Actions
Feature #37822
openReduce delay in displaying tooltips with icon-only links
Status:
New
Priority:
Normal
Assignee:
-
Category:
UI
Target version:
-
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Description
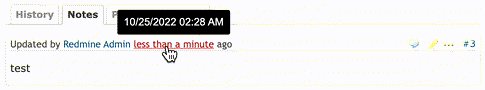
Redmine has the feature to display a tooltip when you hover over an element with a title.
However, this tooltip is not displayed easily because the delay is set to 400.
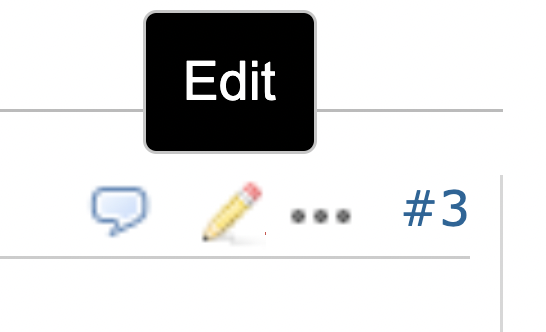
I would like to reduce the delay, especially for links and buttons that only display icons that require explanation.
Files
 Updated by Mizuki ISHIKAWA over 3 years ago
Updated by Mizuki ISHIKAWA over 3 years ago
- File sample.gif sample.gif added
This code sets the delay to 30 for .icon-only.
diff --git a/public/javascripts/application.js b/public/javascripts/application.js
index 4d039cde12..811b8f03bd 100644
--- a/public/javascripts/application.js
+++ b/public/javascripts/application.js
@@ -1109,7 +1109,16 @@ function setupWikiTableSortableHeader() {
}
$(function () {
- $("[title]:not(.no-tooltip)").tooltip({
+ $(".icon-only[title]:not(.no-tooltip)").tooltip({
+ show: {
+ delay: 30
+ },
+ position: {
+ my: "center bottom-5",
+ at: "center top"
+ }
+ });
+ $(":not(.icon-only)[title]:not(.no-tooltip)").tooltip({
show: {
delay: 400
},

Actions