Defect #33723
closedFile name is displayed over the clip icon in new/edit forms
0%
Description
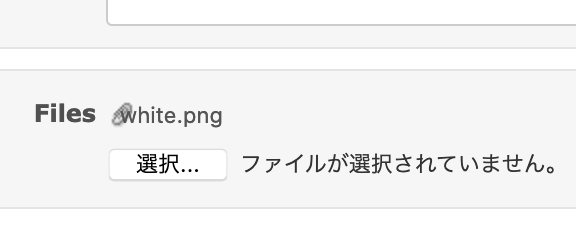
See the screenshot below. Probably all forms that accept attachments are affected.
![]()
Files
Related issues
 Updated by Go MAEDA almost 5 years ago
Updated by Go MAEDA almost 5 years ago
- Affected version set to 4.1.1
4.1-stable and the trunk are affected. 4.0-stable is not affected.
 Updated by Yuichi HARADA over 4 years ago
Updated by Yuichi HARADA over 4 years ago
- File before.png before.png added
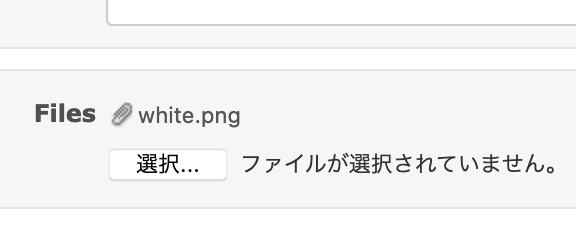
- File after.png after.png added
The following patch will solve this issue.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 282a4adf6..57ee43d88 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -903,7 +903,7 @@ span.required {color: #bb0000;}
.attachments_fields input.description, #existing-attachments input.description {margin-left:4px; width:340px;}
.attachments_fields>span, #existing-attachments>span {display:block; white-space:nowrap;}
-.attachments_fields input.filename, #existing-attachments .filename {border:0; width:250px; color:#555; background-color:inherit; }
+.attachments_fields input.filename, #existing-attachments .filename {border:0; width:250px; color:#555; background-color:inherit; padding-left:16px;}
.tabular input.filename {max-width:75% !important;}
.attachments_fields input.filename {height:1.8em;}
.attachments_fields .ajax-waiting input.filename {background:url(../images/hourglass.png) no-repeat 0px 50%;}
| Before patch apply | After patch apply |
|---|---|
 |
 |
 Updated by Bernhard Rohloff over 4 years ago
Updated by Bernhard Rohloff over 4 years ago
I cannot reproduce this issue in my production environment with v4.1.1-stable When I open the form to create a new issue, the uploaded items have the .icon class set properly and don't overlap with the text. Nonetheless adding the .icon class would be my preferred solution for this problem.
<input type="text" class="icon icon-attachment filename readonly" name="attachments[1][filename]" readonly="readonly">
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Affected version deleted (
4.1.1)
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
Bernhard Rohloff wrote:
Nonetheless adding the .icon class would be my preferred solution for this problem.
Actually, it already has '.icon' class.
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Target version set to Candidate for next major release
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Related to Defect #33563: File selection buttons are not fully displayed with Google Chrome in some language added
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
The cause of this issue is that 20px of padding-left set by source:trunk/public/stylesheets/application.css@20017#L1475 is reset to 7px by source:trunk/public/stylesheets/application.css@20017#L468.
The following patch fixes the problem described above.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 891faf69a..a32030039 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -465,7 +465,7 @@ div.square {
.splitcontenttop {flex: 2; flex-basis: 100%;}
form {display: inline;}
-input:not([type="file"]), select, button {vertical-align: middle; margin-top: 1px; margin-bottom: 1px; height: 24px; padding: 0 7px;}
+input, select, button {vertical-align: middle; margin-top: 1px; margin-bottom: 1px; height: 24px; padding: 0 7px;}
input, select, textarea, button { color: #333; background-color: #fff; border:1px solid #ccc; border-radius:3px; box-sizing: border-box;}
select {
-webkit-appearance: none;
@@ -479,7 +479,7 @@ select {
background-position: calc(100% - 7px) 50%;
padding-right: 20px;
}
-input[type="file"] {border: 0; padding-left: 0; padding-right: 0; background-color: initial; }
+input[type="file"] {border: 0; padding-left: 0; padding-right: 0; height: initial; background-color: initial; }
input[type="submit"], button[type="submit"] {
-webkit-appearance: button;
cursor: pointer;