Actions
Defect #31238
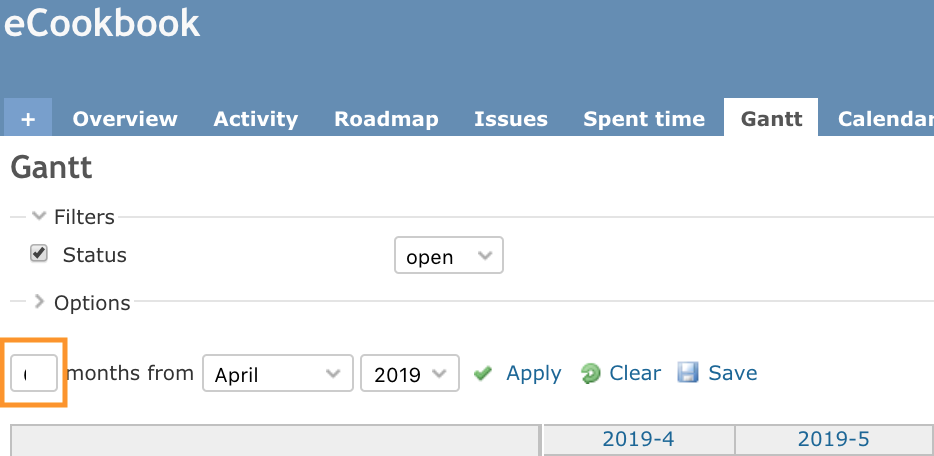
closedThe input field of the Gantt chart page is narrow
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
The input field of the Gantt chart page is narrow.
I think that the cause is that "box-sizing: border-box;" is added to the style of the input field.

Related to #31147.
Affected version: trunk.
Files
Related issues
 Updated by Mizuki ISHIKAWA almost 7 years ago
Updated by Mizuki ISHIKAWA almost 7 years ago
The problem is solved if you change it as below.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 5890180819..4b2dc5ea5a 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -775,7 +775,7 @@ label.no-css {
width:auto;
}
input#time_entry_comments { width: 90%;}
-input#months { width: 30px; }
+input#months { width: 46px; }
.jstBlock .jstTabs, .jstBlock .wiki-preview { width: 99%; }
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Related to Patch #31147: Add custom styles for all fields added
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch. Thank you for detecting and fixing the bug.
Actions