Actions
Feature #41298
closedRefine UI with updated box styling and border colors
Description
The attached patch improves the user interface cleaner by updating border colors and box styling.
- Update the style of the
.box, used across multiple screens, by changing the background color and border style to give it a lighter and cleaner impression - Aligned the border styles of many elements with the updated
.boxstyle, improving contrast and color consistency - Updated the sidebar background color to match the new background color of the
.box
- Overview: overview-current@2x.png -> overview-new@2x.png
- Issues: issues-list-current@2x.png -> issues-list-new@2x.png
- Single issue: issue-current@2x.png -> issue-new@2x.png
- Spent time: spent-time-list-current@2x.png -> spent-time-list-new@2x.png
Files
Related issues
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Status changed from New to Resolved
- Resolution set to Fixed
Committed the patch in r23070.
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Related to Defect #32167: Inconsistent border coloring of UI elements? added
 Updated by Mizuki ISHIKAWA over 1 year ago
Updated by Mizuki ISHIKAWA over 1 year ago
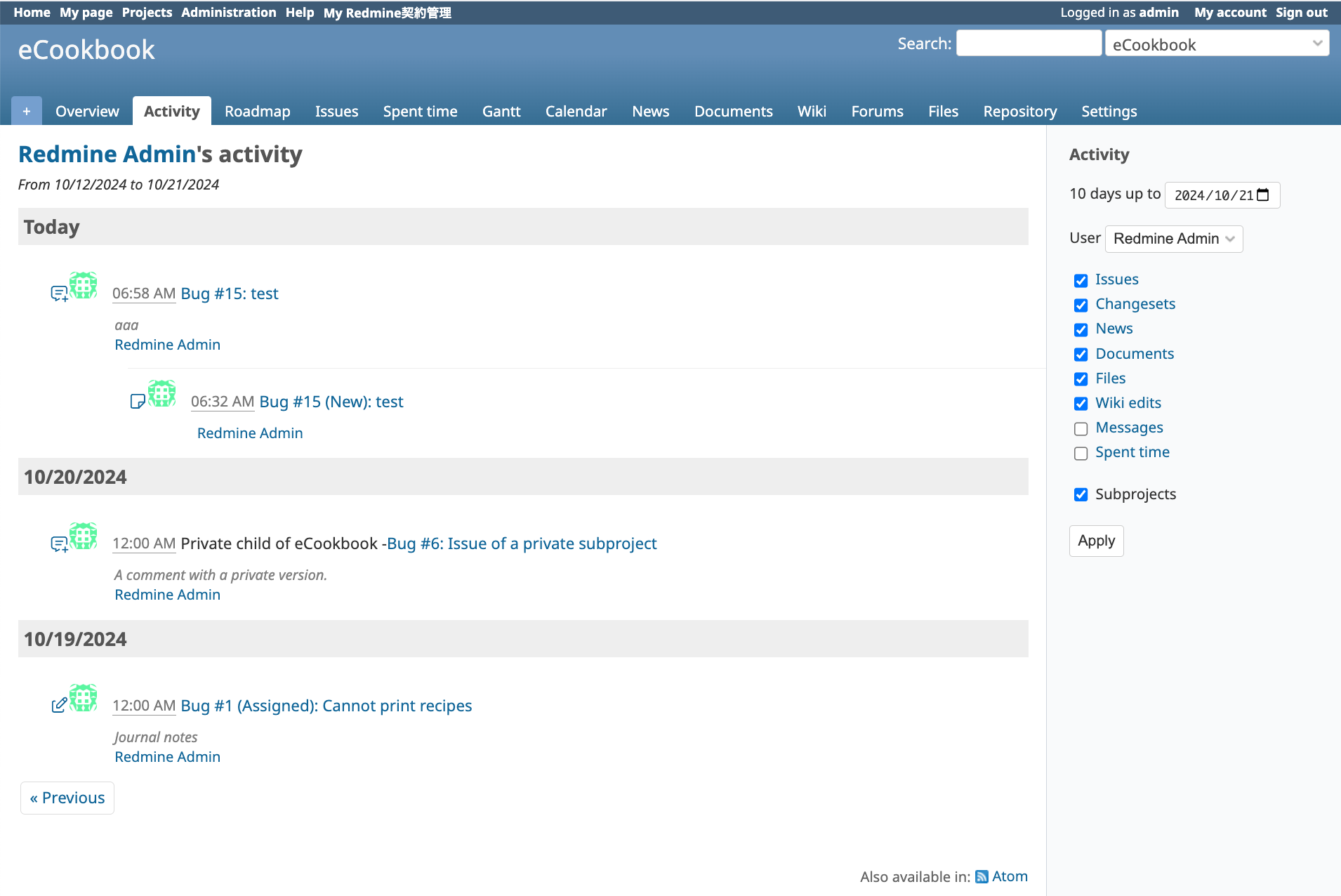
- File before.png before.png added
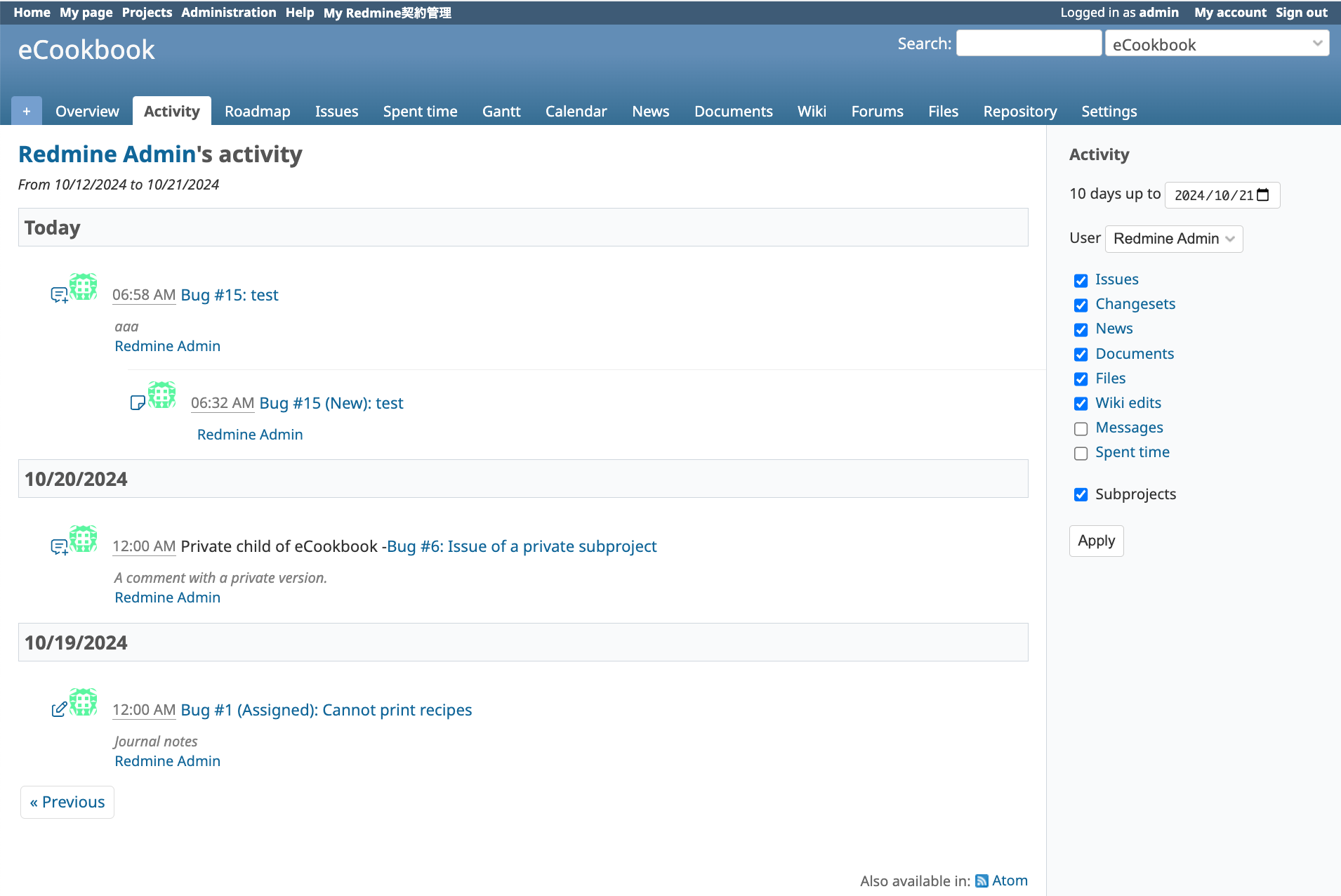
- File after.png after.png added
The color of the activity page headings was originally determined to match the sidebar. Therefore, how about also changing the color of the activity headings accordingly?
diff:
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 9bff4f48f..98177f1c8 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -723,7 +723,8 @@ div#activity dt.grouped {margin-left:5em;}
div#activity dd.grouped {margin-left:9em;}
div#activity h3 {
padding: 5px;
- background-color: #eeeeee;
+ background-color: #f9fafb;
+ border: solid 1px #d0d7de;
}
div#activity dt {
padding-top: 10px;
 |
 |
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
Mizuki ISHIKAWA wrote in #note-4:
The color of the activity page headings was originally determined to match the sidebar. Therefore, how about also changing the color of the activity headings accordingly?
I think the headings should not have a border because it is too obvious and a heading with a border looks like a box.
Actions