Defect #41822
closedFirst icon on the Activity page is replaced with chevrons-left or chevrons-right in responsive mode
0%
Description
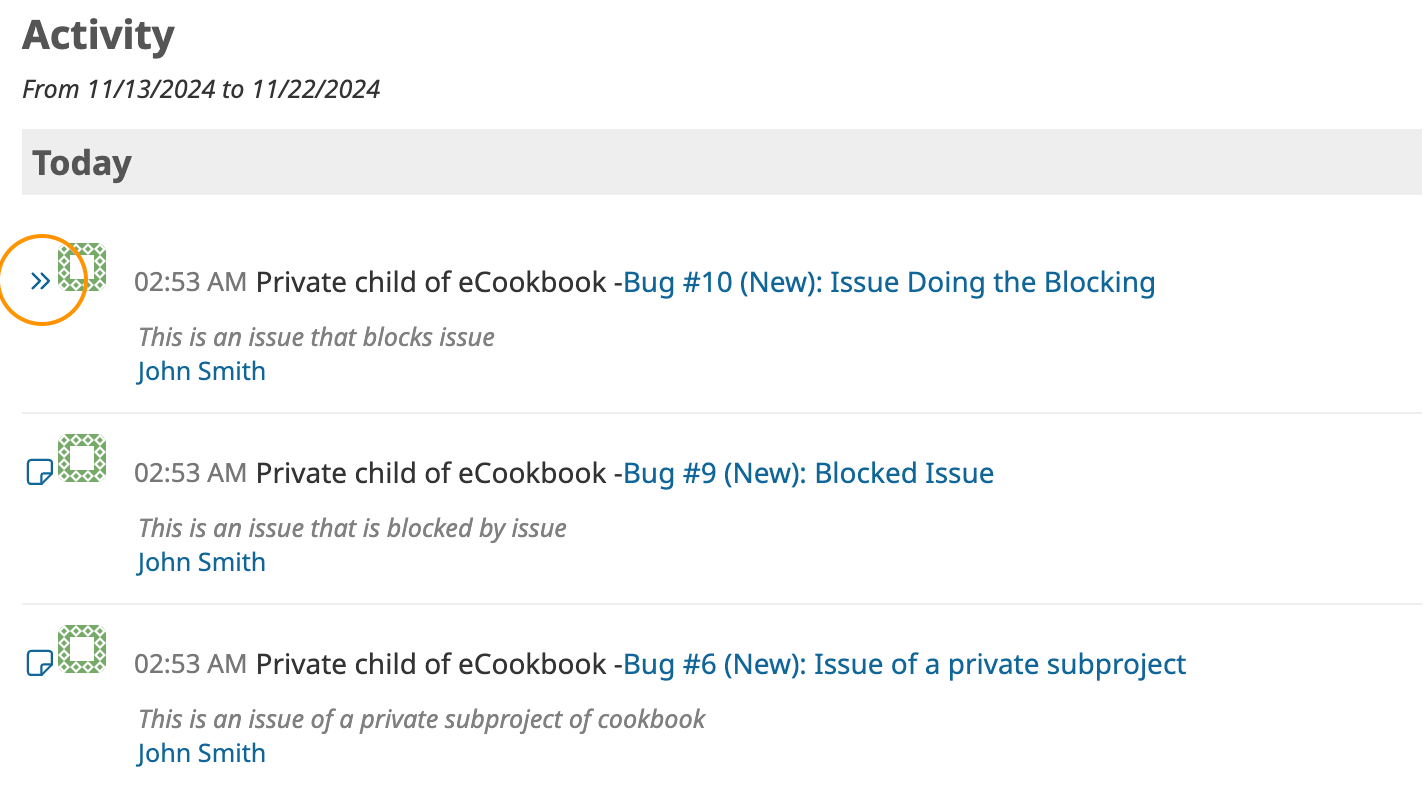
When viewing the Activity page in responsive mode (with a narrowed screen width), the first icon displayed on the page is replaced by either a chevrons-left or chevrons-right icon.
This issue likely occurs because the logic for setting up the sidebar icons runs even when the sidebar is not present in responsive mode. https://github.com/redmine/redmine/blob/master/app/assets/javascripts/application.js#L1292-L1300
In the following screenshot, the chevrons-right icon is displayed where the issue icon should normally appear:
Files
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
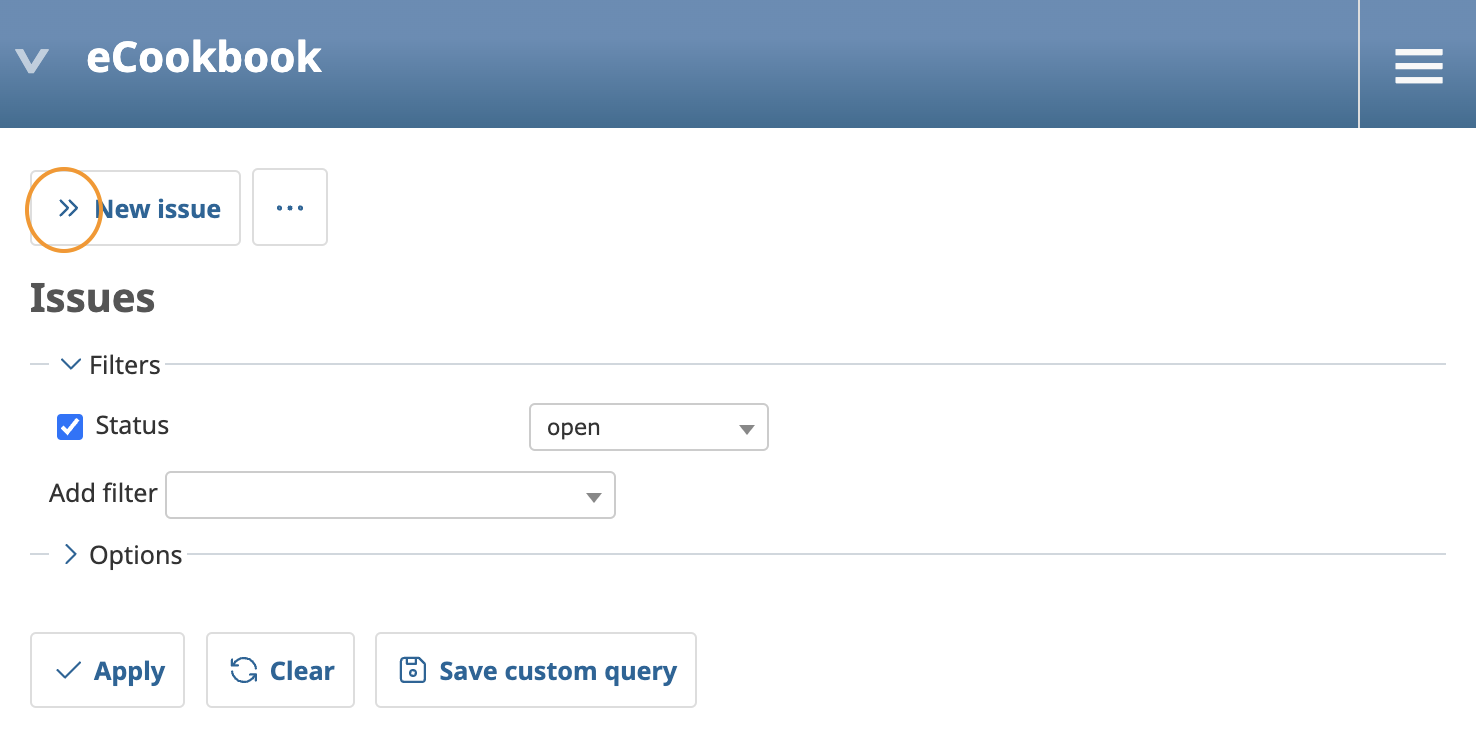
This phenomenon seems to occur on all pages with sidebars, not just activity page.

 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
The problem can be resolved by clearly specifying the target of the changes, as shown in the following diff:
diff --git a/app/assets/javascripts/application.js b/app/assets/javascripts/application.js
index 068ac98d8..eb52eb701 100644
--- a/app/assets/javascripts/application.js
+++ b/app/assets/javascripts/application.js
@@ -1291,10 +1291,10 @@ function inlineAutoComplete(element) {
};
var applyState = function(){
if(main.hasClass('collapsedsidebar')){
- updateSVGIcon(main[0], 'chevrons-left')
+ updateSVGIcon(document.getElementById('sidebar-switch-button'), 'chevrons-left')
setState('hidden');
} else {
- updateSVGIcon(main[0], 'chevrons-right')
+ updateSVGIcon(document.getElementById('sidebar-switch-button'), 'chevrons-right')
setState('visible');
}
};
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from New to Confirmed
- Target version set to 6.0.2
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Confirmed to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r23307. Thank you.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Resolved to Closed
Merged the fix into the 6.0-stable branch in r23313.