Actions
Defect #42117
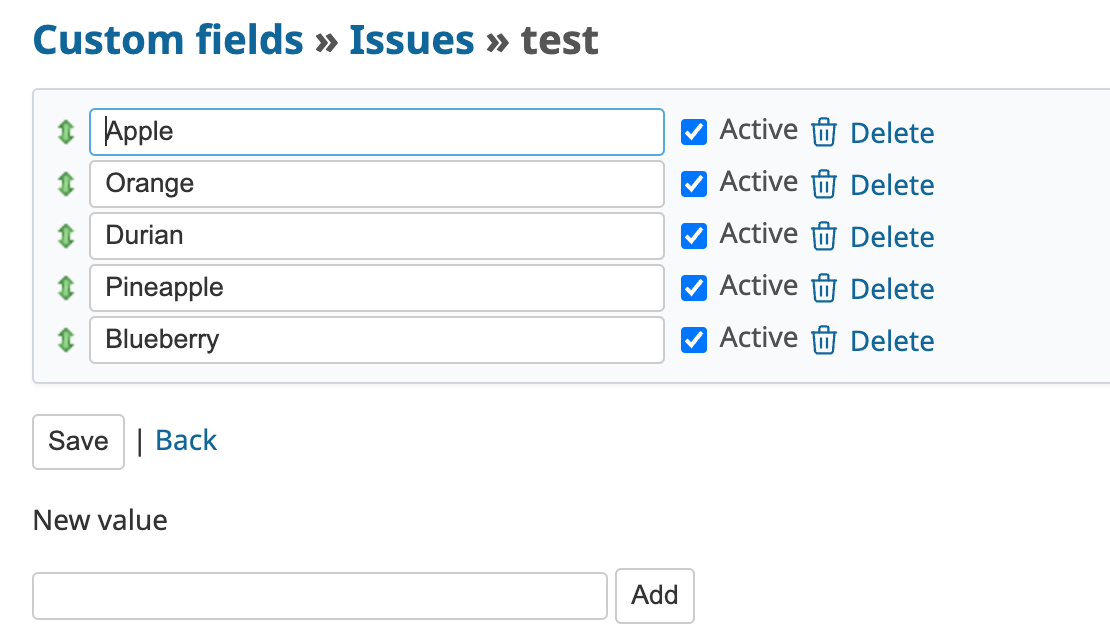
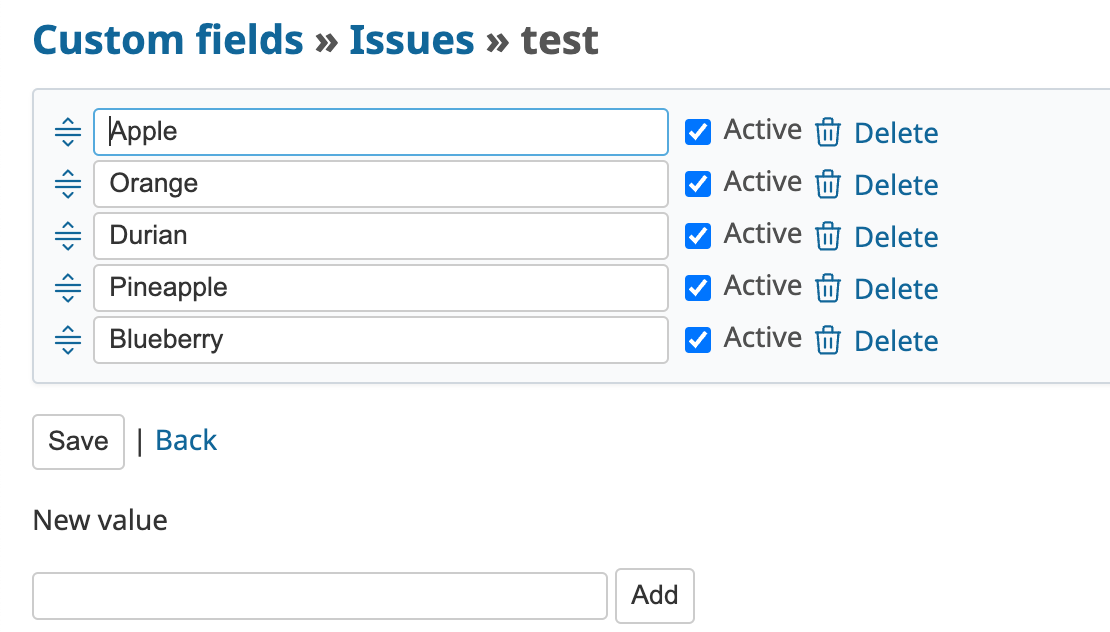
closedKey-value list reorder icon uses legacy icon
Resolution:
Fixed
Affected version:
Description
The icon for the reorder button in the key-value list of custom fields should be updated to an SVG icon.

Files
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
The icon can be updated to an SVG icon with the following changes
diff --git a/app/views/custom_field_enumerations/index.html.erb b/app/views/custom_field_enumerations/index.html.erb
index 83e9d59c9..bd6651218 100644
--- a/app/views/custom_field_enumerations/index.html.erb
+++ b/app/views/custom_field_enumerations/index.html.erb
@@ -6,7 +6,7 @@
<ul id="custom_field_enumerations" class="flat">
<% @custom_field.enumerations.each_with_index do |value, position| %>
<li>
- <span class="icon-only icon-sort-handle sort-handle"></span>
+ <%= tag.span(sprite_icon('reorder', ''), :class => 'icon-only icon-sort-handle sort-handle', :title => l(:button_move)) %>
<%= hidden_field_tag "custom_field_enumerations[#{value.id}][position]", position, :class => 'position' %>
<%= text_field_tag "custom_field_enumerations[#{value.id}][name]", value.name, :size => 40 %>
<%= hidden_field_tag "custom_field_enumerations[#{value.id}][active]", 0 %>

 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from New to Confirmed
- Target version set to 6.0.3
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Confirmed to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r23445. Thank you.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Resolved to Closed
Merged the fix into 6.0-stable branch in r23448.
Actions