Feature #23653
closedUser preference for monospaced / variable-width font in textareas
0%
Description
Currently, Redmine's stylesheets do not define a font-family for text areas which leaves this up to the browser and results in e.g. monspaced fonts in Firefox and variable-width fonts in Webkit (Chrome, Safari, ...).
Generally, our experience at Planio has shown that there are users who will write more code in text areas and users who will write more prose text.
Therefore, this patch makes the behaviour more deterministic across browsers and lets users choose their preference in My Account. It includes a few tests and applies cleanly against current trunk.
Implementation choices:¶
Why are you using JavaScript to add an extra CSS class?¶
- Textareas in Redmine are rendered using the regular
text_areahelper in Rails. There is no way to render an extra css class for all textareas without touching every view file in Redmine that has a textarea. This would have made this patch much bigger. - The setting would not work in plugins out of the box since plugin developers would have to change their code as well.
Why aren't you rendering an inline style definition in the HTML HEAD?¶
In theory, we could have defined an inline style in the HTML HEAD on every page, depending on the value of User.current.pref.monospace_textareas and thus eliminated the need for JavaScript here. Adding a class using JS however, will make it easier for theme developers to define their own styles for monospaced and variable-width textareas, such as custom font families, etc.
Files
Related issues
 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
- File My account - Redmine 2016-08-24 13-26-56.png My account - Redmine 2016-08-24 13-26-56.png added
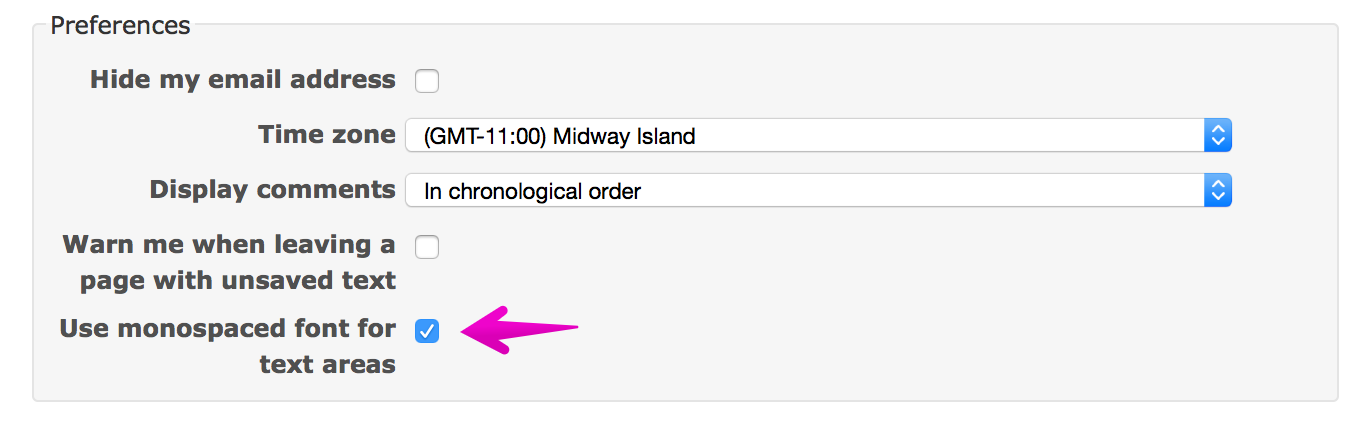
Here's what it looks like:

 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
- File 0001-Introduce-user-preference-to-use-monospaced-variable.patch added
quick fix
 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
- File deleted (
0001-Introduce-user-preference-to-use-monospaced-variable.patch)
 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
- File deleted (
0001-Introduce-user-preference-to-use-monospaced-variable.patch)
 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
- File 0001-Introduce-user-preference-to-use-monospaced-variable.patch 0001-Introduce-user-preference-to-use-monospaced-variable.patch added
third time's a charm :)
 Updated by Go MAEDA over 9 years ago
Updated by Go MAEDA over 9 years ago
- Status changed from Needs feedback to New
- Target version changed from Candidate for next minor release to 3.4.0
I found a simple use case of this feature in Planio's site . I think this feature is useful for developers.
The patch passed all tests. Setting target version to 3.4.0.

 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
- Resolution set to Fixed
Feature added in r15753. I used a different solution that does not require javascript and lets the styles to be defined in stylesheets. Please let me know if there's anything wrong with this.
I've also changed the preference to a drop down instead of a checkbox in order to offer 3 options (monospaced, proportional and browser defaut).
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Related to Defect #42051: "Font used for text areas" setting causes inconsistent font size added