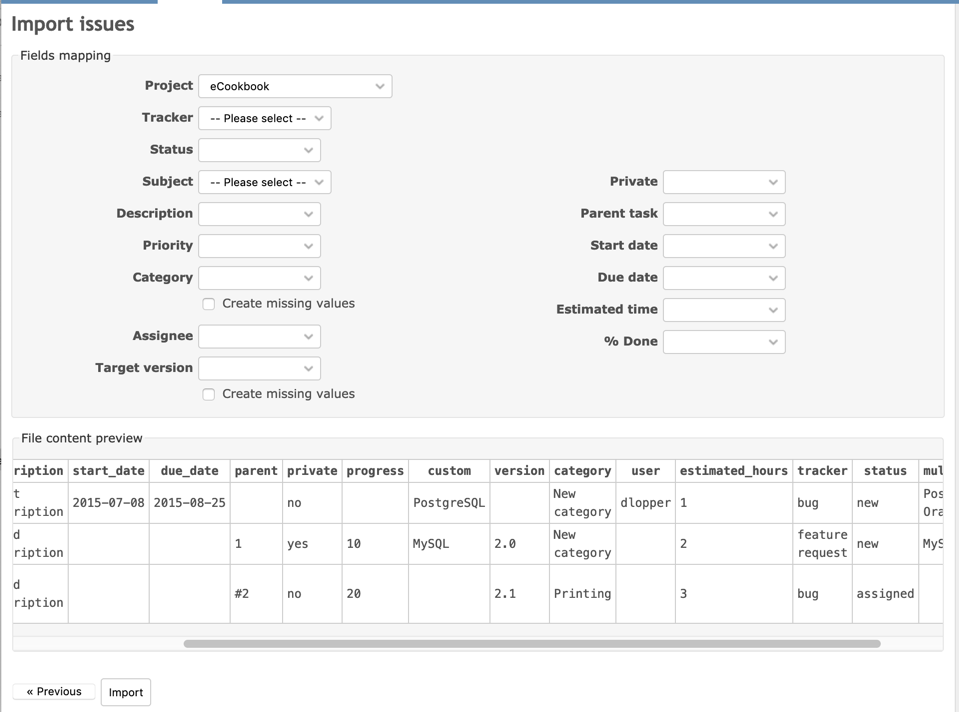
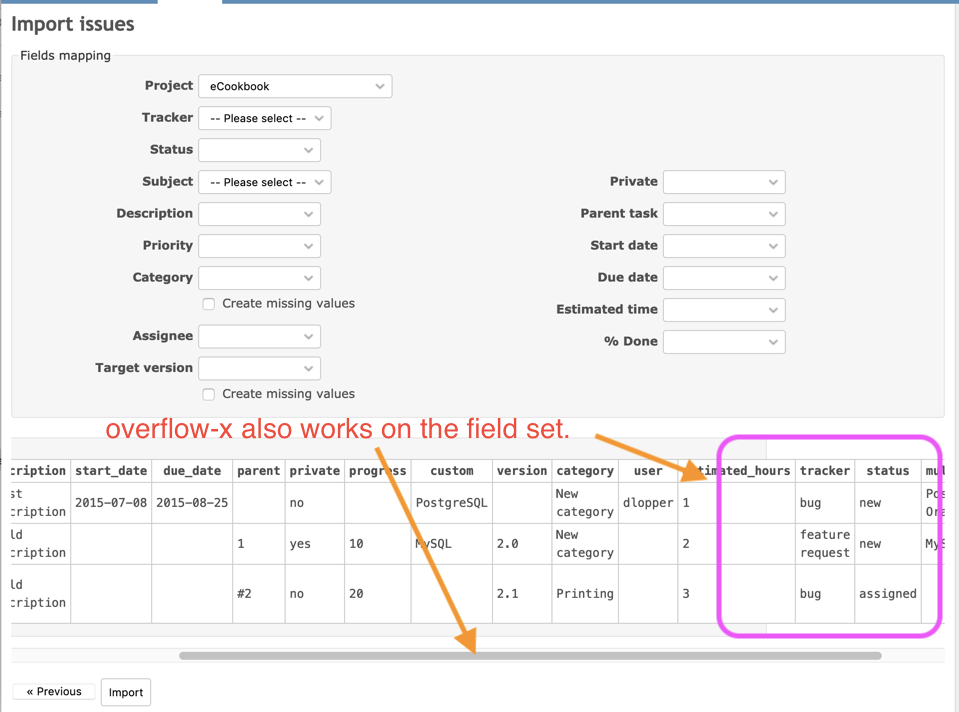
I am showing a preview of the CSV file in /imports/mapping, but the behavior of overflow-x is strange.
| expect | actual |
 |
 |
The below patch fixes the problem:
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index b2a253cad..ed02f5139 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -345,7 +345,7 @@ table.list.enumerations {table-layout: fixed; margin-bottom: 2em;}
tr.group td { padding: 0.8em 0 0.5em 0.3em; border-bottom: 1px solid #ccc; text-align:left; background-color: #fff;}
tr.group span.count {top:-1px;}
-tr.group span.name {font-weight:bold;}}
+tr.group span.name {font-weight:bold;}
tr.group span.totals {color: #aaa; font-size: 80%;}
tr.group span.totals .value {font-weight:bold; color:#777;}
tr.group a.toggle-all { color: #aaa; font-size: 80%; display:none; float:right; margin-right:4px;}
@@ -430,6 +430,7 @@ span.add_attachment a {padding-left:16px; background: url(../images/bullet_add.p
word-wrap: break-word;
border-radius: 3px;
}
+#import-form div.autoscroll fieldset.box { overflow-x: auto; }
div.square {
border: 1px solid #999;
Files
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Category set to UI
Thank you for reporting this issue. Do you know if the issue affects not only the trunk but also 4.0-stable or 3.4-stable?
 Updated by Yuichi HARADA over 6 years ago
Updated by Yuichi HARADA over 6 years ago
Go MAEDA wrote:
Thank you for reporting this issue. Do you know if the issue affects not only the trunk but also 4.0-stable or 3.4-stable?
I confirmed 3.4-stable and 4.0-stable and trunk. I found the difference between 3.4-stable and 4.0-stable. This difference was also confirmed in trunk.
$ diff 3.4-stable/public/application.css 4.0-stable/public/stylesheets/application.css
.....
437c453
< fieldset {border: 1px solid #e4e4e4; margin:0;}
---
> fieldset {border: 1px solid #e4e4e4; margin:0; min-width: inherit;}
.....
Based on this, I rebuilt the CSS settings. This patch is not necessary for 3.4-stable.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index af34a8c88..0b9c62b35 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -430,6 +430,10 @@ span.add_attachment a {padding-left:16px; background: url(../images/bullet_add.p
word-wrap: break-word;
border-radius: 3px;
}
+#import-form div.autoscroll fieldset.box {
+ min-width: auto; /* Edge */
+ min-width: fit-content;
+}
div.square {
border: 1px solid #999;
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Target version set to 4.0.4
Thank you for investigating further. I am setting the target version to 4.0.4.
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Status changed from New to Needs feedback
- Assignee set to Yuichi HARADA
It seems that the fix does not work for Firefox. Could you check the patch again?
 Updated by Yuichi HARADA over 6 years ago
Updated by Yuichi HARADA over 6 years ago
Go MAEDA wrote:
It seems that the fix does not work for Firefox. Could you check the patch again?
Sorry, I did not confirm with Firefox.
An examination of "fit-content" showed that a vendor prefix is required.
I rebuilt a patch.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 11b9263ba..72660ffdd 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -430,6 +430,12 @@ span.add_attachment a {padding-left:16px; background: url(../images/bullet_add.p
word-wrap: break-word;
border-radius: 3px;
}
+#import-form div.autoscroll fieldset.box {
+ min-width: auto; /* Edge */
+ min-width: fit-content;
+ min-width: -webkit-fit-content;
+ min-width: -moz-fit-content;
+}
div.square {
border: 1px solid #999;
 Updated by Jean-Philippe Lang over 6 years ago
Updated by Jean-Philippe Lang over 6 years ago
- Status changed from Needs feedback to Closed
- Assignee changed from Yuichi HARADA to Jean-Philippe Lang
- Resolution set to Fixed
The autoscroll div was wrapping the fieldset, this should be fixed by r18243.