Defect #31742
closed
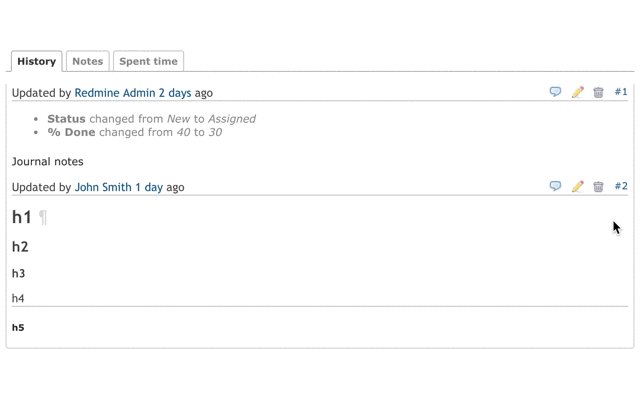
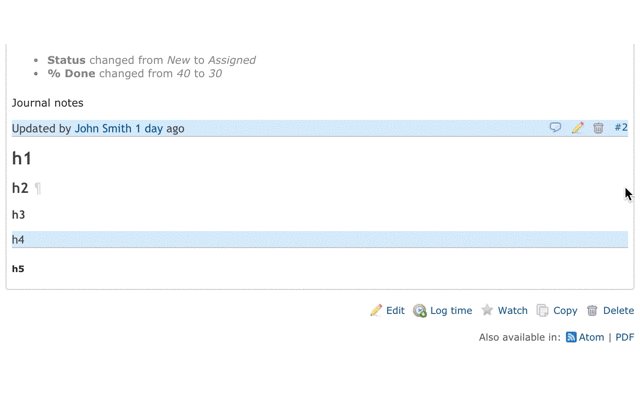
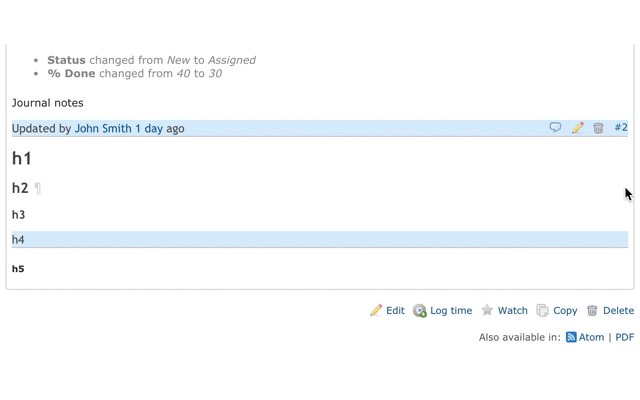
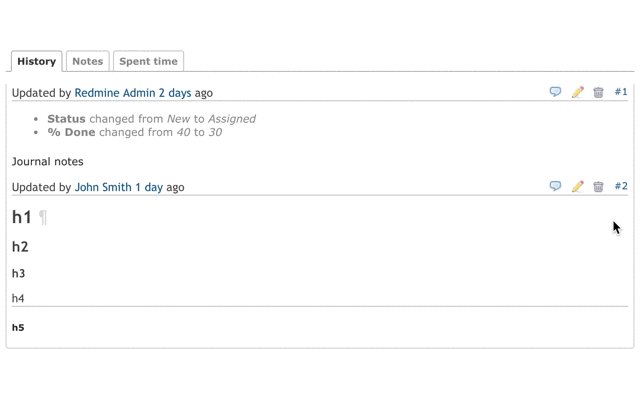
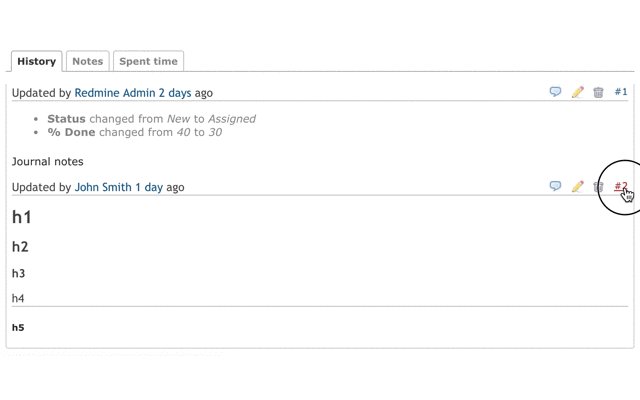
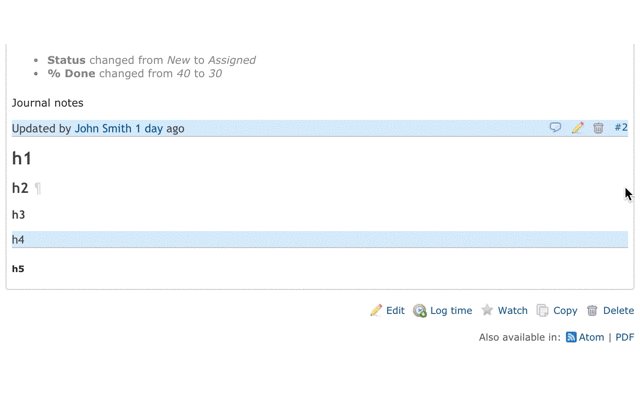
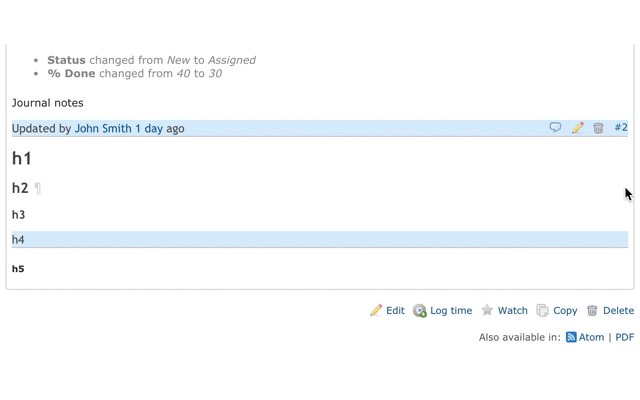
The color of h4 in the comment also changes when #note-1 is specified
Added by Mizuki ISHIKAWA over 5 years ago.
Updated over 5 years ago.
Description
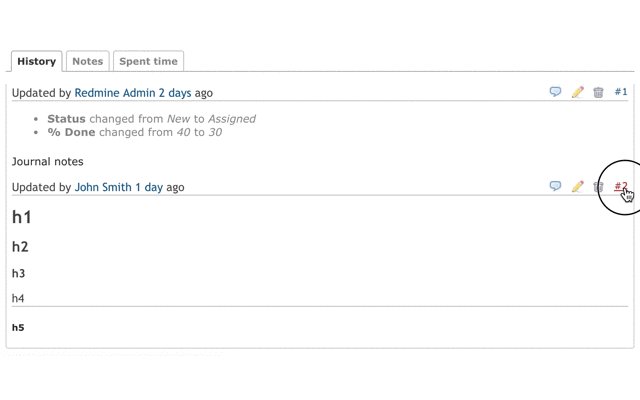
"#history div:target h4" style affects h4 in comment.
The same problem occurs in forums.

Files
This change will correct it.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 1dc44f3f2..58f413964 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -311,7 +311,7 @@ tr.message td.last_message { font-size: 80%; white-space: nowrap; }
tr.message.sticky td.subject { font-weight: bold; }
body.avatars-on #replies .message.reply {padding-left: 32px;}
-#replies .reply:target h4 {background-color:#DDEEFF;}
+#replies .reply:target > h4 {background-color:#DDEEFF;}
#replies h4 img.gravatar {margin-left:-32px;}
tr.version.closed, tr.version.closed a { color: #999; }
@@ -557,7 +557,7 @@ div.journal h4 img.gravatar {margin-left:-32px;}
border-radius: 0 0 3px 3px / 0 0 3px 3px;
}
-#history div:target h4 {background-color:#DDEEFF;}
+#history div:target > h4 {background-color:#DDEEFF;}
#history p.nodata {display: none;}
div#activity dl, #search-results { margin-left: 2em; }
- Assignee set to Go MAEDA
- Target version set to 4.0.5
Committed the patch to the trunk. Thanks.
- Status changed from New to Closed
- Resolution set to Fixed
Also available in: Atom
PDF