Actions
Defect #35545
openFix css class assignment in issue custom field rendering in show view
Status:
New
Priority:
Normal
Assignee:
-
Category:
Issues
Target version:
-
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Affected version:
Description
Rendering the issue custom fields in the show view is done by the
class IssueFieldsRow, which can be found in issues_helper.rb.
The method IssueFieldRow#to_html has an error because the
class 'splitcontentright' will never be assigned.
This patch fixes this error by modifying the class in the respective
content_tag of the helper method. Thus, it is a one liner.
Files
 Updated by Liane Hampe almost 4 years ago
Updated by Liane Hampe almost 4 years ago
This is the content of the patch file:
diff --git a/app/helpers/issues_helper.rb b/app/helpers/issues_helper.rb
index 756d7ed4c..d43a7db8b 100755
--- a/app/helpers/issues_helper.rb
+++ b/app/helpers/issues_helper.rb
@@ -332,7 +332,7 @@ module IssuesHelper
def to_html
content =
content_tag('div', @left.reduce(&:+), :class => 'splitcontentleft') +
- content_tag('div', @right.reduce(&:+), :class => 'splitcontentleft')
+ content_tag('div', @right.reduce(&:+), :class => 'splitcontentright')
content_tag('div', content, :class => 'splitcontent')
end
 Updated by Go MAEDA almost 4 years ago
Updated by Go MAEDA almost 4 years ago
- File 35545-layout-issue.png 35545-layout-issue.png added
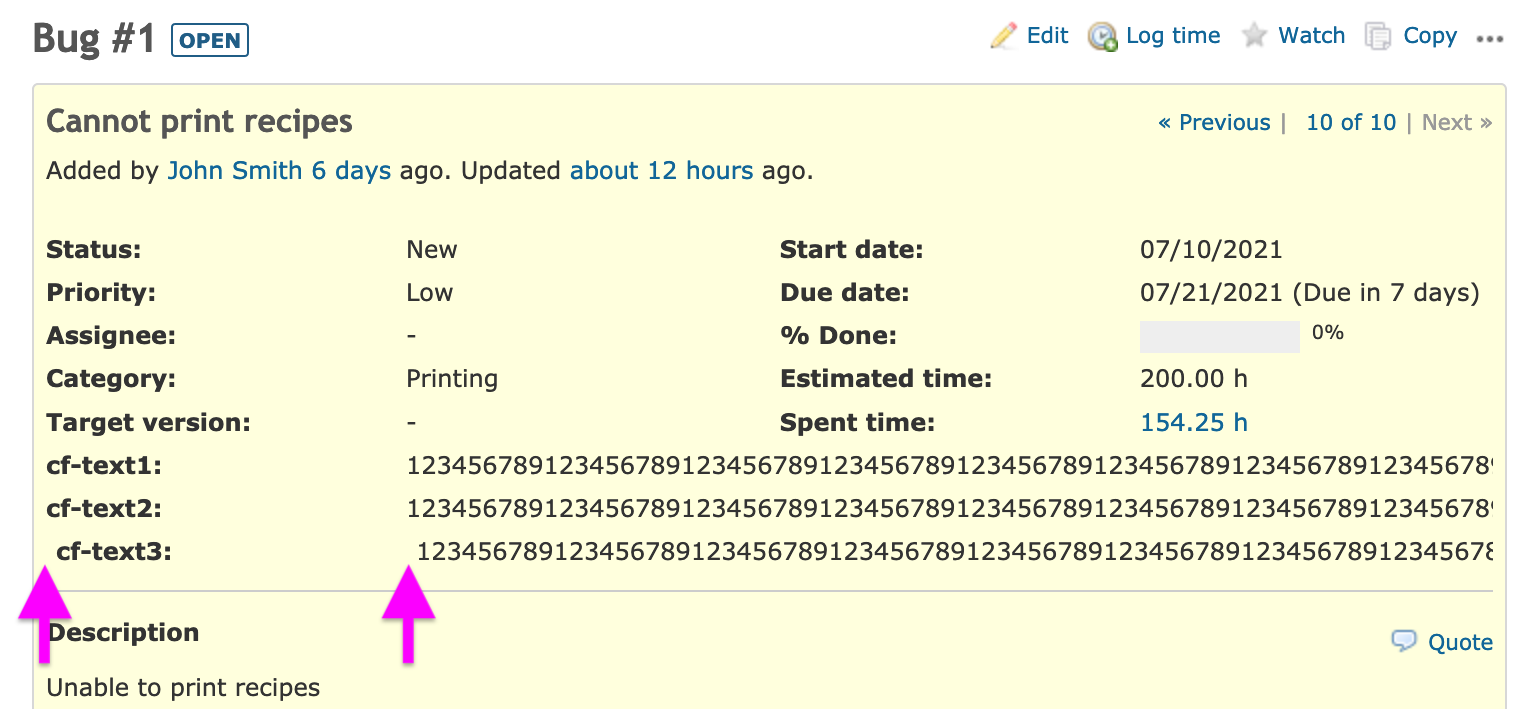
The suggested change causes a layout issue. See the screenshot below.

 Updated by Liane Hampe almost 4 years ago
Updated by Liane Hampe almost 4 years ago
Hi Go MAEDA,
Thank you for this important information.
I have fixed it with some more css:
Old styles:
.splitcontent {overflow: auto; display: flex; flex-wrap: wrap}
.splitcontentleft {flex: 1; margin-right: 5px;}
.splitcontentright {flex: 1; margin-left: 5px;}
New styles:
.splitcontent {overflow: auto; display: flex; flex-wrap: wrap;justify-content: space-between}
.splitcontentleft, .splitcontentright {width: 49.5%}
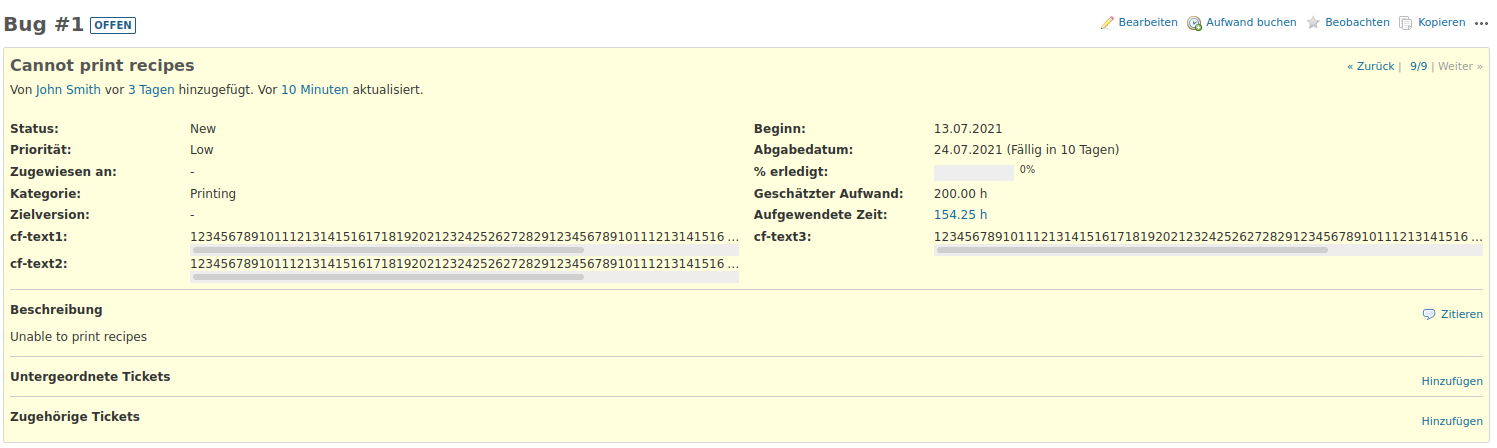
This is how it looks like now:

It also looks nice on the project overview page where the same css classes are used.
Best Regards
Liane
 Updated by Liane Hampe almost 4 years ago
Updated by Liane Hampe almost 4 years ago
Here is the patch file for the css changes.
Actions