Patch #19468
closed
Replace jQuery UI Datepicker with native browser date fields when available
Added by Jan from Planio www.plan.io almost 11 years ago.
Updated almost 9 years ago.
Description
Some browsers have started to implement the input type "date" and are rendering nice native date pickers.
Here's a patch that uses Rails' date_field instead of text_field. To still support browsers which are not implementing date fields, the jQuery UI Datepickers are still rendered when date fields are not available.
This is especially useful on mobile devices where the jQuery UI Datepickers do not seem to work well, at least not in combination with #19097 it seems.
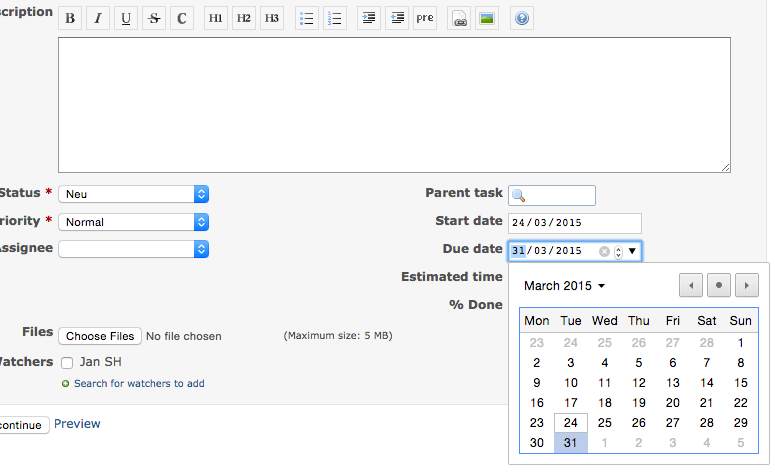
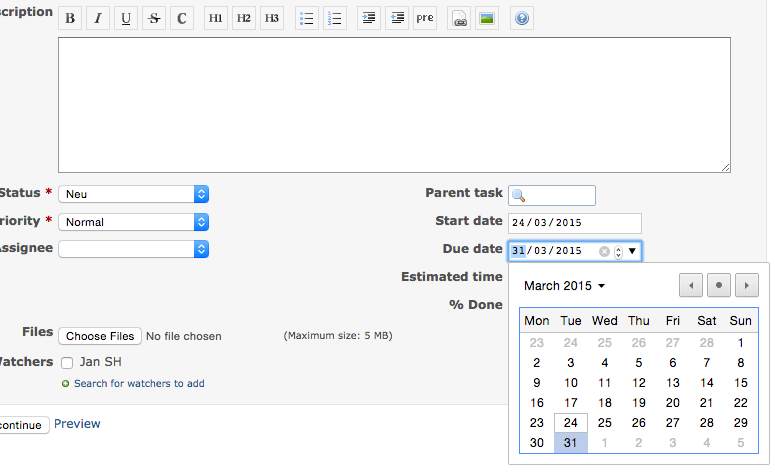
Here's a nice list of browsers that support this feature: http://caniuse.com/#feat=input-datetime and here's a screenshot of what it looks like on Chrome for OS X:

Files
Revising the patch in order to also change date fields in issue queries/filters
- File deleted (
0001-Use-HTML5-date-input-fields-instead-of-text-fields-w.patch)
I have tried the patch with Chrome (Mac).
It looks neat but ignores 'Start calendars on' setting.
- Has duplicate Feature #13509: Better mobile support: input with date added
Go MAEDA wrote:
It looks neat but ignores 'Start calendars on' setting.
Yes, the same goes for the language. Since it's a browser widget, it follows the settings defined in the Operating System, not in Redmine. The HTML5 tag does not support supplying a "start calendar on" setting. So this is a limitation we would have to live with.
Redmine's "Start calendars on" setting is still useful for e.g. the Calendar view in projects, so we should keep it in any case.
I slightly modified Jan's patch for the latest trunk(r15361).
Although it ignores 'Start calendars on' setting, I think this is not a problem because it respects the settings defined in the operating system as Jan said.
Jan from Planio www.plan.io wrote:
This is especially useful on mobile devices where the jQuery UI Datepickers do not seem to work well, at least not in combination with #19097 it seems.
Absolutely. Redmine supports responsive layouts since 3.2.0. I suggest including this feature in Redmine 3.3.0.
- Category set to UI
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
Jan from Planio www.plan.io wrote:
Go MAEDA wrote:
It looks neat but ignores 'Start calendars on' setting.
Yes, the same goes for the language. Since it's a browser widget, it follows the settings defined in the Operating System, not in Redmine. The HTML5 tag does not support supplying a "start calendar on" setting. So this is a limitation we would have to live with.
Redmine's "Start calendars on" setting is still useful for e.g. the Calendar view in projects, so we should keep it in any case.
Ref: #23224.
Native date picker breaks Redmine Settings, see #23224.
Thanks,
Luc
- Related to Feature #23892: Switch date pickers embedded in browsers or bundled in redmine added
Sorry, if this a stupid question - but, if we apply this patch, will we be able to use the "time" functionality that's mentioned in #5458? It seems that we need to use JQuery input for #5458 but this patch will give preference to native pickers. Thanks for the help.
Kush Suryavanshi wrote:
Sorry, if this a stupid question - but, if we apply this patch, will we be able to use the "time" functionality that's mentioned in #5458? It seems that we need to use JQuery input for #5458 but this patch will give preference to native pickers. Thanks for the help.
#5458 has not been committed to Redmine yet. There are native time pickers as well using <input type="time"> which can be used for #5458 if implemented.
Thanks much Jan. Appreciate your prompt input.
- Related to Defect #31077: "Icon for Datepicker" does not appear after status was changed. added
- Related to Defect #31259: Redmine Datepicker does not show in Firefox added
Also available in: Atom
PDF