Actions
Defect #41925
closedContext menu submenus close unexpectedly on Gantt chart due to z-index conflict
Resolution:
Fixed
Affected version:
Description
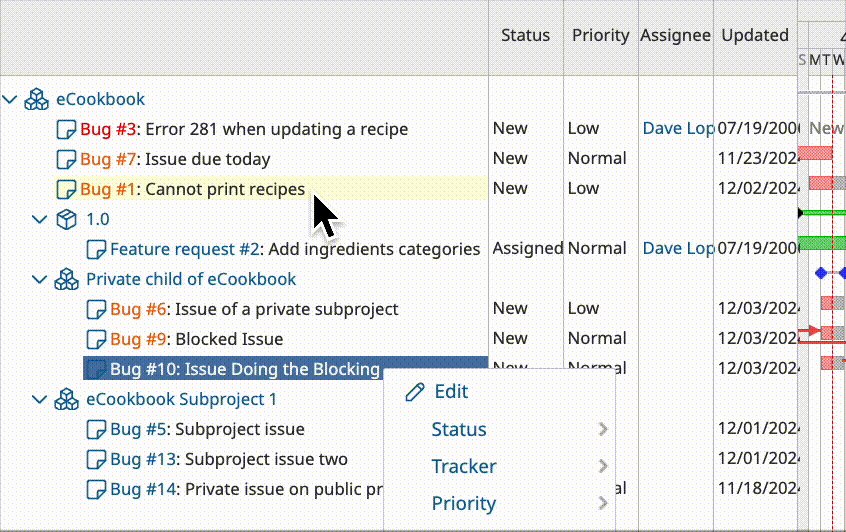
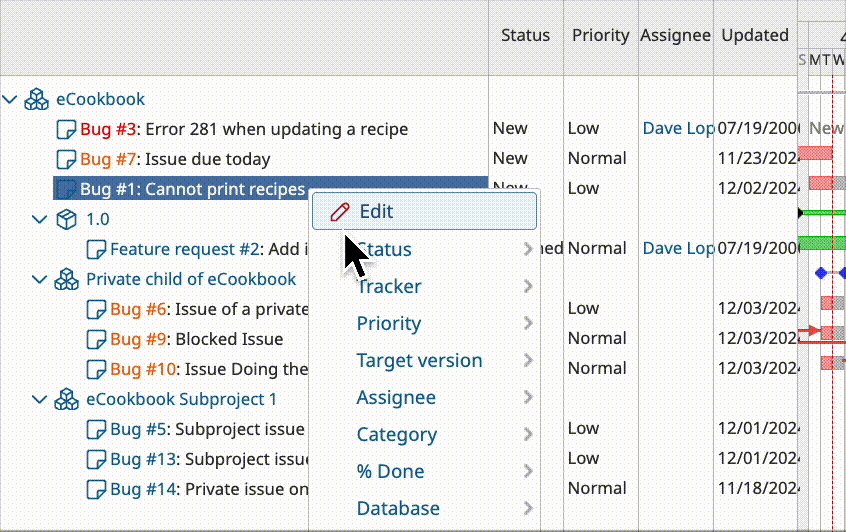
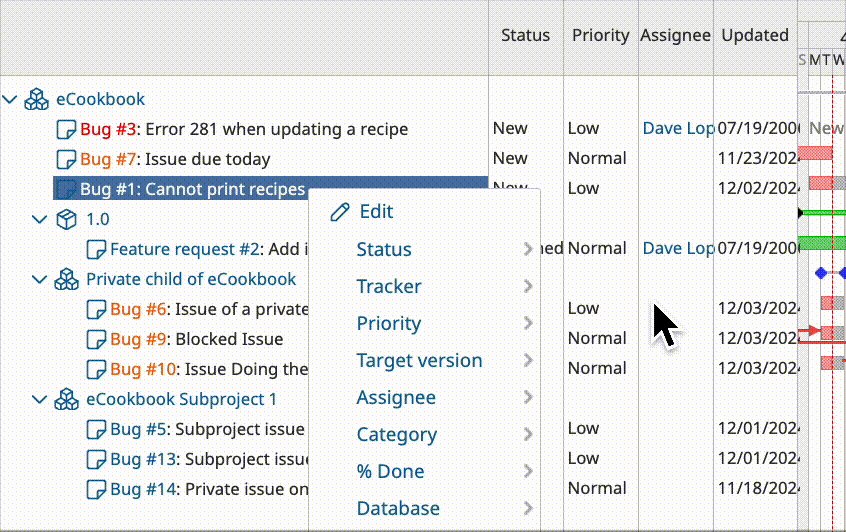
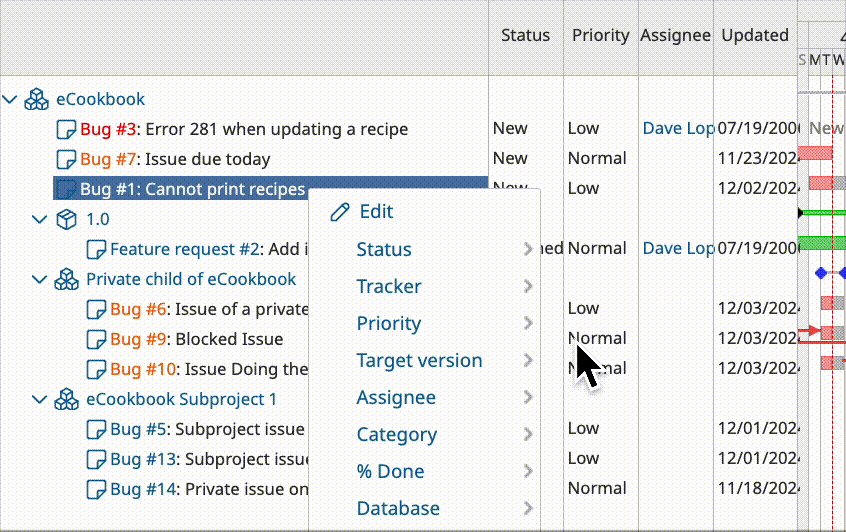
In the Gantt chart, when interacting with the context menu of a ticket, the submenus of the context menu close unintentionally if the cursor overlaps the resizable handle (used to adjust the table width).
This behavior seems to be caused by the z-index of the resizable handle being higher than the z-index of the context menu, causing the submenus to close unexpectedly when the cursor overlaps both elements.

Files
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
You can resolve the issue by changing the z-index of the resizable handle to be smaller than the z-index of the context menu (40).
diff --git a/app/assets/javascripts/gantt.js b/app/assets/javascripts/gantt.js
index 6a42e5be9..ceb6d9a51 100644
--- a/app/assets/javascripts/gantt.js
+++ b/app/assets/javascripts/gantt.js
@@ -178,6 +178,7 @@ function drawSelectedColumns(){
$(this).show();
var column_name = $(this).attr('id');
$(this).resizable({
+ zIndex: 30,
alsoResize: '.gantt_' + column_name + '_container, .gantt_' + column_name + '_container > .gantt_hdr',
minWidth: 20,
handles: "e",
@@ -220,6 +221,7 @@ function resizableSubjectColumn(){
alsoResize: '.gantt_subjects_container, .gantt_subjects_container>.gantt_hdr, .project-name, .issue-subject, .version-name',
minWidth: 100,
handles: 'e',
+ zIndex: 30,
create: function( event, ui ) {
$('.ui-resizable-e').css('cursor','ew-resize');
}
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Target version set to 6.0.3
Setting the target version to 6.0.3.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Subject changed from Context menu submenus close unintentionally on Gantt chart due to z-index conflict to Context menu submenus close unexpectedly on Gantt chart due to z-index conflict
- Status changed from New to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r23424. Thank you.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Resolved to Closed
Merged the fix into the 6.0-stable branch in r23426.
Actions