Feature #41906
closed
- Subject changed from Font used in read mode vs font used in edit mode to Enhance font consistency by inheriting font-family in input and select elements
The following patch applies the font-family and font-size defined in application.css to the input and select elements.
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 1c9595172..b0566dca1 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -50,6 +50,7 @@ h2 {font-size: 1.25rem;}
h3 {font-size: 1.0625rem;}
h4 {font-size: 0.875rem; border-bottom: 1px solid #ccc; font-weight:normal;}
pre, code {font-family: Consolas, Menlo, "Liberation Mono", Courier, monospace;}
+input, select {font-family: inherit; font-size: inherit;}
.wiki h1 {font-size: 1.6em;}
.wiki h2 {font-size: 1.4em;}
.wiki h3 {font-size: 1.2em;}
Hi Go MAEDA, I have tested your patch. Thanks!
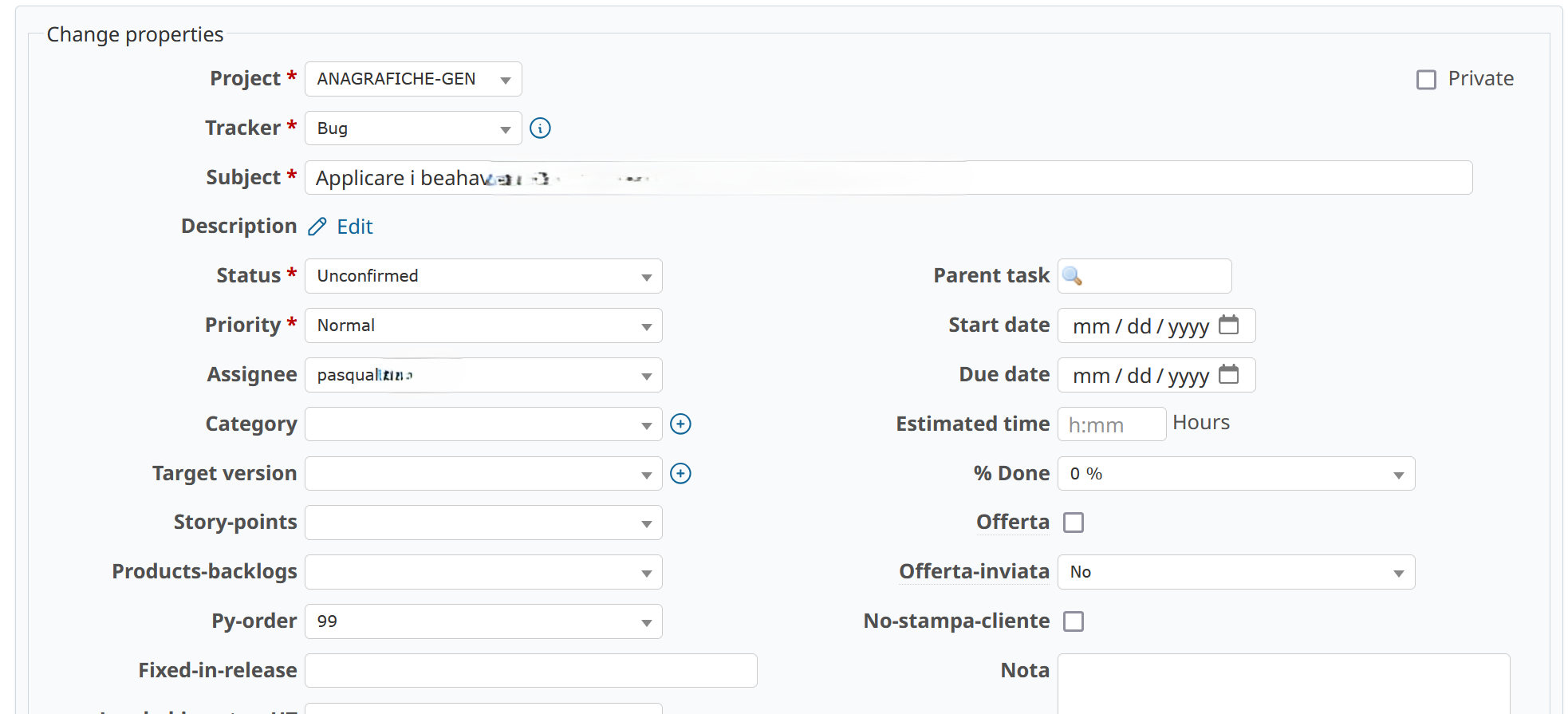
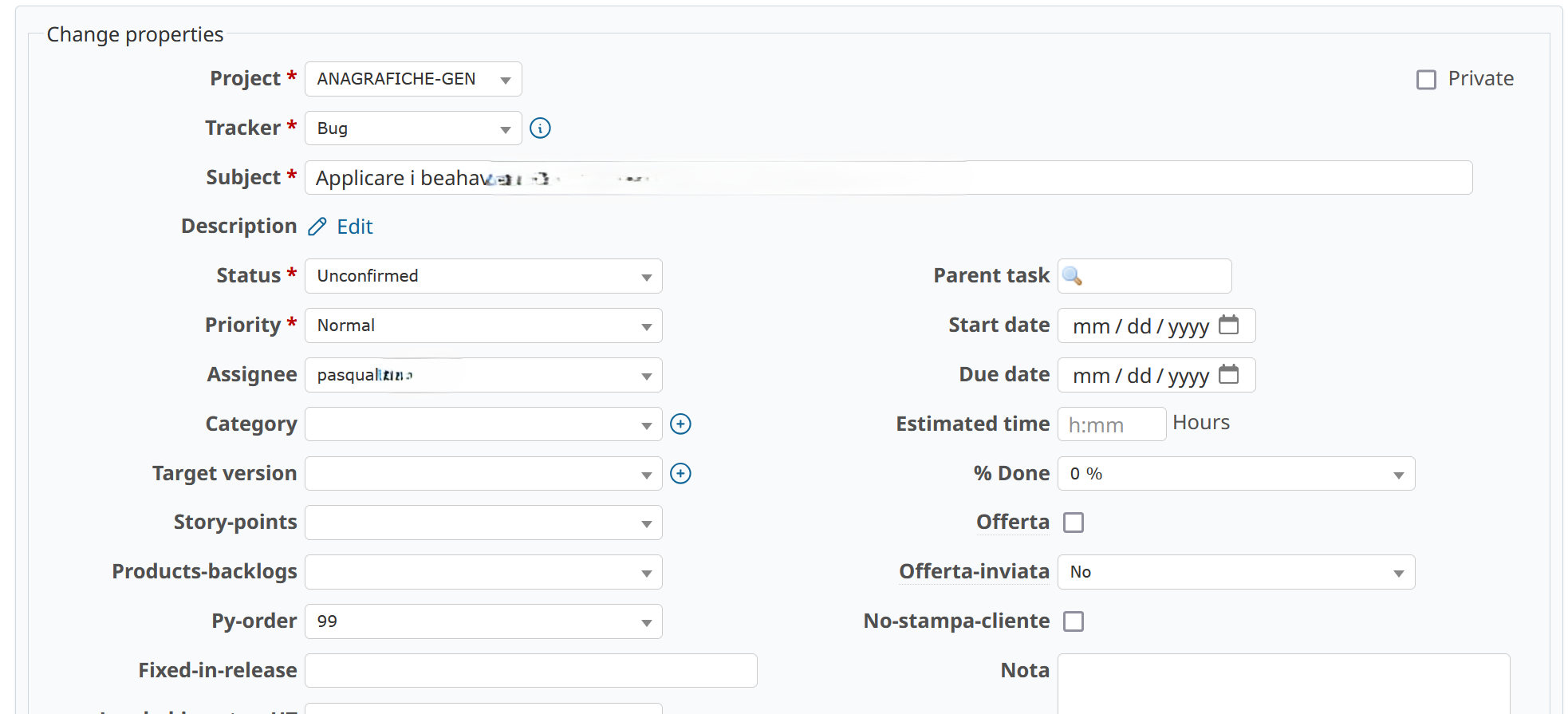
It works for Start-date, Due-date and Estimated-time, Subject but not for others custom field and native fields as Priority, Status, Assignee etc.
In other words it works for simple text but not works for text displayed in combobox\listbox etc
Before

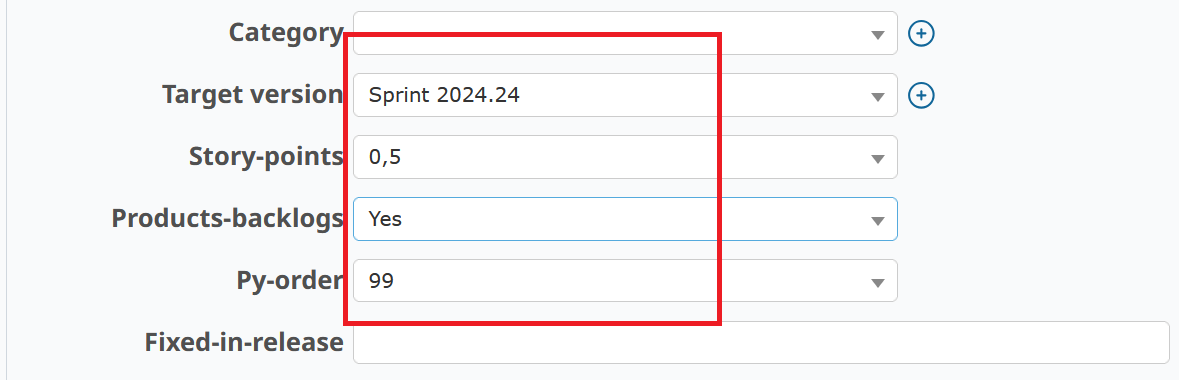
After

Hi Go MAEDA on addition to selectbox control as stated in previous comment, same issue affects also the text area where the user post the comment.
Thanks!
pasquale [:dedalus] wrote in #note-4:
Hi Go MAEDA on addition to selectbox control as stated in previous comment, same issue affects also the text area where the user post the comment.
If you wish to display text areas in the Noto Sans font, you can do so by selecting "Proportional font" in the "Font used for text areas" setting on the "My account" page.
However, when "Default font" is selected in this setting, the text areas use the browser's default font instead of Noto Sans. This behavior is appropriate, as confirmed by comment #23653#note-7, which explicitly states that the "Default font" option corresponds to "browser default."
- Status changed from New to Closed
- Resolution set to Wont fix
Also available in: Atom
PDF