Actions
Defect #33673
openCalendar View / The right side of the tooltip is cut off
Status:
Confirmed
Priority:
Normal
Assignee:
-
Category:
Calendar
Target version:
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Affected version:
Description
Summary¶
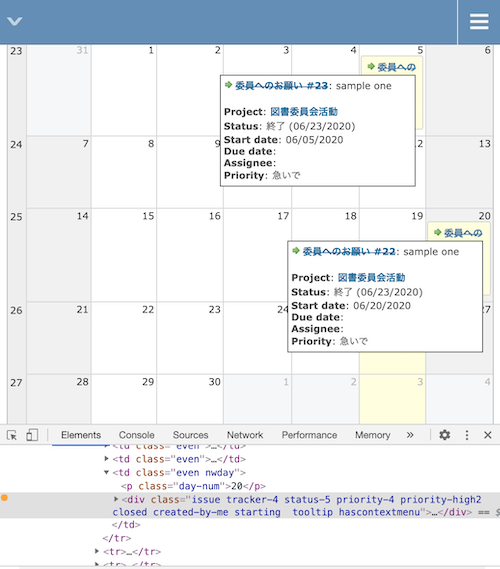
The right side of the tooltip is cut off at the Calendar View.
Description¶
In normal mode, the right side of the issue's tooltip is clipped.
The contents of the tooltip are hidden under the sidebar.
In responsive mode, not only the right side of the issue but also the issues on Friday are the same.
Environment¶
Environment: Redmine version 4.1.1.stable.19819 Ruby version 2.5.3-p105 (2018-10-18) [x86_64-darwin18] Rails version 5.2.4.2 Environment development Database adapter SQLite Mailer queue ActiveJob::QueueAdapters::AsyncAdapter
The trunk is the same situation.
Visual Proof / Screenshot¶

Expected Results¶
The tooltip is displayed without cutting off.
Actual Results¶
Cut off because of the content's overflow.
Workaround¶
Modify the application.css and responsive.css
application.css¶
Index: public/stylesheets/application.css
===================================================================
--- public/stylesheets/application.css (revision 19834)
+++ public/stylesheets/application.css (working copy)
@@ -109,6 +109,7 @@
#content { flex-grow: 1; background-color: #fff; margin: 0px; padding: 6px 10px 10px 10px; overflow-x: auto;}
html>body #content { min-height: 600px; }
* html body #content { height: 600px; } /* IE */
+html>body.controller-calendars.action-show #content { overflow-x: visible; }
#main.nosidebar #sidebar{ display: none; }
I'm not sure if the changing of overflow-x has some unexpected effects, so I specify more specific conditions.
(Calendar view only)
responsive.css¶
Index: public/stylesheets/responsive.css
===================================================================
--- public/stylesheets/responsive.css (revision 19834)
+++ public/stylesheets/responsive.css (working copy)
@@ -847,6 +847,9 @@
margin-left: 0;
width: 100%;
}
+
+ /* calendar tooltip */
+ table.cal td:not(.week-number):nth-child(n+5) span.tip { right: 10px; }
}
@media all and (max-width: 599px) {
Result¶


Files
 Updated by Go MAEDA about 5 years ago
Updated by Go MAEDA about 5 years ago
- Tracker changed from Patch to Defect
- Subject changed from Calendar View / The right side of the tooltip is cut off. to Calendar View / The right side of the tooltip is cut off
- Status changed from New to Confirmed
- Target version set to Candidate for next minor release
Actions