Defect #41873
closedTable layout breaks due to .icon class on td elements
0%
Description
The table layout is breaking because td elements have the .icon class applied to them. When the .icon class is used, its display: inline-flex; style is applied, which disrupts the table layout.
This issue is particularly noticeable in themes with table borders, such as the Alternate theme, where the layout break becomes visually evident.
The attached patch modifies the structure by inserting a span element inside the td element and applying the .icon class to the span. This ensures that the table layout remains intact.
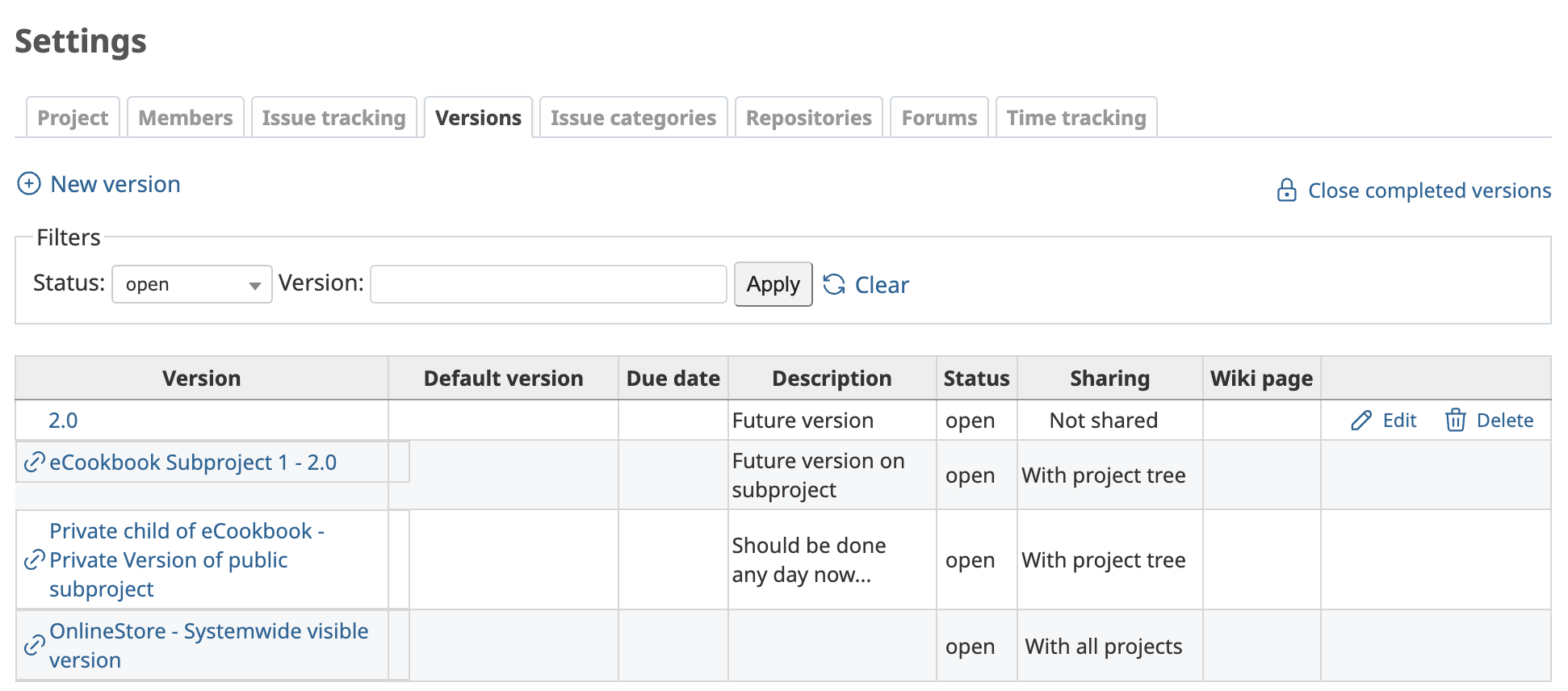
Affected Areas: ( Use Alternate theme )- Versions" tab in the project settings

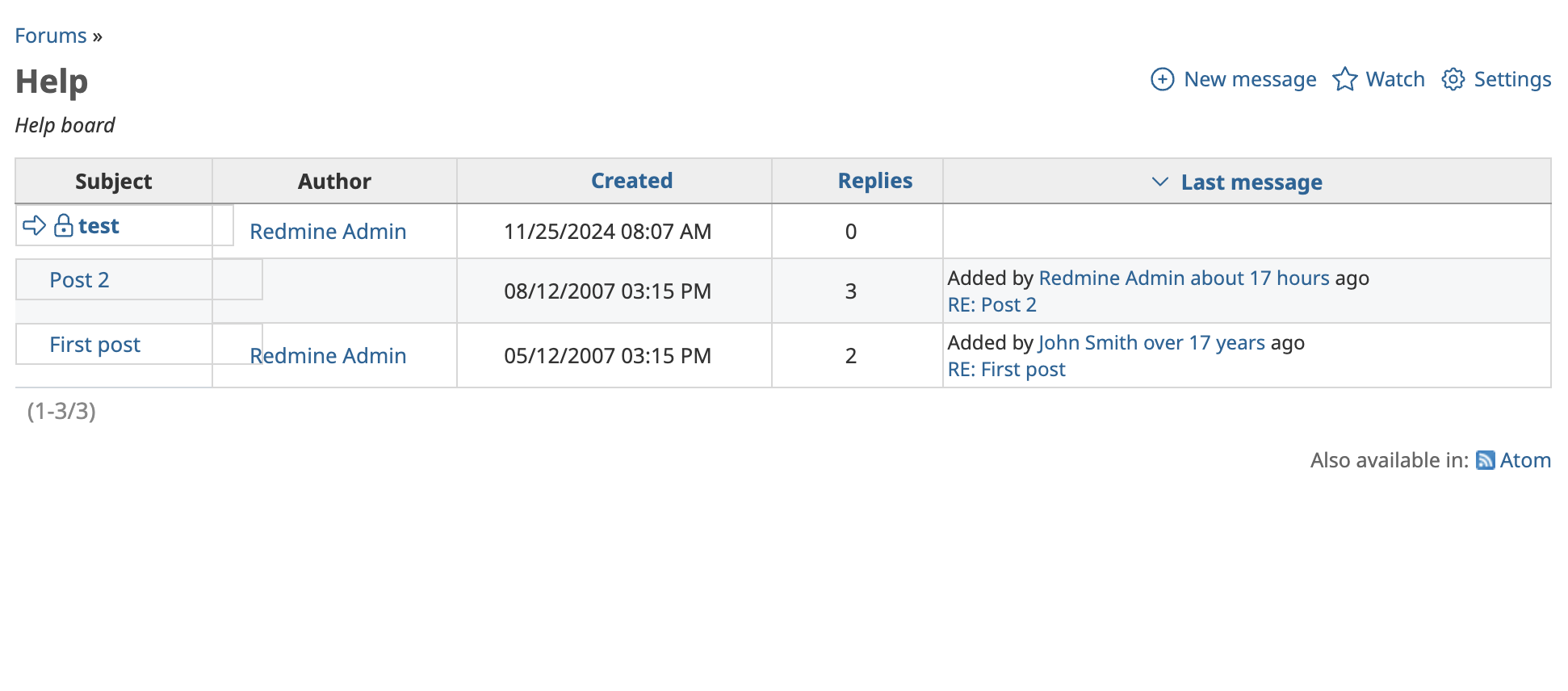
- forum pages (boards/show)

Files
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Tracker changed from Patch to Defect
- Category set to UI
- Status changed from New to Confirmed
- Target version set to 6.0.2
 Updated by Katsuya HIDAKA about 1 year ago
Updated by Katsuya HIDAKA about 1 year ago
- File version-setings-before-fix.png version-setings-before-fix.png added
- File version-settings-after-fix.png version-settings-after-fix.png added
- File fix-td-layout-shared-version-padding.diff fix-td-layout-shared-version-padding.diff added
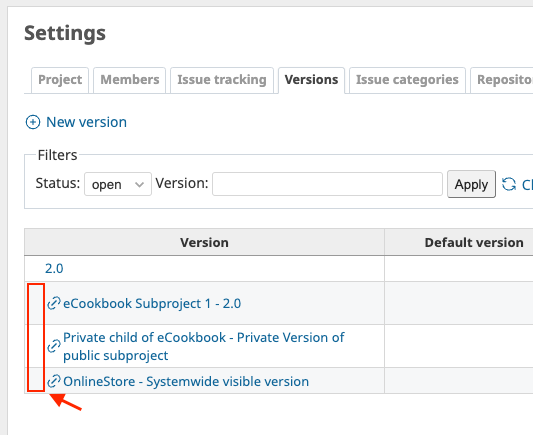
I tested the patch and found that the layout of the Versions settings table is broken. An unnecessary padding is added to the left of the shared version names from other projects.

This issue occurs because the following style is incorrectly applied by the attached patch.
https://github.com/redmine/redmine/blob/1612d85ad808c36d7315c75cad1e4bdfbbb9db62/app/assets/stylesheets/application.css#L431
tr.version td.name:not(.icon-shared) { padding-left: 20px; }
To fix this, the following change resolves the issue:
tr.version.closed, tr.version.closed a { color: #999; }
-tr.version td.name:not(.icon-shared) { padding-left: 20px; }
+tr.version td.name:not(:has(.icon-shared)) { padding-left: 20px; }
tr.version td.date, tr.version td.status, tr.version td.sharing { text-align: center; white-space:nowrap; }
However, since the .icon-shared class is no longer needed, I updated the patch to rely on the .shared class applied to <tr class="version shared"> tags instead. I have attached the updated patch as "fix-td-layout-shared-version-padding.diff".
Additionally, I removed the unnecessary .icon-sticky and .icon-locked classes from the forums page, as they are also no longer required. These changes are included in the attached patch.
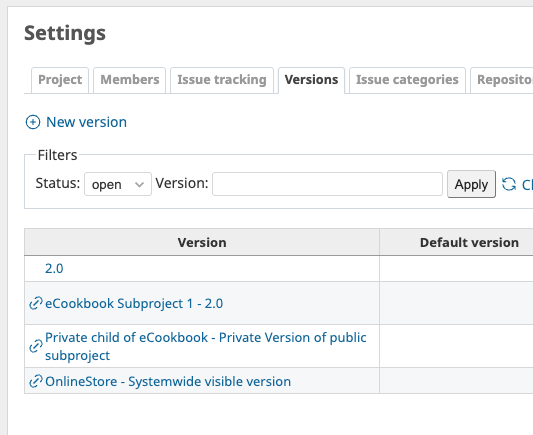
Below is the corrected Versions settings table after applying the updated patch:

 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
Thank you. I have confirmed that the patch seems to work well.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Confirmed to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r23317. Thank you.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Resolved to Closed
Merged the fix into the 6.0-stable branch in r23334.
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
- File screenshot 2024-12-03 13.39.34.png screenshot 2024-12-03 13.39.34.png added
- File screenshot 2024-12-03 13.40.38.png screenshot 2024-12-03 13.40.38.png added
- File screenshot 2024-12-03 13.41.38.png screenshot 2024-12-03 13.41.38.png added
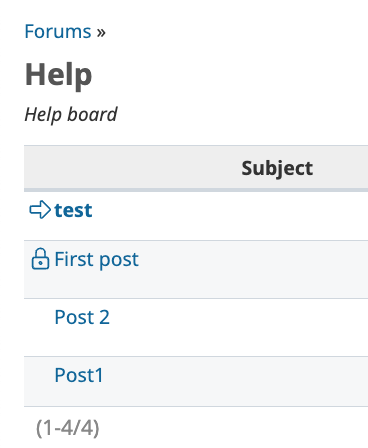
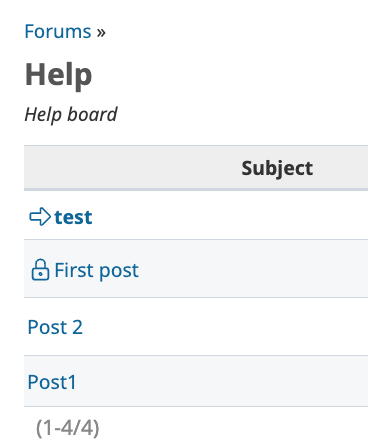
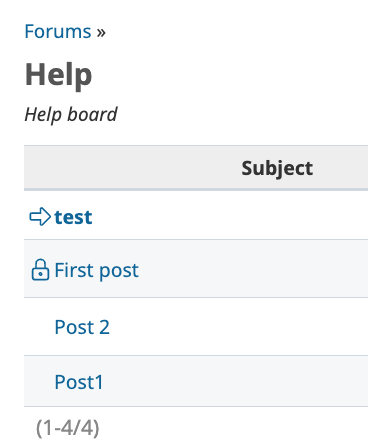
The position of the links on the forum page was shifted due to the change applied in this issue.
Please apply the following fix:
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 1c9595172..81182b2ce 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -422,6 +422,7 @@ tr.message { height: 2.6em; }
tr.message td.created_on { white-space: nowrap; }
tr.message td.last_message { font-size: 93%; white-space: nowrap; }
tr.message.sticky td.subject { font-weight: bold; }
+tr.message:not(.sticky):not(.locked) td.subject { padding-left: 20px; }
body.avatars-on #replies .message.reply {padding-left: 32px;}
#replies .reply:target h4.reply-header {background-color:#DDEEFF;}
| Before this issue's change | After this issue's change | After applying this fix |
 |
 |
 |
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
The following modification might make the intention clearer than the diff provided in #note-6:
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 1c9595172..89d385ca0 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -422,6 +422,7 @@ tr.message { height: 2.6em; }
tr.message td.created_on { white-space: nowrap; }
tr.message td.last_message { font-size: 93%; white-space: nowrap; }
tr.message.sticky td.subject { font-weight: bold; }
+tr.message td.subject:not(:has(.icon)) { padding-left: 20px; }
body.avatars-on #replies .message.reply {padding-left: 32px;}
#replies .reply:target h4.reply-header {background-color:#DDEEFF;}
 Updated by Katsuya HIDAKA about 1 year ago
Updated by Katsuya HIDAKA about 1 year ago
Thank you for providing the fix. I reviewed the #note-7 patch and tested the following cases:
- When the sticky icon is present.
- When the lock icon is present.
- When no icons are present.
- When the subject is long (see attached screenshot).
Tested in Chrome, Safari, and Firefox. Everything works as expected.