Actions
Defect #33563
closedFile selection buttons are not fully displayed with Google Chrome in some language
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
The bottom part of file upload buttons is cropped if you use the latest version of Google Chrome in some language mode such as Japanese and Chinese. Attached a patch that fixes the issue.
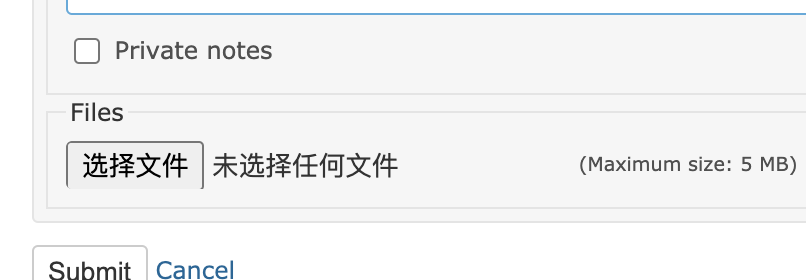
Current:
Look at the "选择文件" (Choose Files) button. The bottom border is not displayed.
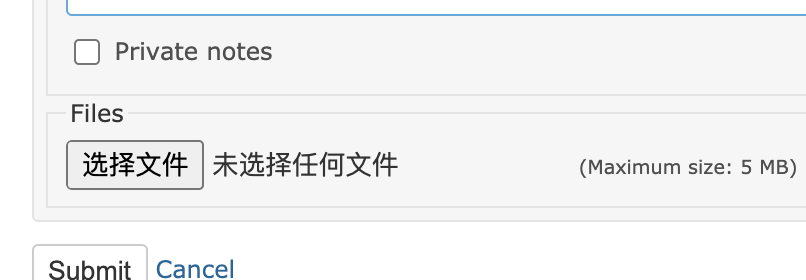
After applying the patch:
Files
Related issues
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Target version set to Candidate for next minor release
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Target version changed from Candidate for next minor release to 4.1.2
- Affected version set to 4.1.0
Setting the target version to 4.1.2.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Subject changed from Google Chrome in some language mode don't fully display file selection buttons to File selection buttons are not fully displayed with Google Chrome in some language
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Related to Defect #33723: File name is displayed over the clip icon in new/edit forms added
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Status changed from Closed to Reopened
It should be reverted to fix #33723 and the following patch should be committed instead. See #33723#note-8 for the detail.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 891faf69a..a5fa24da5 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -479,7 +479,7 @@ select {
background-position: calc(100% - 7px) 50%;
padding-right: 20px;
}
-input[type="file"] {border: 0; padding-left: 0; padding-right: 0; background-color: initial; }
+input[type="file"] {border: 0; padding-left: 0; padding-right: 0; height: initial; background-color: initial; }
input[type="submit"], button[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Status changed from Reopened to Resolved
Go MAEDA wrote:
It should be reverted to fix #33723 and the following patch should be committed instead. See #33723#note-8 for the detail.
[...]
Committed the fix in r20031.
 Updated by Bernhard Rohloff almost 5 years ago
Updated by Bernhard Rohloff almost 5 years ago
- Related to Patch #34650: Button browse fix added
 Updated by Bernhard Rohloff almost 5 years ago
Updated by Bernhard Rohloff almost 5 years ago
- Related to deleted (Patch #34650: Button browse fix)
 Updated by Bernhard Rohloff almost 5 years ago
Updated by Bernhard Rohloff almost 5 years ago
- Has duplicate Patch #34650: Button browse fix added
Actions