Defect #34473
closedDisplaying the table of content on the right causes wrong position
Description
Hi everyone,
I installed the latest version of Redmine and I started to try the wiki.
I wrote a simple page with titles ans subtitles, and at the very beginning of the page I put:
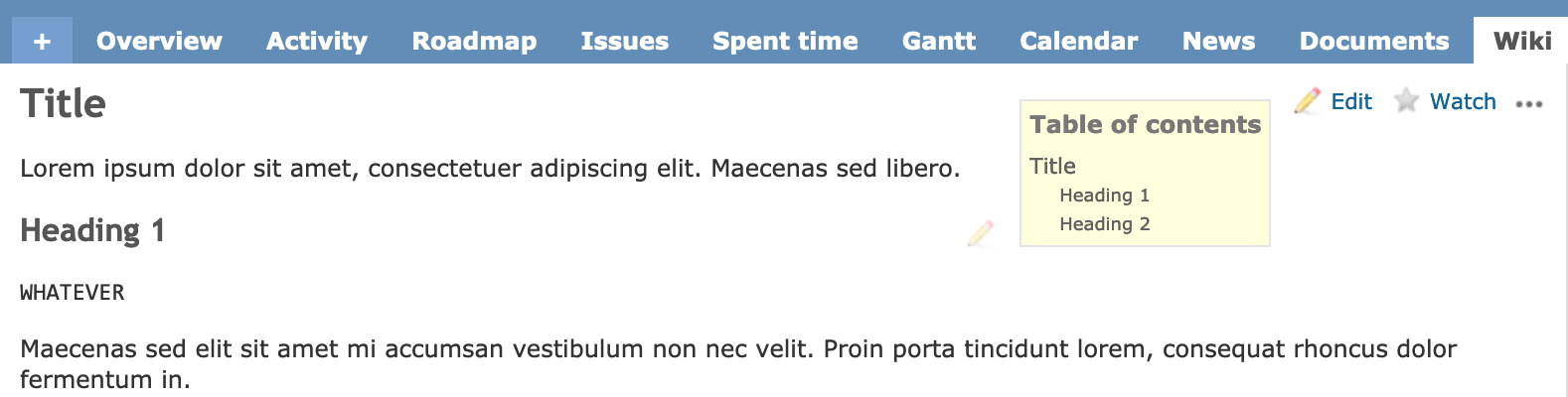
{{>toc}}
to get the table of content on the top right corner.
Actually as you can see the result is quite disturbing because I would have expected to get the TOC under "Modifier Surveiller".
I think it may be a UI bug.
Files
 Updated by Go MAEDA about 5 years ago
Updated by Go MAEDA about 5 years ago
- File 34473.png 34473.png added
- Status changed from New to Confirmed
- Affected version changed from 4.1.1 to 3.4.13
I have confirmed the issue with Redmine 3.4, 4.0, and 4.1. It occurs when "{{>toc}}" is placed at the first line.
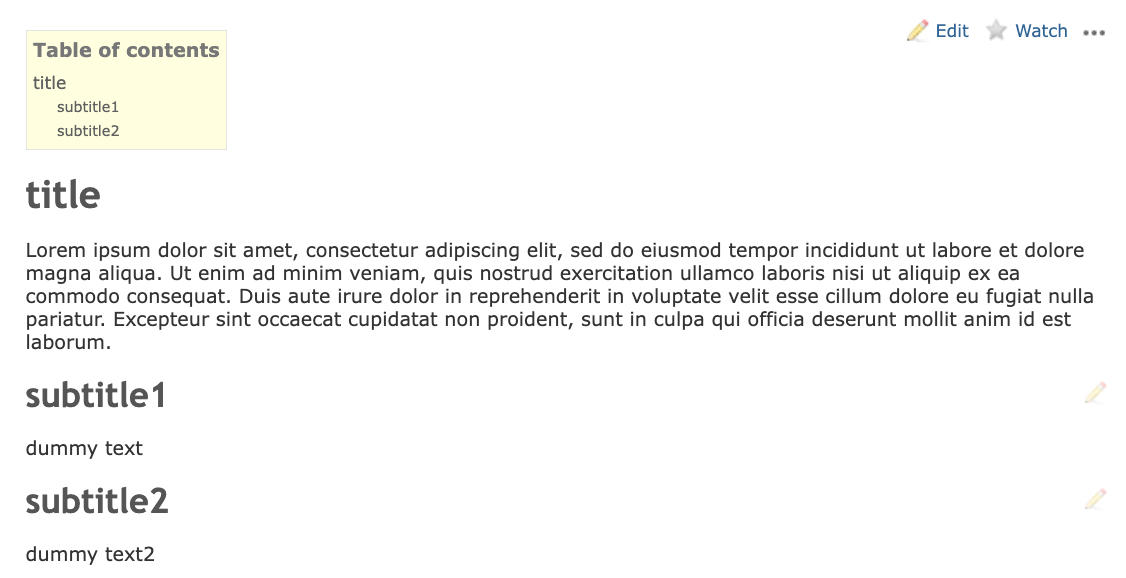
You can avoid the issue by placing "{{>toc}}" after the first heading instead of the first line.

 Updated by Mizuki ISHIKAWA over 1 year ago
Updated by Mizuki ISHIKAWA over 1 year ago
- File screenshot 2024-06-03 15.12.16.png screenshot 2024-06-03 15.12.16.png added
- File screenshot 2024-06-03 15.12.25.png screenshot 2024-06-03 15.12.25.png added
- File screenshot 2024-06-03 15.12.33.png screenshot 2024-06-03 15.12.33.png added
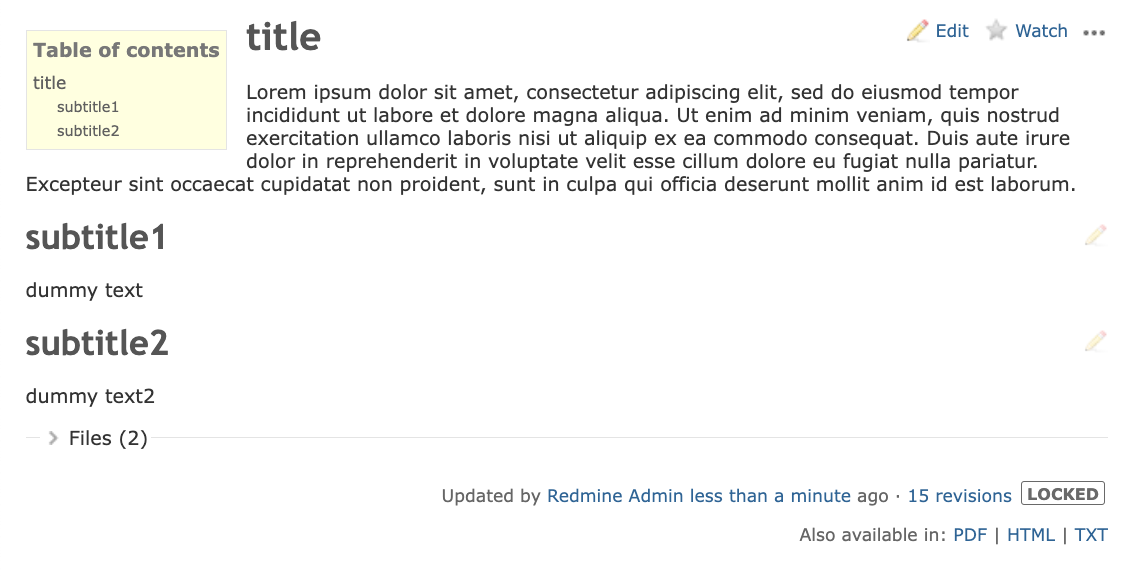
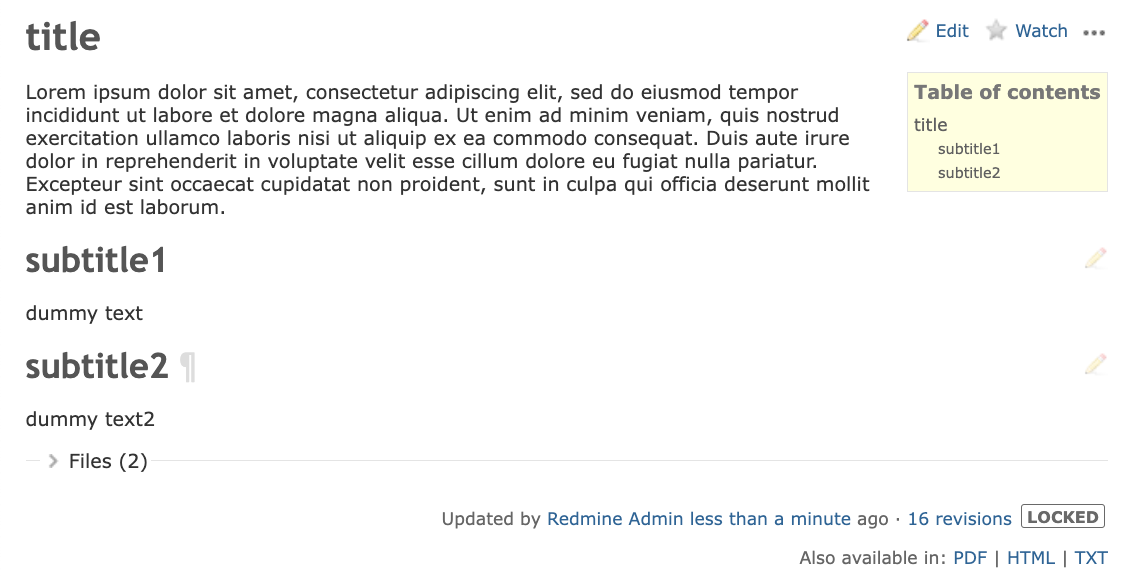
This can be solved by using the clear css properties.
https://developer.mozilla.org/en-US/docs/Web/CSS/clear
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 2d82fba7d..8ab85f269 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -1405,8 +1405,10 @@ div.wiki ul.toc {
}
* html div.wiki ul.toc { width: 50%; } /* IE6 doesn't autosize div */
-div.wiki ul.toc.right { float: right; margin-left: 12px; margin-right: 0; width: auto; }
-div.wiki ul.toc.left { float: left; margin-right: 12px; margin-left: 0; width: auto; }
+div.wiki ul.toc.right { float: right; margin-left: 12px; margin-right: 0; width: auto; clear: right
+;}
+div.wiki ul.toc.left { float: left; margin-right: 12px; margin-left: 0; width: auto; clear: left
+ ; }
div.wiki ul.toc ul { margin: 0; padding: 0; }
div.wiki ul.toc li {list-style-type:none; margin: 0; font-size:12px;}
div.wiki ul.toc>li:first-child {margin-bottom: .5em; color: #777;}
| {{toc}} | {{<toc}} | {{>toc}} |
|---|---|---|
 |
 |
 |
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Target version set to 6.0.0
Setting the target version to 6.0.0.
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Status changed from Confirmed to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r22885. Thank you.