Feature #29214
closedButton to copy `pre` code block content to the clipboard
0%
Description
It would be very nice if we have a little button near PRE block, so user can copy the entire content to clipboard.
This can be very useful when there are in the block informations that user wants to use other place.
This should work on issues and wikis.
Files
Related issues
 Updated by Go MAEDA over 7 years ago
Updated by Go MAEDA over 7 years ago
- Related to Feature #5953: Copy RSS/REST API keys to clipboard added
 Updated by Mizuki ISHIKAWA almost 6 years ago
Updated by Mizuki ISHIKAWA almost 6 years ago
- File feature-29214-1.patch feature-29214-1.patch added
- File ScreenShot.png ScreenShot.png added
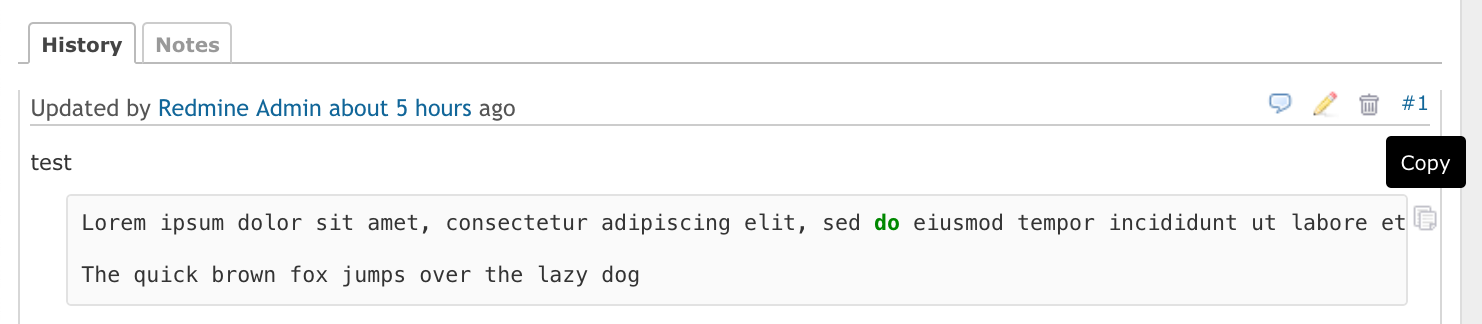
This patch adds a copy button next to the pre tag.

 Updated by Nicolas Houdelot almost 2 years ago
Updated by Nicolas Houdelot almost 2 years ago
+1
that would be great if this could be included in the next major release (6.0), as a patch already exist
 Updated by Mizuki ISHIKAWA 10 months ago
Updated by Mizuki ISHIKAWA 10 months ago
- File patch_demo.gif patch_demo.gif added
- File screenshot 2025-02-28 15.12.34.png screenshot 2025-02-28 15.12.34.png added
- File 0001-Add-copy-button-to-pre-elements.patch 0001-Add-copy-button-to-pre-elements.patch added
I have attached a patch modified to work with the latest version of Redmine.
This patch updates the structure of the
tag using JavaScript, transforming it into the following HTML structure: <pre><code class="html"> <notextile> <div class="pre-wrapper"> <a title="Copy" class="copy-pre-content-link icon-only">(copy icon)</a> <pre><code>text</code></pre> </div> </notextile>
With this change, clicking the "Copy" link will copy the contents of the pre tag to the clipboard.

 Updated by Mizuki ISHIKAWA 10 months ago
Updated by Mizuki ISHIKAWA 10 months ago
#note-5 html conversion is broken, so I'll write it again.
I have attached a patch modified to work with the latest version of Redmine.
This patch updates the structure of the pre tag using JavaScript, transforming it into the following HTML structure:
<div class="pre-wrapper">
<a title="Copy" class="copy-pre-content-link icon-only">(copy icon)</a>
<pre><code>text</code></pre>
</div>
With this change, clicking the "Copy" link will copy the contents of the pre tag to the clipboard.
 Updated by Katsuya HIDAKA 10 months ago
Updated by Katsuya HIDAKA 10 months ago
- File copy_button_inside_codeblock_demo.gif copy_button_inside_codeblock_demo.gif added
- File copy_button_inside_codeblock_screenshot.png copy_button_inside_codeblock_screenshot.png added
- File 0002-Place-the-copy-button-inside-the-code-block.patch 0002-Place-the-copy-button-inside-the-code-block.patch added
- File 0003-Remove-the-unused-button_copied-definition.patch 0003-Remove-the-unused-button_copied-definition.patch added
I have confirmed that the patch posted in #note-5 works on Chrome, Firefox, and Safari. I think it is very good, but I have a suggestion regarding the position of the copy button.
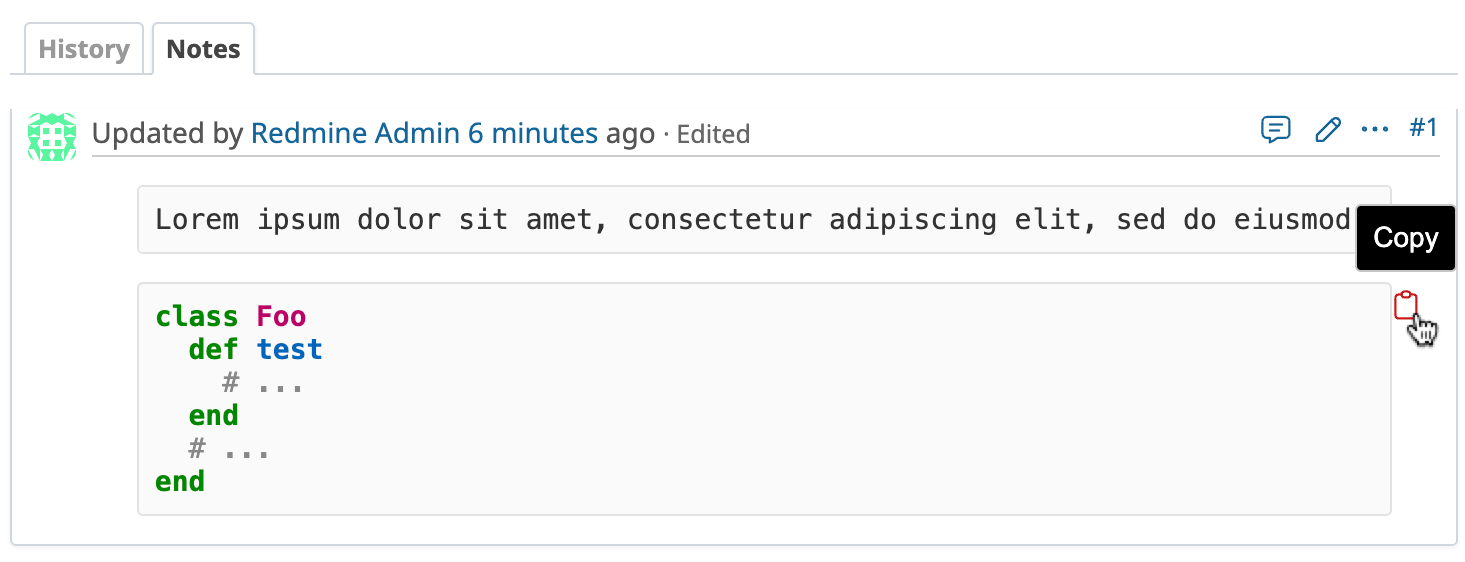
How about placing the copy button inside the code block? This improves the patch in #note-5 in the following two ways:
- A UI where the copy button is inside the code block is more common, as seen in GitHub and Jira, making it more intuitive to use.
- It avoids the need to reduce the code block's area. In #note-5, additional right margin was added to accommodate the copy button.

See also copy_button_inside_codeblock_demo.gif
Additionally, it seems that the button_copied definition added to locales/en.yml in #note-5 is not being used.
I have attached two additional patches (0002, 0003) to address these improvements.
 Updated by Mizuki ISHIKAWA 10 months ago
Updated by Mizuki ISHIKAWA 10 months ago
Katsuya HIDAKA wrote in #note-7:
I have attached two additional patches (0002, 0003) to address these improvements.
Thanks for the patch! Looks good.
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
Since the navigator.clipboard API is only available in secure contexts such as HTTPS, we added a fallback to use execCommand('copy') when the API is not available.
- https://developer.mozilla.org/ja/docs/Web/API/Clipboard
- https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipboard
The existing link copy feature has also been updated to use the same implementation that falls back to execCommand('copy') when navigator.clipboard is unavailable.
The previous patches (0001, 0002, 0003) conflict with the latest code, so we’ve included a new patch that combines the changes from 0001–0003 along with the fallback implementation.
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
Fixed a system test that was failing.
 Updated by Go MAEDA 9 months ago
Updated by Go MAEDA 9 months ago
- Subject changed from Button to copy PRE block content to clipboard to Button to copy `pre` code block content to the clipboard
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch in r23663. Thank you for your contribution.
pre blocks in formatted text now have a copy button that lets you copy their contents to the clipboard, as shown in the screenshot below. The icon appears when you hover over a code block.

 Updated by Go MAEDA 8 months ago
Updated by Go MAEDA 8 months ago
- Related to Patch #42625: Adjust padding of the copy-to-clipboard button in pre tag added
 Updated by Go MAEDA 8 months ago
Updated by Go MAEDA 8 months ago
- Related to Patch #42697: Restrict copy button scope to .wiki pre tags added
 Updated by Go MAEDA 7 months ago
Updated by Go MAEDA 7 months ago
- Related to Feature #40784: Add feature to get raw Textile/Markdown text in notes and descriptions added
 Updated by Go MAEDA 7 months ago
Updated by Go MAEDA 7 months ago
- Related to Defect #42818: Unnecessary margin below icons on the board-style projects page added
 Updated by Go MAEDA about 1 month ago
Updated by Go MAEDA about 1 month ago
- Related to Defect #43512: Copy button on code blocks is positioned incorrectly in RTL layout added