Actions
Feature #14937
closedCode highlighting toolbar button
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Description
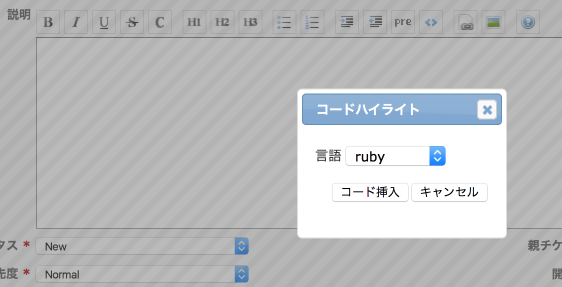
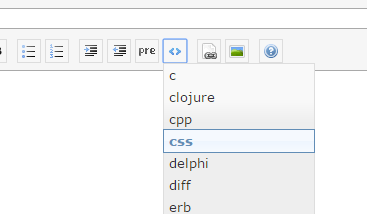
Planio has developed and would like to contribute an additional toolbar button, allowing the user to insert the markup for inline code for the supported language of her choice. Clicking the button brings up a modal window with a selector to choose which language the markup should be for and inserts following markup in the wiki field:
<pre><code class="c"> </code>< /pre>
(the closing < /pre> has a space because it trips the renderer otherwise).
The code is as follows (to be added to source:/trunk/public/javascripts/jstoolbar/textile.js@12152):
// Code
jsToolBar.prototype.elements.precode = {
type: 'button',
title: 'Code',
fn: {
wiki: function() {
precodeTextField = this;
var codeRayLanguages = ["c", "clojure", "cpp", "css", "delphi", "diff", "erb", "groovy", "haml", "html", "java", "javascript", "json", "php", "python", "ruby", "sql", "text", "xml", "yaml"];
var languageOptions = [];
for (var i = 0; i < codeRayLanguages.length; i++) {
languageOptions[i] = "<option>" + codeRayLanguages[i] + "</option>";
}
var languageSelect = "<select>" + languageOptions.join("") + "</select>";
var hideJs = "hideModal(this);$('#toolbar-code-options').remove();return false;";
var questionBox = '<div id="toolbar-code-options" style="display: none"><form action="#"><h3 class="title">Code</h3><p><label>Language ' + languageSelect + '</label></p><p class="buttons"><input onclick="precodeTextField.encloseLineSelection(\'<pre><code class="\' + $(this).closest(\'div\').find(\'select\').first().val() + \'">\\n\', \'\\n</code></pre>\');'+hideJs+'" type="submit" value="Insert Code"><input onclick="'+hideJs+'" type="button" value="Cancel"></p></form></div>';
$('#main').append(questionBox);
showModal('toolbar-code-options', '200px');
$('#toolbar-code-options select').focus();
}
}
}
(it seems < code> is not supported here anymore or I was too dumb to use it :-/ )
Files
Related issues
Actions