Actions
Defect #41234
closedForum message's subject field overflows beyond container
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
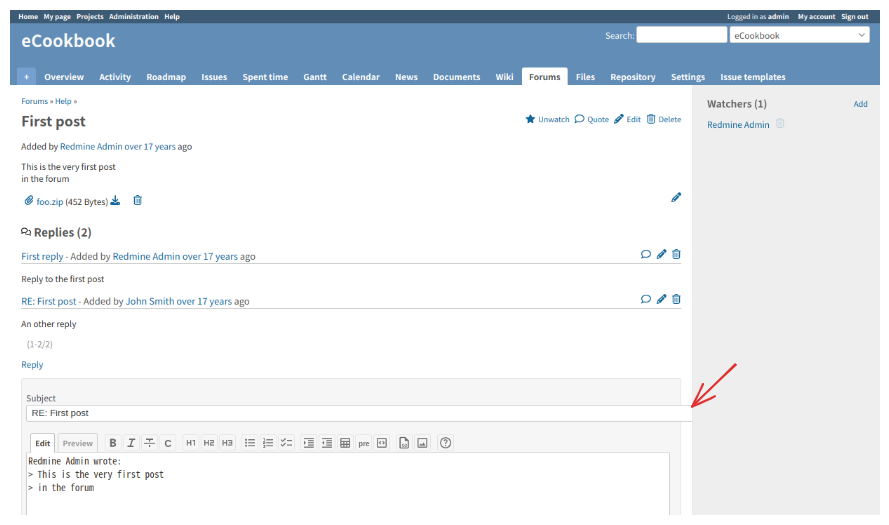
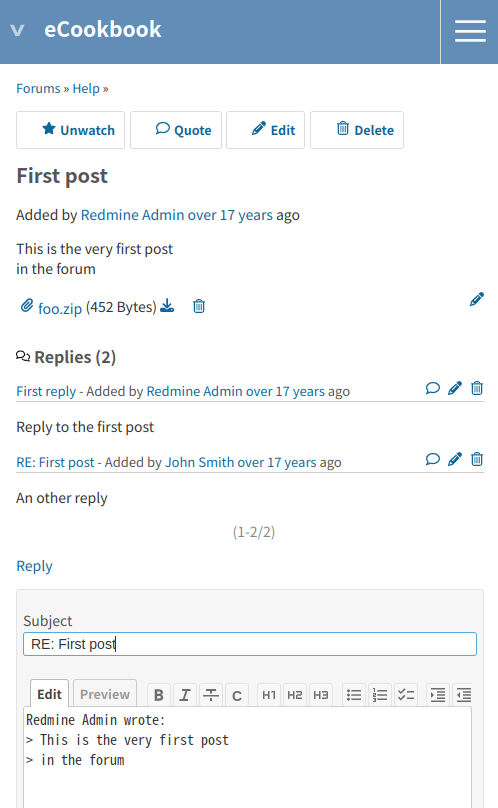
At least in Redmine v5.1 and trunk, the width of the message subject field overflows its container.
This patch fixes this issue by setting max-width for the message subject field.
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 409ea2e21..630e258b4 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -410,6 +410,7 @@ a.sort { padding-right: 16px; background-position: 100% 50%; background-repeat:
table.boards td.last-message {text-align:left;font-size:80%;}
div.table-list.boards .table-list-cell.name {width: 30%;}
+#message_subject { max-width: 99%; }
#query_form_content {font-size:90%;}
#query_form_with_buttons > p.contextual {font-size:12px; margin:12px 0px;}
Here are the results after the fix.
 I have tested the following:
I have tested the following:
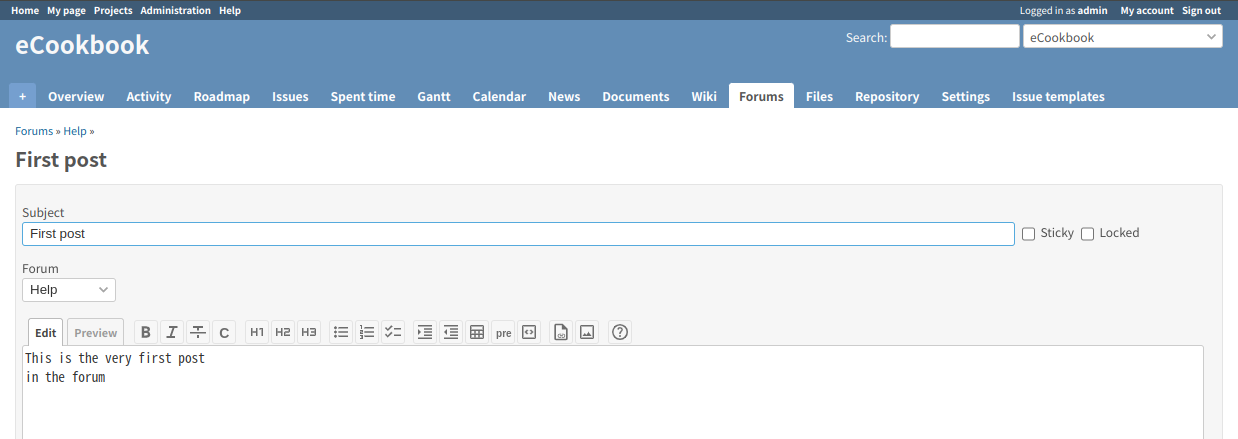
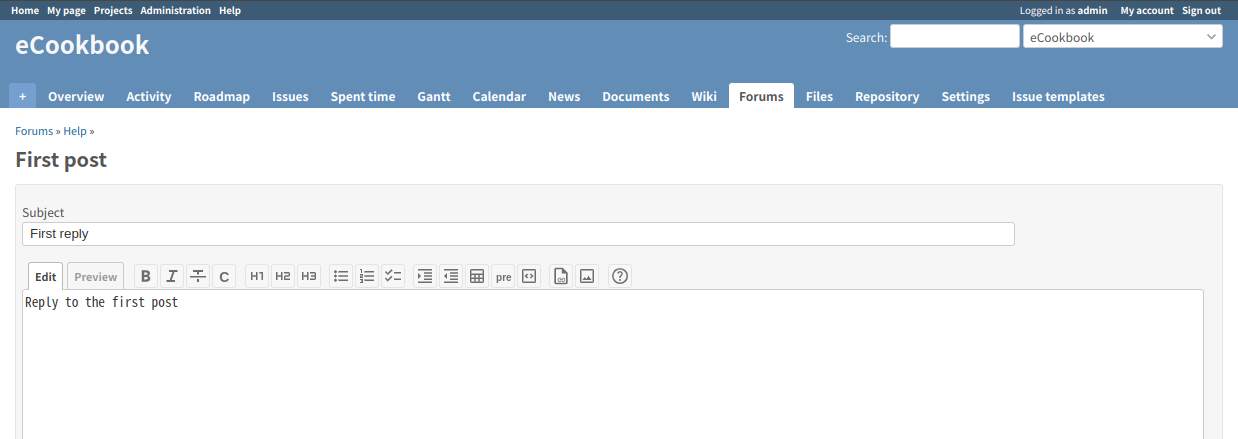
- Does not affect the layout of the message subject field in other message forms (see screenshot below)
- Tested with Chrome and Firefox
New/Edit message form after the fix
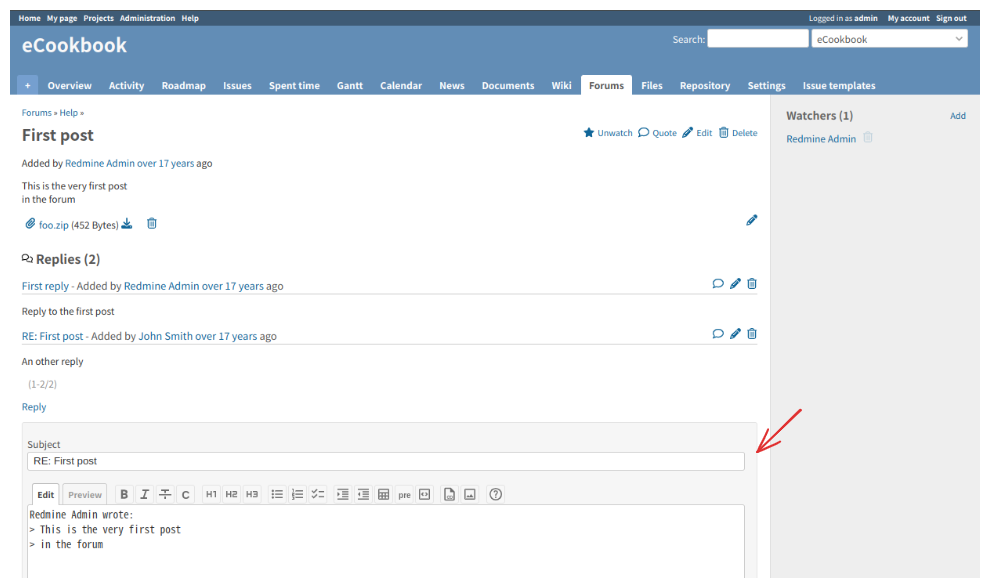
Edit reply message form after the fix
Responsive layout after the fix
Files
Actions