Feature #14937
closedCode highlighting toolbar button
0%
Description
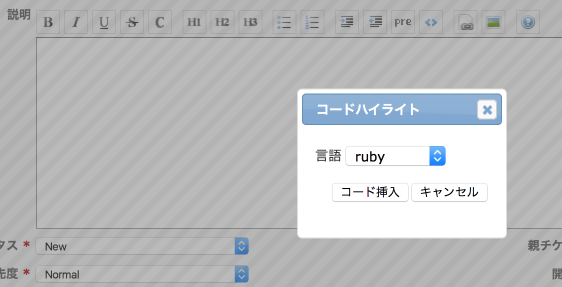
Planio has developed and would like to contribute an additional toolbar button, allowing the user to insert the markup for inline code for the supported language of her choice. Clicking the button brings up a modal window with a selector to choose which language the markup should be for and inserts following markup in the wiki field:
<pre><code class="c"> </code>< /pre>
(the closing < /pre> has a space because it trips the renderer otherwise).
The code is as follows (to be added to source:/trunk/public/javascripts/jstoolbar/textile.js@12152):
// Code
jsToolBar.prototype.elements.precode = {
type: 'button',
title: 'Code',
fn: {
wiki: function() {
precodeTextField = this;
var codeRayLanguages = ["c", "clojure", "cpp", "css", "delphi", "diff", "erb", "groovy", "haml", "html", "java", "javascript", "json", "php", "python", "ruby", "sql", "text", "xml", "yaml"];
var languageOptions = [];
for (var i = 0; i < codeRayLanguages.length; i++) {
languageOptions[i] = "<option>" + codeRayLanguages[i] + "</option>";
}
var languageSelect = "<select>" + languageOptions.join("") + "</select>";
var hideJs = "hideModal(this);$('#toolbar-code-options').remove();return false;";
var questionBox = '<div id="toolbar-code-options" style="display: none"><form action="#"><h3 class="title">Code</h3><p><label>Language ' + languageSelect + '</label></p><p class="buttons"><input onclick="precodeTextField.encloseLineSelection(\'<pre><code class="\' + $(this).closest(\'div\').find(\'select\').first().val() + \'">\\n\', \'\\n</code></pre>\');'+hideJs+'" type="submit" value="Insert Code"><input onclick="'+hideJs+'" type="button" value="Cancel"></p></form></div>';
$('#main').append(questionBox);
showModal('toolbar-code-options', '200px');
$('#toolbar-code-options select').focus();
}
}
}
(it seems < code> is not supported here anymore or I was too dumb to use it :-/ )
Files
Related issues
 Updated by Jan Niggemann (redmine.org team member) over 12 years ago
Updated by Jan Niggemann (redmine.org team member) over 12 years ago
Thank you, +1!
 Updated by Toshi MARUYAMA over 12 years ago
Updated by Toshi MARUYAMA over 12 years ago
- Related to Feature #14936: Use a stable and modifiable data structure for jsToolbar elements added
 Updated by Terence Mill over 12 years ago
Updated by Terence Mill over 12 years ago
I added the block to my textile.js, butr i still see no new button? Any idea?
 Updated by Felix Schäfer over 12 years ago
Updated by Felix Schäfer over 12 years ago
Terence, unfortunately the textile.js isn't used directly anymore but through a minified version including the toolbar code and the code for the redmine buttons, the minified version is public/javascripts/jstoolbar/jstoolbar-textile.min.js and it's included in source:branches/2.3-stable/lib/redmine/wiki_formatting/textile/helper.rb#L36. You can either add the code to the minified version, or include both jstoolbar.js and textile.js instead of jstoolbar-textile.min.js in the linked helper.
 Updated by Terence Mill over 12 years ago
Updated by Terence Mill over 12 years ago
ok, now i have the button, but without any image. How can i give it an image?
Btw. Don#t forhet to mention to add locales for all languages , e.g
source#branches/2.3-stable/public/javascripts/jstoolbar/lang/jstoolbar-en.js
jsToolBar.strings['Code'] = 'Code Highlightning';
 Updated by Felix Schäfer over 12 years ago
Updated by Felix Schäfer over 12 years ago
- File precode.diff precode.diff added
- File bt_precode.png bt_precode.png added
I have added a full diff that makes the whole thing work, please note that the change to lib/redmine/wiki_formatting/textile/helper.rb is obviously not meant for trunk. The image for the button is also attached.
 Updated by Mischa The Evil about 12 years ago
Updated by Mischa The Evil about 12 years ago
- Has duplicate Feature #15133: Code Highlight Button or dropdown added
 Updated by Mischa The Evil about 12 years ago
Updated by Mischa The Evil about 12 years ago
- Has duplicate Feature #13394: New "code" button integrated into issue description toolbox added
 Updated by Mischa The Evil about 12 years ago
Updated by Mischa The Evil about 12 years ago
- Subject changed from Inline code toolbar button to Inline code highlighting toolbar button
- Target version set to Unplanned backlogs
Thanks for contributing this here. I think a lot of users can benefit from a button like this. I think it is worth a place in the core's toolbar.
Felix Schäfer wrote:
(it seems
< code>is not supported here anymore or I was too dumb to use it :-/ )
 Updated by Pedro Calvo about 12 years ago
Updated by Pedro Calvo about 12 years ago
+1
Thank you Mischa The Evil. This feature would be a great benefit!
 Updated by Jan Jezek about 12 years ago
Updated by Jan Jezek about 12 years ago
I have made a plugin of the code above. Hope this helps till redmine implements this feature...
 Updated by Pedro Calvo about 12 years ago
Updated by Pedro Calvo about 12 years ago
Great work, Jan!
Let's see if this little and useful plugin comes to fruition...
 Updated by Mischa The Evil over 10 years ago
Updated by Mischa The Evil over 10 years ago
- Related to Feature #7587: jst Drop-down with syntax coloring added
 Updated by Go MAEDA about 10 years ago
Updated by Go MAEDA about 10 years ago
- File precode-v2.diff precode-v2.diff added
- Target version changed from Unplanned backlogs to Candidate for next major release
Very usuful!
Here is a updated patch against the current trunk (r14992). Added support for go, lua and sass.
 Updated by Go MAEDA about 10 years ago
Updated by Go MAEDA about 10 years ago
- File precode-v3.diff precode-v3.diff added
Added Markdown support.
 Updated by Go MAEDA about 10 years ago
Updated by Go MAEDA about 10 years ago
- File precode-v4.diff precode-v4.diff added
Fixed language files (en and es-PA).
diff --git a/public/javascripts/jstoolbar/lang/jstoolbar-en.js b/public/javascripts/jstoolbar/lang/jstoolbar-en.js
index 6427b19..4f72f08 100644
--- a/public/javascripts/jstoolbar/lang/jstoolbar-en.js
+++ b/public/javascripts/jstoolbar/lang/jstoolbar-en.js
@@ -8,7 +8,6 @@ jsToolBar.strings['Heading 1'] = 'Heading 1';
jsToolBar.strings['Heading 2'] = 'Heading 2';
jsToolBar.strings['Heading 3'] = 'Heading 3';
jsToolBar.strings['Highlighted code'] = 'Highlighted code';
-jsToolBar.strings['Highlighted code'] = 'Highlighted code';
jsToolBar.strings['Unordered list'] = 'Unordered list';
jsToolBar.strings['Ordered list'] = 'Ordered list';
jsToolBar.strings['Quote'] = 'Quote';
diff --git a/public/javascripts/jstoolbar/lang/jstoolbar-es-pa.js b/public/javascripts/jstoolbar/lang/jstoolbar-es-pa.js
index 878489f..524a045 100644
--- a/public/javascripts/jstoolbar/lang/jstoolbar-es-pa.js
+++ b/public/javascripts/jstoolbar/lang/jstoolbar-es-pa.js
@@ -7,6 +7,7 @@ jsToolBar.strings['Code'] = 'Código fuente';
jsToolBar.strings['Heading 1'] = 'Encabezado 1';
jsToolBar.strings['Heading 2'] = 'Encabezado 2';
jsToolBar.strings['Heading 3'] = 'Encabezado 3';
+jsToolBar.strings['Highlighted code'] = 'Highlighted code';
jsToolBar.strings['Unordered list'] = 'Lista sin ordenar';
jsToolBar.strings['Ordered list'] = 'Lista ordenada';
jsToolBar.strings['Quote'] = 'Citar';
 Updated by Tobias Fischer about 10 years ago
Updated by Tobias Fischer about 10 years ago
The plugin by Jan Jezek (https://github.com/mediatainment/redmine_codebutton/) also contains a default language selection via the plugin settings.
This would be very useful as well...
In my case, we use css and xml snippets a lot and set the default language selection to xml for not having to select the drowpdown every time...
 Updated by Go MAEDA almost 10 years ago
Updated by Go MAEDA almost 10 years ago
- File dialogbox-i18n.png dialogbox-i18n.png added
- File precode-v5.diff precode-v5.diff added
Updated patch: precode-v5.diff
i18n for a dialog box.

 Updated by Go MAEDA almost 10 years ago
Updated by Go MAEDA almost 10 years ago
- Target version changed from Candidate for next major release to 3.3.0
I think this can be one of the highlights of a future release. I am setting target version to 3.3.0.
Thanks for Felix and Planio.
 Updated by Tobias Fischer almost 10 years ago
Updated by Tobias Fischer almost 10 years ago
Are there any plans to add a Redmine setting for the default code language?
For details see comment 20 above...
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
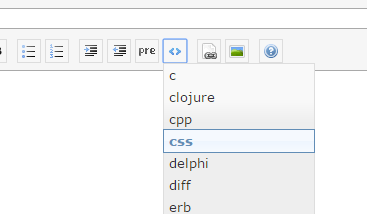
- File dropdown.png dropdown.png added
I think a modal box is a bit overkill and it makes 4 clicks to select a language. What about using a simple dropdown that is displayed when the button is clicked ?

 Updated by Go MAEDA over 9 years ago
Updated by Go MAEDA over 9 years ago
Jean-Philippe Lang wrote:
I think a modal box is a bit overkill and it makes 4 clicks to select a language. What about using a simple dropdown that is displayed when the button is clicked ?
What you pointed out was quite right.
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
- Assignee set to Jean-Philippe Lang
Thanks for the feedback. Feature added as a dropdown menu in r15316.
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
- Status changed from New to Closed
- Resolution set to Fixed
Tobias Fischer wrote:
Are there any plans to add a Redmine setting for the default code language?
With the dropdown implementation, there's no default language. 2 clicks are needed for any language.
Most users won't use all of the languages, maybe the list could be made configurable but I think it's fine for now.
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
- Subject changed from Inline code highlighting toolbar button to Code highlighting toolbar button
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
- Related to Feature #23106: Add taskpaper 'language' to new code highlighting toolbar button. added
 Updated by holly chen over 9 years ago
Updated by holly chen over 9 years ago
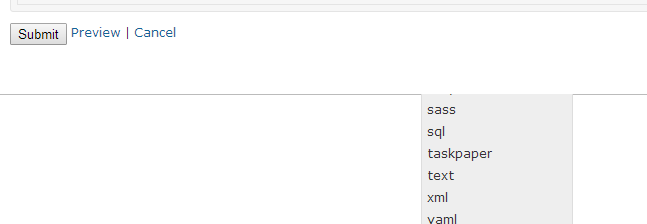
- File precode-are-covered.png precode-are-covered.png added
The code menu was covered in my redmine.
So I just add a z-index property to fix this problem temporary.
in file jstoolbar-textile.min.js
From:
n=$("<ul style='position:absolute;'></ul>")
To:
n=$("<ul style='position:absolute;z-index: 9999;'></ul>")
 Updated by Go MAEDA about 6 years ago
Updated by Go MAEDA about 6 years ago
- Related to Feature #32528: Make languages in Highlighted code button in toolbar customizable added