Defect #32206
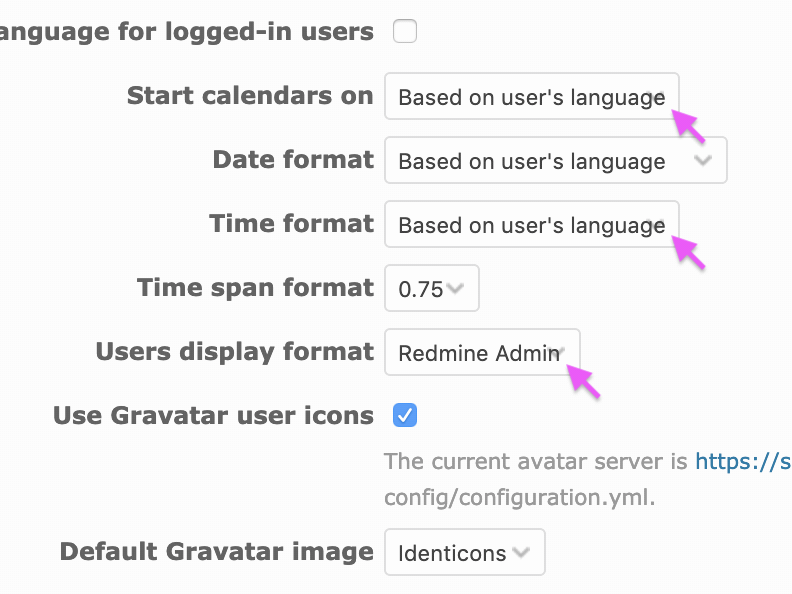
closedOptions in a drop-down overlap the down arrow when Alternate theme is used
0%
Description

It is caused by r18056 (#31147), so only the trunk is affected.
It can be fixed with the following patch. The appropriate padding value defined in the default theme is used by removing the padding definition from Alternate theme.
diff --git a/public/themes/alternate/stylesheets/application.css b/public/themes/alternate/stylesheets/application.css
index 4ad6b7923..ccc889410 100644
--- a/public/themes/alternate/stylesheets/application.css
+++ b/public/themes/alternate/stylesheets/application.css
@@ -70,8 +70,7 @@ input[type="button"], input[type="submit"], input[type="reset"] { background-col
input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover { background-color: #ccccbb; }
/* Fields */
-input[type="text"], input[type="password"], textarea, select { padding: 2px; border: 1px solid #d7d7d7; }
-input[type="text"], input[type="password"] { padding: 3px; }
+input[type="text"], input[type="password"], textarea, select { border: 1px solid #d7d7d7; }
input[type="text"]:focus, input[type="password"]:focus, textarea:focus, select:focus { border: 1px solid #888866; }
option { border-bottom: 1px dotted #d7d7d7; }
Files
Related issues
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Related to Patch #31147: Add custom styles for all fields added
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
I don't think it is necessary to keep the style "border: 1px solid #d7d7d7;" too. A very similar style (border:1px solid #ccc;) is already defined in public/stylesheets/application.css (see source:trunk/public/stylesheets/application.css@18587#L467
diff --git a/public/themes/alternate/stylesheets/application.css b/public/themes/alternate/stylesheets/application.css
index 4ad6b7923..df2c6c5db 100644
--- a/public/themes/alternate/stylesheets/application.css
+++ b/public/themes/alternate/stylesheets/application.css
@@ -70,8 +70,6 @@ input[type="button"], input[type="submit"], input[type="reset"] { background-col
input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover { background-color: #ccccbb; }
/* Fields */
-input[type="text"], input[type="password"], textarea, select { padding: 2px; border: 1px solid #d7d7d7; }
-input[type="text"], input[type="password"] { padding: 3px; }
input[type="text"]:focus, input[type="password"]:focus, textarea:focus, select:focus { border: 1px solid #888866; }
option { border-bottom: 1px dotted #d7d7d7; }
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
Go MAEDA wrote:
I don't think it is necessary to keep the style "
border: 1px solid #d7d7d7;" too. A very similar style (border:1px solid #ccc;) is already defined inpublic/stylesheets/application.css(see source:trunk/public/stylesheets/application.css@18587#L467
I retract my opinion in #32206#note-2. Since #d7d7d7 is used in many elements in Alternate theme, border-color should be kept for the consistency of the appearance.
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Subject changed from Options in a drop-down overlap on the down arrow when Alternate theme is used to Options in a drop-down overlap the down arrow when Alternate theme is used
- Assignee set to Go MAEDA
- Target version deleted (
4.1.0) - Resolution set to Fixed
Committed the fix as a part of #31147.