Actions
Defect #34834
closedLine breaks in the description of a custom field are ignored in a tooltip
Resolution:
Fixed
Affected version:
Description
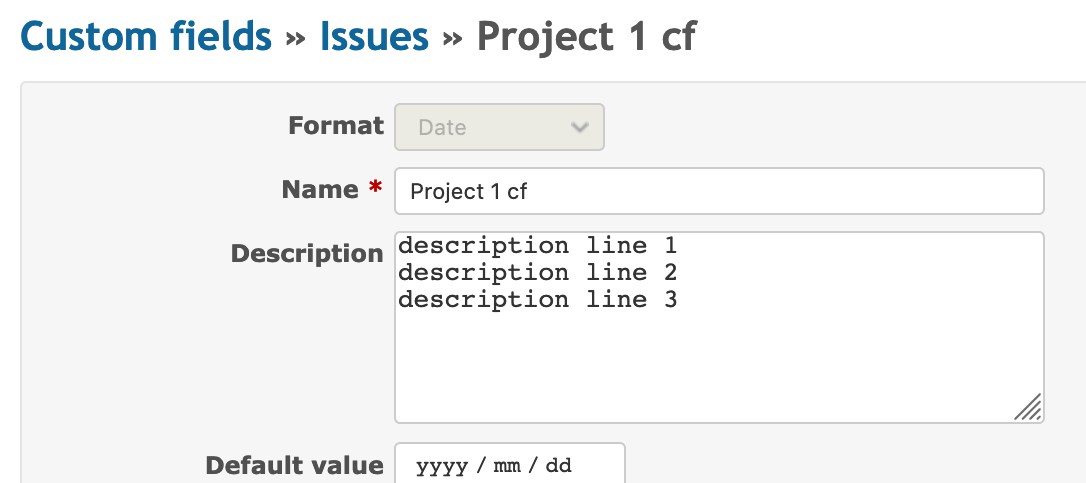
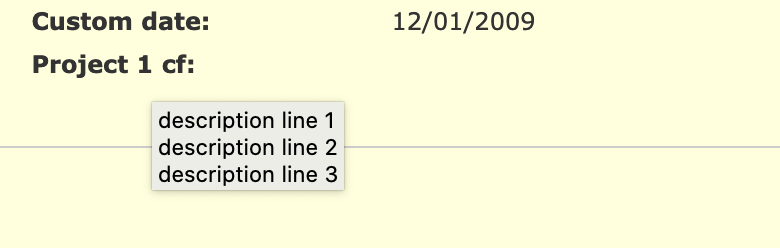
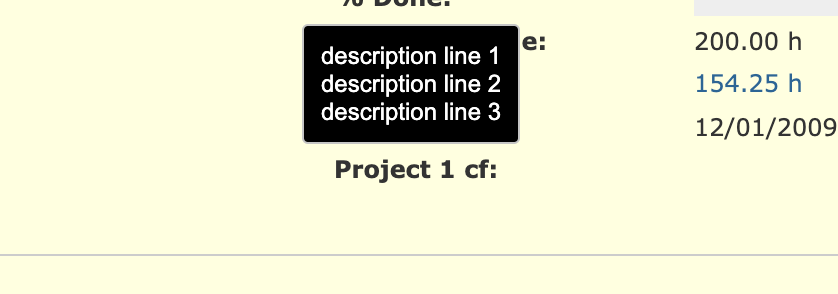
The text in the description field of a custom field is displayed as a tooltip. In Redmine 4.1, all line breaks in the descriptions are ignored when showing a tooltip.

Redmine 4.1:
Redmine 4.0:
Files
Related issues
 Updated by Go MAEDA almost 5 years ago
Updated by Go MAEDA almost 5 years ago
- Related to Patch #31441: Show elements titles using jQuery UI tooltips added
 Updated by Yuuki NARA almost 5 years ago
Updated by Yuuki NARA almost 5 years ago
By specifying content instead of title in tooltip, it was possible to reflect including line breaks.
I'm not used to JQuely, so I would appreciate it if you could fix any problems.
public/javascripts/application.js
$(function () {
$("[title]:not(.no-tooltip)").tooltip({
+ content: function() {
+ return $(title)
+ },
show: {
delay: 400
},
position: {
my: "center bottom-5",
at: "center top"
}
});
});
 Updated by Yuichi HARADA over 4 years ago
Updated by Yuichi HARADA over 4 years ago
- File tooltip-after-patching.png tooltip-after-patching.png added
- File 34834.patch 34834.patch added
Line breaks will be reflected in a tooltip by using the following patch.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 9f6b4dc3d7..791ef4c23d 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -1493,7 +1493,8 @@ td.gantt_selected_column .gantt_hdr,.gantt_selected_column_container {
color: #fff;
border-radius: 3px;
border: 0;
- box-shadow: none
+ box-shadow: none;
+ white-space: pre-wrap;
}
/***** Icons *****/
Redmine-trunk: (r21217)
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Target version set to 4.1.5
Setting the target version to 4.1.5.
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Subject changed from Line breaks in the description field of custom fields are ignored to Line breaks in the description of a custom field are ignored in a tooltip
- Status changed from New to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch. Thank you.
Actions