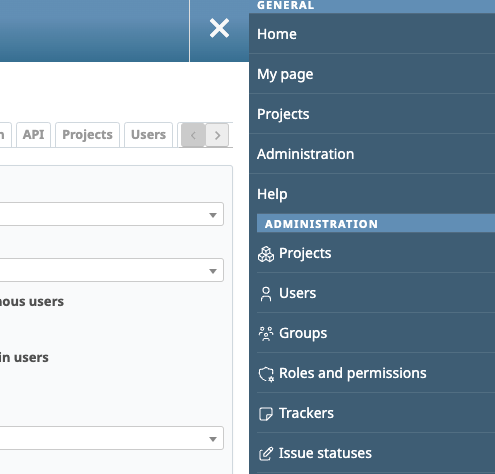
Defect #42182
closed
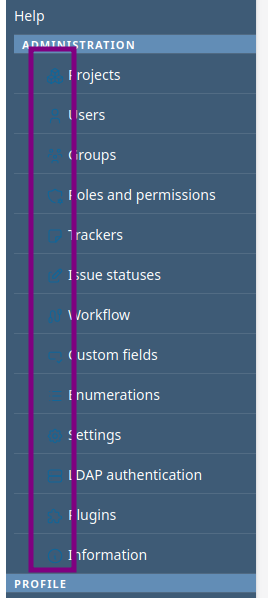
- Subject changed from Poor color contrast of icons on flyout menu to Poor color contrast of icons on flyout menu with Alternate theme
- Status changed from New to Confirmed
The reported issue is reproducible when using the Alternate theme.
This problem could be reproduced in the Default theme.
Here is the diff that fixes the problem.
diff --git a/app/assets/stylesheets/responsive.css b/app/assets/stylesheets/responsive.css
index 4eff84187..ec580037c 100644
--- a/app/assets/stylesheets/responsive.css
+++ b/app/assets/stylesheets/responsive.css
@@ -440,6 +440,10 @@
color: white;
}
+ .flyout-menu .icon svg {
+ stroke: white;
+ }
+
.flyout-menu ul li a:hover {
text-decoration: none;
}
@@ -560,8 +564,10 @@
#admin-menu a.selected {
line-height: 40px;
padding: 0;
- padding-left: 32px !important;
- background-position: 8px 50%;
+ }
+
+ #admin-menu a.icon:not(:has(svg)) {
+ padding-left: 20px !important;
}
/*----------------------------------------*\
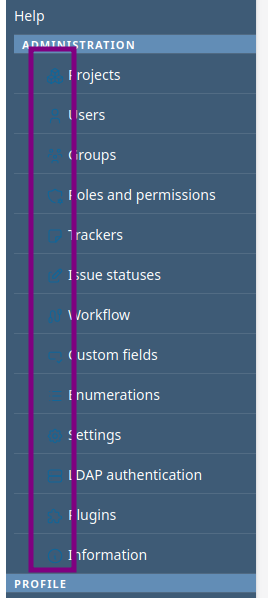
After change:

- Subject changed from Poor color contrast of icons on flyout menu with Alternate theme to Poor color contrast of icons on flyout menu
- Target version set to Candidate for next minor release
- Target version changed from Candidate for next minor release to 6.0.4
Setting the target version to 6.0.4.
- Status changed from Confirmed to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r23489. Thank you for your contribution.
- Status changed from Resolved to Closed
Merged the fix into the 6.0-stable branch in r23492.
Also available in: Atom
PDF