Defect #30988
closedPreformatted text overflows the preview area
Description
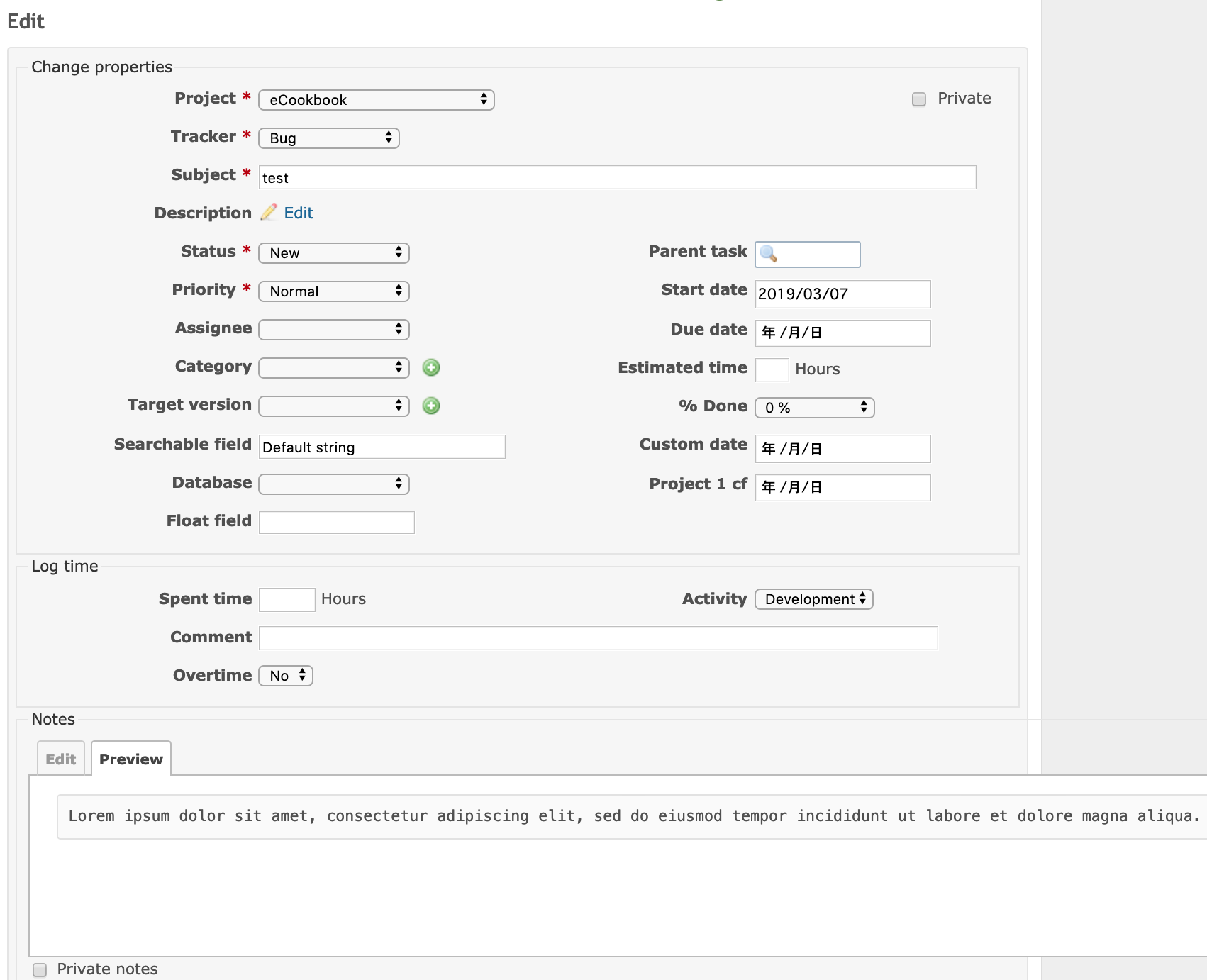
Like the image below, the pre tag overflows from the preview tab.

Files
Related issues
 Updated by Mizuki ISHIKAWA almost 7 years ago
Updated by Mizuki ISHIKAWA almost 7 years ago
The following changes solves this problem.
diff --git a/app/views/issues/_edit.html.erb b/app/views/issues/_edit.html.erb
index 3afaee4ca9..1282c8113c 100644
--- a/app/views/issues/_edit.html.erb
+++ b/app/views/issues/_edit.html.erb
@@ -28,7 +28,7 @@
</fieldset>
<% end %>
<% if @issue.notes_addable? %>
- <fieldset><legend><%= l(:field_notes) %></legend>
+ <fieldset id='new-note'><legend><%= l(:field_notes) %></legend>
<%= f.text_area :notes, :cols => 60, :rows => 10, :class => 'wiki-edit', :no_label => true %>
<%= wikitoolbar_for 'issue_notes', preview_issue_path(:project_id => @project, :issue_id => @issue) %>
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 7dde120079..ad6383a427 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -536,6 +536,8 @@ div.journal h4 img.gravatar {margin-left:-32px;}
#history div:target h4 {background-color:#DDEEFF;}
+#update fieldset#new-note { min-inline-size: auto; }
+
div#activity dl, #search-results { margin-left: 2em; }
div#activity dd, #search-results dd { margin-bottom: 1em; padding-left: 18px; font-size: 0.9em; }
div#activity dt.me .time { border-bottom: 1px solid #999; }
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Target version set to Candidate for next minor release
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Assignee set to Marius BĂLTEANU
Marius, could you review this fix?
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
Go MAEDA wrote:
Marius, could you review this fix?
Looking right now, maybe we can include the fix for this issue in the next release (4.0.3).
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Subject changed from The pre tag with a long sentence overflows from the preview tab. to Preformatted text overflows the preview area
- Assignee deleted (
Marius BĂLTEANU) - Target version changed from Candidate for next minor release to 4.0.3
Marius BALTEANU wrote:
Go MAEDA wrote:
Marius, could you review this fix?
Looking right now, maybe we can include the fix for this issue in the next release (4.0.3).
Thanks. Setting the target version to 4.0.3.
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
- File description.png description.png added
The proposed patch is not enough, it only fixes the issue in the notes block.
The description is also affected, please the below screenshot:
The old fix before Edit/Preview tabs was the rule 'min-width': inherit; from below:
fieldset.preview {
margin-top: 1em;
min-width: inherit;
background: url(../images/draft.png);
}
My proposal is to backport the fix to all fieldset elements:
vagrant@jessie:/vagrant/project/redmine$ git diff
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 7dde120..15b32df 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -455,7 +455,7 @@ div.square {
form {display: inline;}
input, select {vertical-align: middle; margin-top: 1px; margin-bottom: 1px;}
input[type="submit"] { -webkit-appearance: button; }
-fieldset {border: 1px solid #e4e4e4; margin:0;}
+fieldset {border: 1px solid #e4e4e4; margin:0; min-width: inherit;}
legend {color: #333;}
hr { width: 100%; height: 1px; background: #ccc; border: 0;}
blockquote { font-style: italic; border-left: 3px solid #e0e0e0; padding-left: 0.6em; margin-left: 0;}
I've tested in various pages in Chrome and I didn't see any issue, but any feedback is welcome.
 Updated by Jean-Philippe Lang almost 7 years ago
Updated by Jean-Philippe Lang almost 7 years ago
- Status changed from New to Resolved
- Assignee set to Jean-Philippe Lang
- Resolution set to Fixed
Marius's patch looks like a good option, it's committed. Thanks.
 Updated by Jean-Philippe Lang almost 7 years ago
Updated by Jean-Philippe Lang almost 7 years ago
- Status changed from Resolved to Closed
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
- Related to Feature #27758: Adds preview option to the wiki toolbar added