Feature #31470
openDetect browser locale and offer choice for datepicker
0%
Description
There is lot's of datepicker translations in /public/javascripts/i18n/
they are ignored, if browser supports input type = date, and displays browser built-in datepicker dropdown, then date locale (for datepicker language) is displayed in browser's language, instead of using translation.
Browser locale can't be changed from within page's javascript, take a look at:
[[https://stackoverflow.com/questions/3753999/how-do-i-change-the-browser-language-with-javascript]]
My suggestion is to offer admins or maybe even to user choice if they want to use browser locale, or Redmine's locale.
In case that they want to use Redmine's locale, then input type=date should not be used, but input type=text
there is such feature to detect it on datepickerFallback...
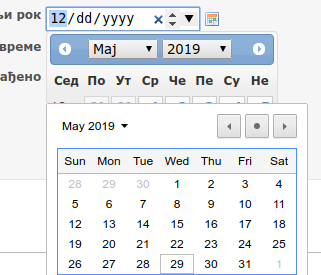
However if it's supported, then input type must be text, or following problem occurs (calendar over calendar):
So there should be peace of code which detects browser locale, and offers that choice, like
langs = request.env['HTTP_ACCEPT_LANGUAGE'].to_s.split(",").map do |lang|
l, q = lang.split(";q=")
[l, (q || '1').to_f]
end
if(langs[0].first != current_language.to_s)
#offer choice for Redmine setting..
in application_helper
and if user chooses to use redmine's locale then on date fields, if that setting is choosen, input type = text...
Maybe somebody can write patch for this.
Files
 Updated by Aleksandar Pavic over 5 years ago
Updated by Aleksandar Pavic over 5 years ago
Update:
According to:
[[http://html5doctor.com/the-woes-of-date-input/]]
Built-in datepicker can be disabled on some browsers
[[http://trac.webkit.org/wiki/Styling%20Form%20Controls#Dateinputtype]]
 Updated by Go MAEDA almost 5 years ago
Updated by Go MAEDA almost 5 years ago
- Category changed from Translations to I18n