Feature #26071
closed
Generate markup for uploaded image dropped into wiki-edit textarea
Added by Felix Gliesche about 8 years ago.
Updated about 8 years ago.
Description
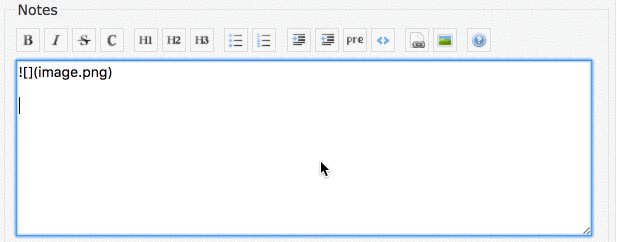
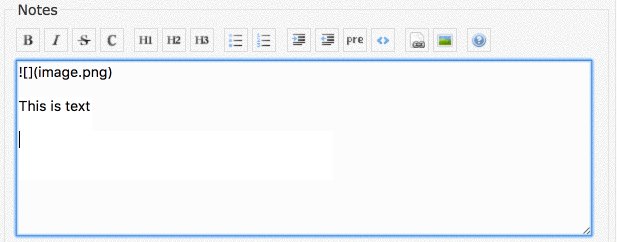
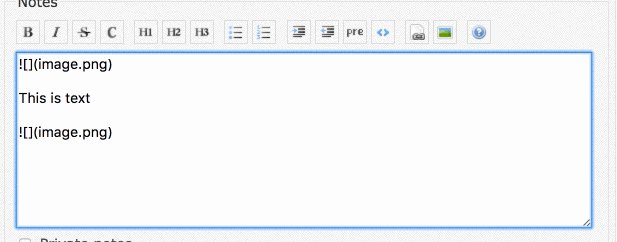
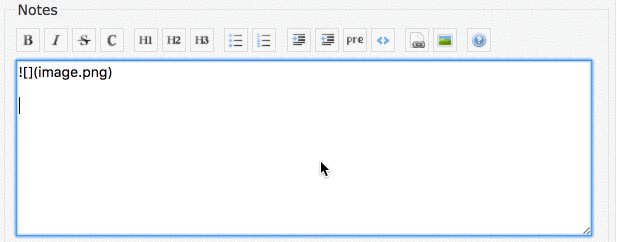
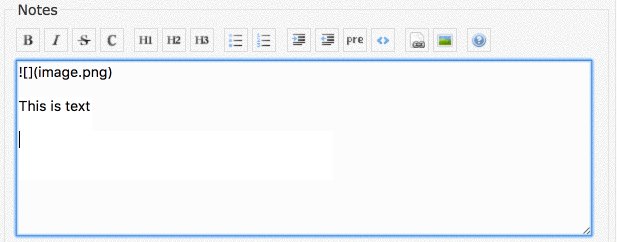
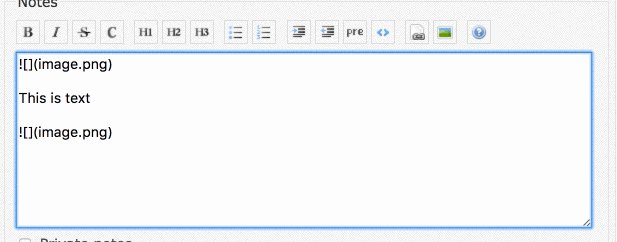
As it is already possible to upload files by using drag n drop, it'd be a great UI improvement to immediately generate the markup for an image when dragged into a textarea. We have seen this feature at github and think it would be a great UI improvement to redmine. For example, if you drag an image into an issue's description field you'll get !image.png! (if formatting is set to textile) or  (if formatting is set to markdown) at the current cursor position.

I am attaching a patch that introduces this feature into redmine. Allowed are all image file types that are listed in redmine's mime_types. The behavior remains the same for all other file types / non-image file types.
Files
- Target version set to 3.4.0
I have been wanting this feature for a long time. It is a great improvement.
I tried out the patch and works very fine. I think there is no reason not to deliver this feature in upcoming 3.4.0.
A small update: This updated patch sanitizes filenames correctly.
Worked for me at <<link removed>>
Edited by Mischa The Evil.
- File deleted (
0001-Generate-markup-for-uploaded-image-dropped-into-wiki.patch)
Great, could this patch support file names with spaces too? #10189
Fernando Hartmann wrote:
Great, could this patch support file names with spaces too? #10189
Yes! This patch works for filename with spaces, because it encodes the filename accordingly before generating the markup.
Nice improvement indeed. LGTM.
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
- Resolution set to Fixed
- Related to Defect #10189: Inline image does not work with spaces in file name added
- Related to Feature #17438: Support embedding images/files in issue description added
- Related to Patch #26682: URL-escape the ! character in generated markup for dropped uploads added
- Related to Feature #7979: Automatically show attached images in-line added
- Related to Patch #31169: Wiki syntax help for document image pasting and drag/drop embedding added
Also available in: Atom
PDF