Defect #33392
closedFix invalid selector in function displayTabsButtons()
0%
Description
Below it's a snippet from displayTabsButton() function:
var bw = $(el).parents('div.tabs-buttons').outerWidth(true);
if ((tabsWidth < el.width() - bw) && (lis.length === 0 || lis.first().is(':visible'))) {
el.find('div.tabs-buttons').hide();
} else {
el.find('div.tabs-buttons').show().children('button.tab-left').toggleClass('disabled', numHidden == 0);
}
Selector parents('div.tabs-buttons') from line var bw = $(el).parents('div.tabs-buttons').outerWidth(true); never finds any element because div.tabs-buttons is not a parent of div.tabs.
On jQuery 2, var gw = $(el).parents('div.tabs-buttons').outerWidth(true); is null which means 0+.
On jQuery 3, var gw = $(el).parents('div.tabs-buttons').outerWidth(true); is undefined which means NaN.
Because of this change, the condition (tabsWidth < el.width() - bw) always return false on jQuery 3 because gw is NaN and tabsButton are displayed. 
The attach patch fixes this incorrect behaviour and also replaces some inline styles with class hidden.
Files
Related issues
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- Description updated (diff)
- Target version changed from 4.2.0 to 4.0.8
- Affected version set to 4.0.0
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- Related to Feature #33383: Update jQuery to 3.5.1 added
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- Target version changed from 4.0.8 to 4.2.0
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- File different-behavior-before.png different-behavior-before.png added
- File different-behavior-after.png different-behavior-after.png added
I found that the patch changes the behavior of the button.
After applying the patch, the buttons show up even when there are no hidden tabs.
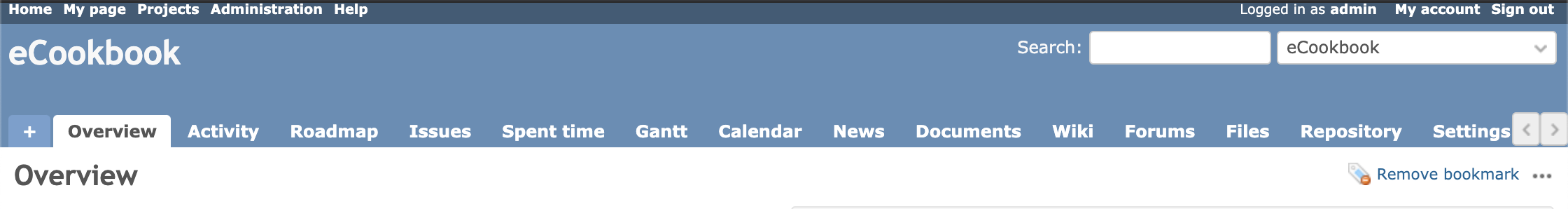
Before:
After:
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0001-Fix-invalid-selector-in-displayTabsButtons-function.patch)
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File 0001-Fix-invalid-selector-in-displayTabsButtons-function_v2.patch 0001-Fix-invalid-selector-in-displayTabsButtons-function_v2.patch added
- File 1120.png 1120.png added
- File 1141.png 1141.png added
I've removed from the patch the changes related to the "hidden" class because are irrelevant. Please retest it because on my environment I cannot reproduce the problem on all resolutions.
The problem that you say reproduces only on widths between 1120px - 1140px:
1120px Tab buttons appear:
1141px Tab buttons disappear :
Is it correct?
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch. Thank you.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Go MAEDA wrote:
Committed the patch. Thank you.
Thanks for committing this. FTR, we can easily fix the issue with those 20px, but working on it, I've found multiple issues, for example: resize the window, navigate to right until "+" and "Overview" tabs are hidden, then expand the window to the maximum. Observe that the hidden tabs are not automatically displayed even if it's enough space. I decided to try to find a better solution, but it'll take some time.