Patch #32166
open
Rounded corners on table.gantt-table
Added by Anonymous over 5 years ago.
Updated over 5 years ago.
Description
This patch is a follow up to #32014 to add 3px border-radius to gantt table.
Files
- Target version set to Candidate for next major release
- Related to Patch #32014: Rounded corners on table.list elements added
Thank you for posting the patch.
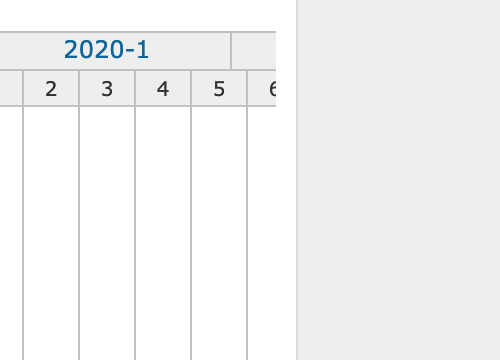
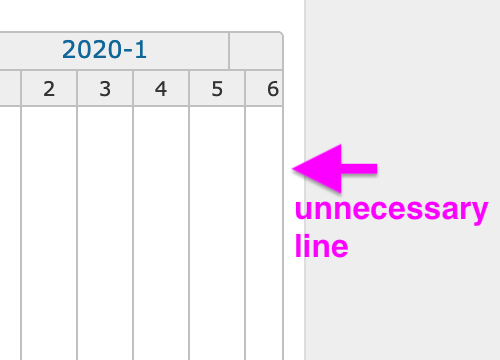
But I found a small issue. You will see an unnecessary vertical line after applying the patch. Please see the screenshots below.
Before:

After:

Go MAEDA wrote:
Thank you for posting the patch.
But I found a small issue. You will see an unnecessary vertical line after applying the patch. Please see the screenshots below.
Thanks for pointing it out. I did this on purpose, to mark the gantt containing parent table (table.gantt-table), so it would kind of be exactly like calendar in styling, or else in the most zoomed-out state, or when you choose to display a low amount of months ahead, gantt table ends up too far from the the sidebar, and there is bare emptiness in between, which I didn't think looked good.
Maybe I should have also colored table.gantt-table with slight gray for it to look a bit more distinct.
I will post alternative patch though which just doesn't add border to the parent container (table.gantt-table), but instead changes the border of the gantt itself.
Also available in: Atom
PDF

