Defect #30510
openBad Project's page Form
Added by Régis BRACHET-COTA about 6 years ago. Updated about 6 years ago.
0%
Files
| BUG_project.jpg (33.5 KB) BUG_project.jpg | Régis BRACHET-COTA, 2019-01-28 15:38 | ||
| projects_alternate.png (215 KB) projects_alternate.png | Marius BĂLTEANU, 2019-01-29 07:12 | ||
| resizing.gif (152 KB) resizing.gif | Vincent Robert, 2019-02-07 11:00 |
Related issues
 Updated by Régis BRACHET-COTA about 6 years ago
Updated by Régis BRACHET-COTA about 6 years ago
- File BUG_project.jpg BUG_project.jpg added
When opening project's main page, the form showing the projet's tree is not displaying the informations well.
You can see the problem in the screenshot provide. I've tested with others navigators and obtained the same result.
Regards.
 Updated by Marius BĂLTEANU about 6 years ago
Updated by Marius BĂLTEANU about 6 years ago
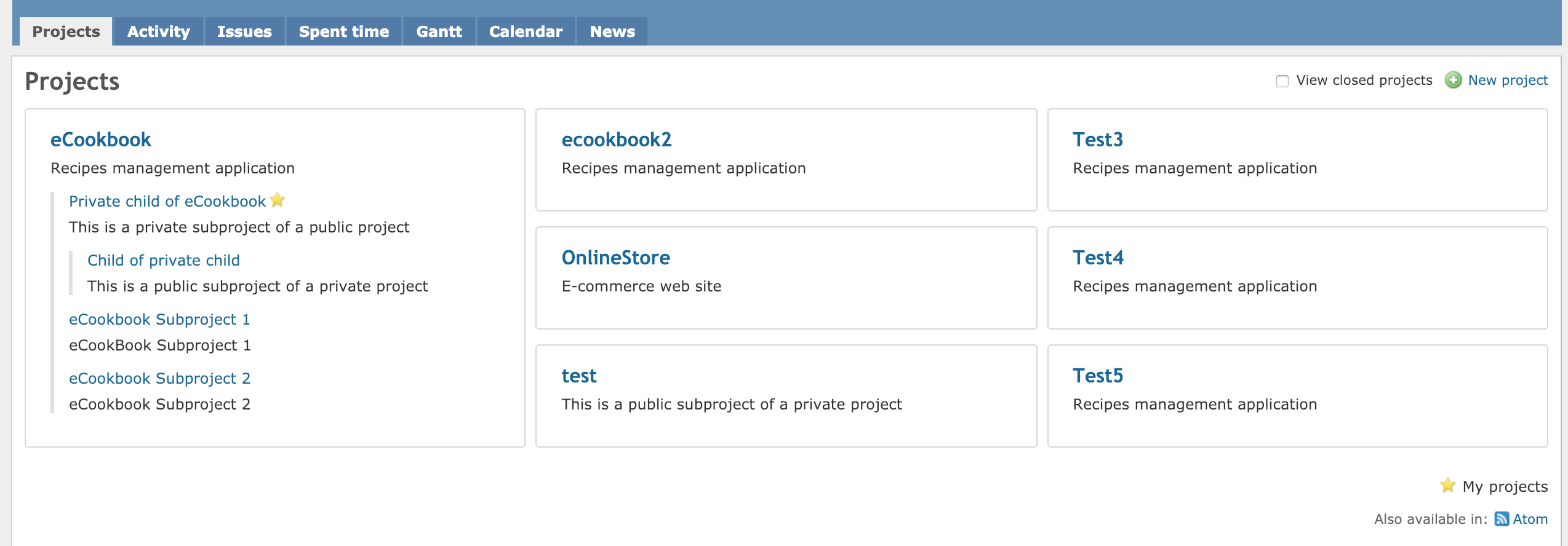
- File projects_alternate.png projects_alternate.png added
- Status changed from New to Needs feedback
- Assignee set to Régis BRACHET-COTA
Please be sure that you cleared your browser cache. If you're using Chrome, I recommend you a Hard Reload.
The projects page looks fine on my environment on all three Redmine themes, please see the below screenshot from the Alternate theme.
 Updated by Marius BĂLTEANU about 6 years ago
Updated by Marius BĂLTEANU about 6 years ago
- Related to Patch #29951: Quick design fix/proposals for projects index page added
 Updated by Vincent Robert about 6 years ago
Updated by Vincent Robert about 6 years ago
- File resizing.gif resizing.gif added
I experience a similar problem, but only with Firefox (v65.0) on MacOS (the cache has been cleared).
When resizing the page, the layout is broken.
This bug does not appear with Chrome or Safari.

 Updated by Marius BĂLTEANU about 6 years ago
Updated by Marius BĂLTEANU about 6 years ago
- Status changed from Needs feedback to Confirmed
- Assignee changed from Régis BRACHET-COTA to Marius BĂLTEANU
 Updated by Marius BĂLTEANU about 6 years ago
Updated by Marius BĂLTEANU about 6 years ago
I don't know how to fix this problem only from CSS, if someone has any clue, please help.
Anyway, from what I've tested, it reproduces only when you have a few projects.
 Updated by Anonymous about 6 years ago
Updated by Anonymous about 6 years ago
I looked into it before and saw that the nature of such a behavior is caused by a wrapper, #project-index which tells #project-root to have automatic column allocation while also wrapping the card elements itself. So #project-index actually treats #project-root as a single column, which is then also carried onto the next line which is defined by exceeding of 400px, and so on and so forth.
The best solution imho would be to first figure out how to do it right, so I suggest.
1. Kill #project-index, it's another unnecessary wrapper and move it's rules to project-root.
2. Set project-root to display: grid; display: -ms-grid; and optionally change it to DIV instead of UL, as it probably makes more sense for correct grid displaying.
3. Optionally also set tag type of project card elements to DIVs instead of LIs, as again it makes more sense. (ul's and li's are supposed to be inside each individual card if for the future reference).
Anyhow, if nobody minds, I can make a gridbox solution IE compatible patch for this when I'll find a minute.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- Related to Feature #32350: Show each project as card in the projects board added