Feature #32029
open
Replace gantt and calendar tooltips with jquery tooltips
0%
Description
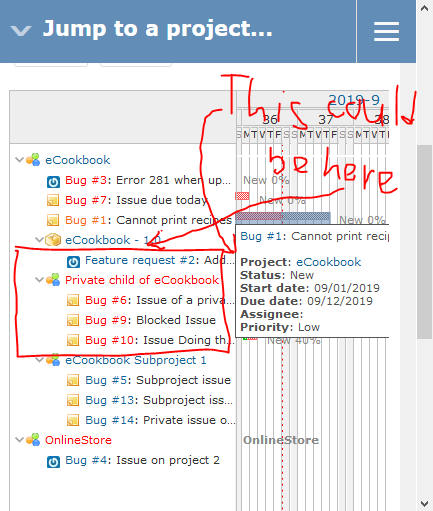
I think jquery tool-tips should also be used as gantt and calendar tool-tips which display brief information when rolling cursor over issue lines of the timeline/calendar cells, because currently those kind of tool-tips in gantt/calendar aren't designed to spawn on the left, right, below or over the issue lines, depending on which side a free space available, so the tool-tip wouldn't end up half cut outside of the window.
I tested the way jquery tool-tips are displayed and saw that they actually support that kind of smart behavior.

Patch is to be posted.
Files
Related issues
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Related to Patch #31441: Show elements titles using jQuery UI tooltips added
 Updated by Anonymous over 6 years ago
Updated by Anonymous over 6 years ago
Attaching a very well working patch! :D
P.S. one thing I wasn't very sure about is the normal way to trigger a jquery tooltip, so I fed empty title tags in gantt.rb and _calendar.html.erb, in order to make tool-tip events bind properly, else no worky :(
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
Antonio McDeal wrote:
Attaching a very well working patch! :D
P.S. one thing I wasn't very sure about is the normal way to trigger a jquery tooltip, so I fed empty title tags in gantt.rb and _calendar.html.erb, in order to make tool-tip events bind properly, else no worky :(
Nice job! I will help you with this. Also, we should preserve the white background for these tooltips.
 Updated by Anonymous over 6 years ago
Updated by Anonymous over 6 years ago
Marius BALTEANU wrote:
Nice job! I will help you with this. Also, we should preserve the white background for these tooltips.
I included your suggestion in an updated patch and introduced a new custom class called "white-tip" for those types of tool-tips. They re still jquery, just with an this extra class to be able to restyle em slightly differently from other jquery toltips in CSS :D
I also moved all old tooltip styles to the new jquery tool-tips section in CSS, to keep things better grouped. I presume it was created once again by mistake in a whole separate place, instead of adding to existing section of application.css :D
Now it's only the empty title tags on elements which needs to be reviewed, cuz I'm still not sure if there is other way to trigger tooltips, probably without a need for a title tag :)
 Updated by Go MAEDA almost 6 years ago
Updated by Go MAEDA almost 6 years ago
- Target version set to Candidate for next major release
 Updated by Mischa The Evil over 4 years ago
Updated by Mischa The Evil over 4 years ago
I think this would be a big improvement over the current, custom implementation.
 Updated by Go MAEDA over 3 years ago
Updated by Go MAEDA over 3 years ago
Updated the patch for the current trunk (r21744).
 Updated by Go MAEDA over 3 years ago
Updated by Go MAEDA over 3 years ago
- Target version changed from Candidate for next major release to 5.1.0
Setting the target version to 5.1.0.
 Updated by Go MAEDA over 2 years ago
Updated by Go MAEDA over 2 years ago
- Target version changed from 5.1.0 to Candidate for next major release