 How to make a 'long text' field to take overall width of page?
How to make a 'long text' field to take overall width of page?
Added by Tomasz O over 10 years ago
Hi All,
I defined a new custom field with type 'long text' and formatting allowed.
It is displayed in column and takes only half width of page whereas I would like to make it looked like the "description" field, i.e. it should take the overall width of page.
Also it would be great to have formatting toolbox displayed on top of the field.
How can do this? Is there any configuration way? Or maybe there is some plugin for this?
thanks
Tomasz
Replies (7)
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Martin Denizet (redmine.org team member) over 10 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Martin Denizet (redmine.org team member) over 10 years ago
Hello Tomasz,
It should be possible by injecting JavaScript.
I'd assume you could inject something like:
if( $('#<custom_field_id>').length ) > 0) var myWikiToolbar = new jsToolBar(document.getElementById('<custom_field_id>')); }
You can use this plugin to inject JavaScript: http://www.redmine.org/plugins/redmine_custom_js
Note that I didn't test that code.
Cheers,
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Tomasz O over 10 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Tomasz O over 10 years ago
Hi Martin,
I know your plugin - I succesfully use them for customizing other fields.
This time it also works fine, however there is small trouble.
My code is as follows:
var enlargeResolutionField = function() {
var fResolution = document.getElementById('issue_custom_field_values_12')
if (fResolution != null)
{
var fParagraph = fResolution.parentNode;
var fsplitcontentLR = fParagraph.parentNode;
var fattributes = document.getElementById('attributes')
fsplitcontentLR.removeChild(fParagraph);
fattributes.appendChild(fParagraph);
fResolution.rows="10";
fResolution.width="100%";
var myWikiToolbar = new jsToolBar(fResolution);
myWikiToolbar.draw();
}
}
I am just removing the custom field from <div class="splitcontent..." and moving them to upper container, which is <div class="attributes...", and also changing some attributes and adding wiki toolbar.
It works fine for newly opened form, but when I manipulate the "status" drop down list, which causes that some fields appear or disappear - then my custom field is displayed as before.
Is there any event that I could attach my function to? (I already tried ready and change)
Or maybe my java script code should be changed?
thanks
Tomasz
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Leonel Iturralde over 10 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Leonel Iturralde over 10 years ago
Hi Tomasz,
You can use jquery event ajaxComplete. http://api.jquery.com/ajaxComplete/
$(document).ajaxComplete(enlargeResolutionField);
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Tomasz O over 10 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Tomasz O over 10 years ago
Now I have all what I needed.
Many thanks !!!
Tomasz
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Matheus Assed over 7 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Matheus Assed over 7 years ago
Hi everyone!
It works well in my enviroment.
But I can't change the width to less than 100%.
No matter the value, it's always 100% on the view.
Is there any way to change it?
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Mizuki ISHIKAWA over 7 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Mizuki ISHIKAWA over 7 years ago
Hi Matheus Assed
If the version of Redmine you are using is 3.4 or later, You should be able to realize your request without using JavaScript.
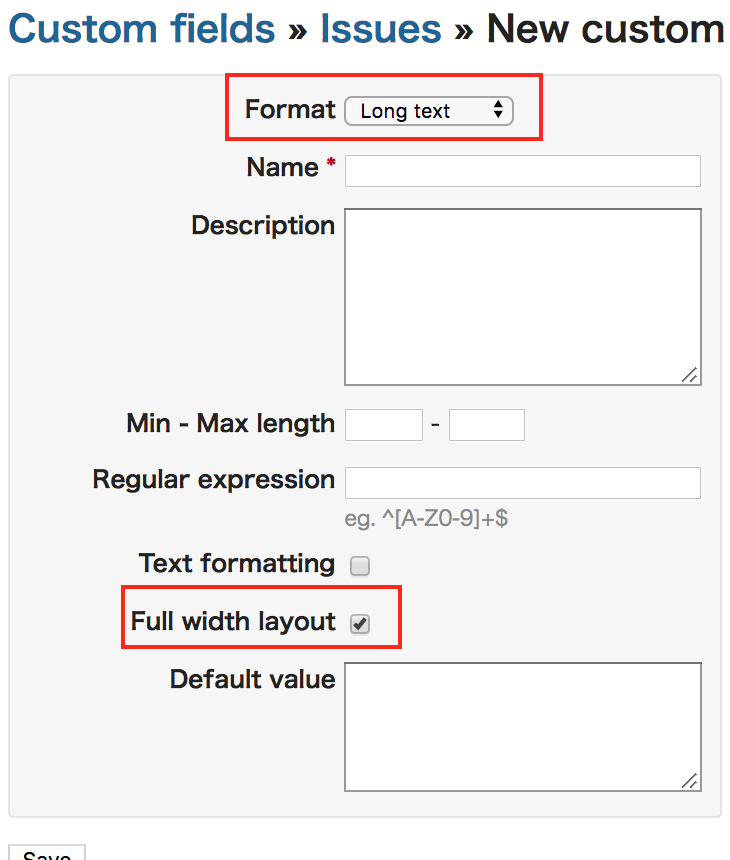
When the format is set to long text on the custom field setting screen The Full width layout check box is displayed.
When you check it it will be 100% width, and if you do not check it will be the same width as other items.

| screenshot.png (76.1 KB) screenshot.png |
 RE: How to make a 'long text' field to take overall width of page?
-
Added by Murray Jones over 7 years ago
RE: How to make a 'long text' field to take overall width of page?
-
Added by Murray Jones over 7 years ago
Fluid and responsive design factor into the layout of text areas. This is especially true when it comes to responsive design and how it impacts the vertical and horizontal real estate on your page. Text box width controlled by an invisible or contained box limiting width directly impacts the readability and usability of an experience.
Your high-end images might respond to a variety of screen sizes and span across them entirely, but your text doesn’t have to – and it shouldn’t if usability is being kept at top of mind.