Feature #23653
closedUser preference for monospaced / variable-width font in textareas
0%
Description
Currently, Redmine's stylesheets do not define a font-family for text areas which leaves this up to the browser and results in e.g. monspaced fonts in Firefox and variable-width fonts in Webkit (Chrome, Safari, ...).
Generally, our experience at Planio has shown that there are users who will write more code in text areas and users who will write more prose text.
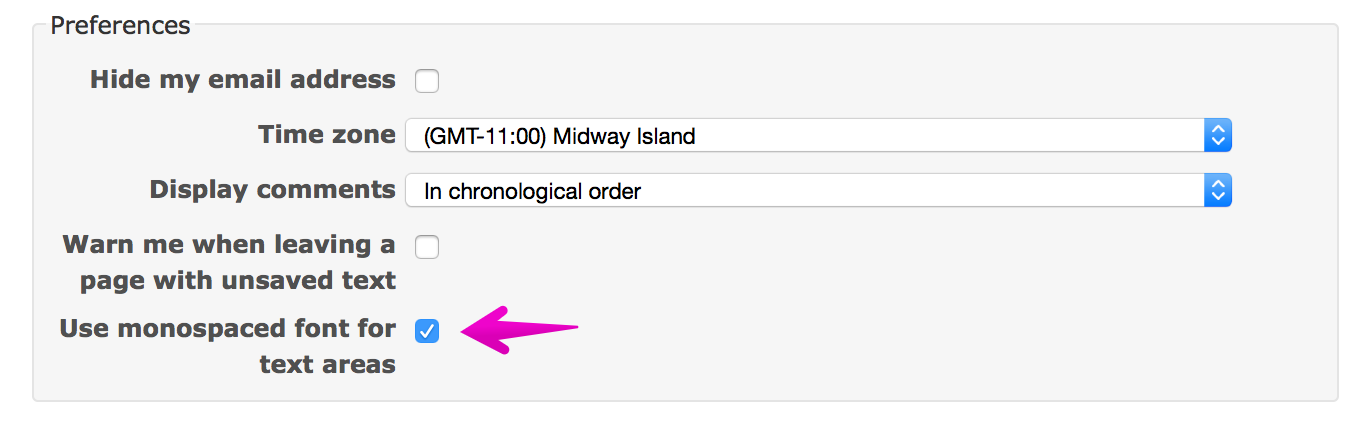
Therefore, this patch makes the behaviour more deterministic across browsers and lets users choose their preference in My Account. It includes a few tests and applies cleanly against current trunk.
Implementation choices:¶
Why are you using JavaScript to add an extra CSS class?¶
- Textareas in Redmine are rendered using the regular
text_areahelper in Rails. There is no way to render an extra css class for all textareas without touching every view file in Redmine that has a textarea. This would have made this patch much bigger. - The setting would not work in plugins out of the box since plugin developers would have to change their code as well.
Why aren't you rendering an inline style definition in the HTML HEAD?¶
In theory, we could have defined an inline style in the HTML HEAD on every page, depending on the value of User.current.pref.monospace_textareas and thus eliminated the need for JavaScript here. Adding a class using JS however, will make it easier for theme developers to define their own styles for monospaced and variable-width textareas, such as custom font families, etc.
Files
Related issues