Actions
Defect #41779
closedRestore `margin-top` for `#sidebar h3`
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
The margin-top for #sidebar h3 was removed in r23218. Probably this change was made to prevent excessive spacing between the sidebar toggle button and the first h3 heading.
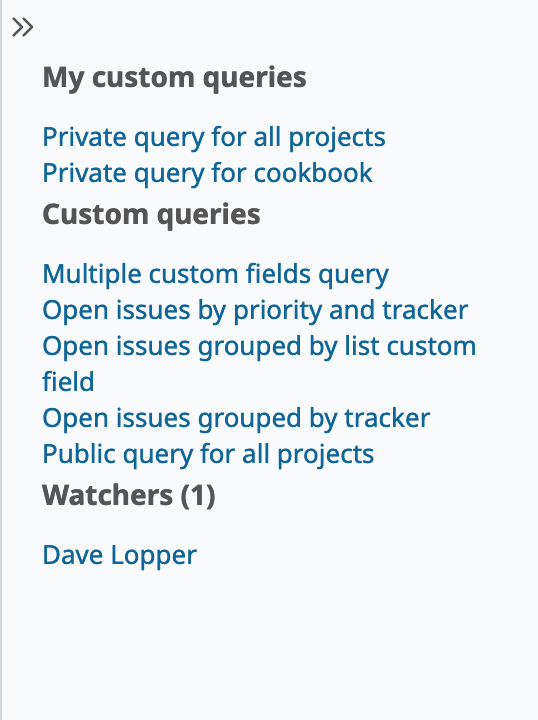
However, this removal introduced an unintended side effect: the lack of margin between the content blocks and the h3 headings has resulted in an awkward layout, as seen in the screenshot.
To address this issue, I believe it would be better to restore the margin-top, even if it means allowing a slightly larger gap below the sidebar toggle button.
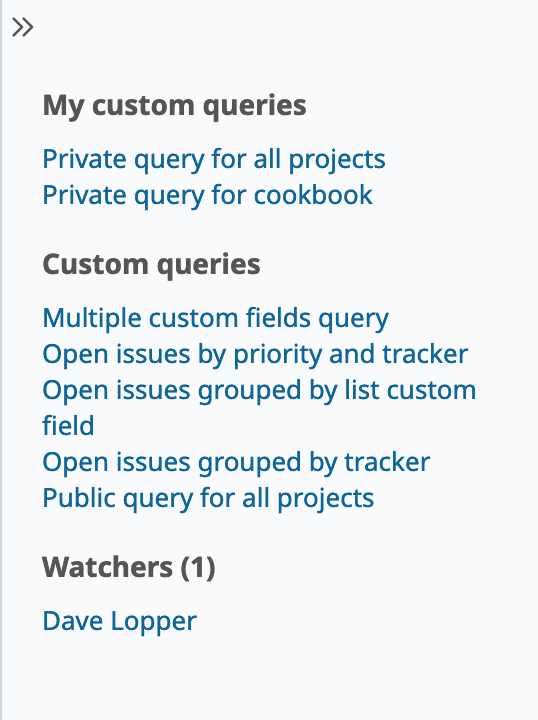
The sidebar before and after applying the patch:

diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 304f32284..2e60b2d1c 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -156,7 +156,7 @@ pre, code {font-family: Consolas, Menlo, "Liberation Mono", Courier, monospace;}
@media screen and (min-width: 1600px) and (max-width: 1919px) {#sidebar{width: 320px;}}
@media screen and (min-width: 1920px) and (max-width: 2559px) {#sidebar{width: 360px;}}
@media screen and (min-width: 2560px) {#sidebar{width: 380px;}}
-#sidebar h3{ font-size: 0.875rem; color: #555; }
+#sidebar h3{ font-size: 0.875rem; color: #555; margin-top: 14px; margin-bottom: 7px;}
#sidebar hr{ width: 100%; margin: 0 auto; height: 1px; background: #ccc; border: 0; }
#sidebar .contextual { margin-right: 1em; }
#sidebar ul, ul.flat {margin: 0; padding: 0;}
Files
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Status changed from New to Resolved
- Assignee set to Marius BĂLTEANU
- Resolution set to Fixed
I've fixed this by restoring the top margin and removing it only for the first element, please take a look at r23292 and tell me if it fixes for you.
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Status changed from Resolved to Closed
Actions