Patch #19468
closedReplace jQuery UI Datepicker with native browser date fields when available
0%
Description
Some browsers have started to implement the input type "date" and are rendering nice native date pickers.
Here's a patch that uses Rails' date_field instead of text_field. To still support browsers which are not implementing date fields, the jQuery UI Datepickers are still rendered when date fields are not available.
This is especially useful on mobile devices where the jQuery UI Datepickers do not seem to work well, at least not in combination with #19097 it seems.
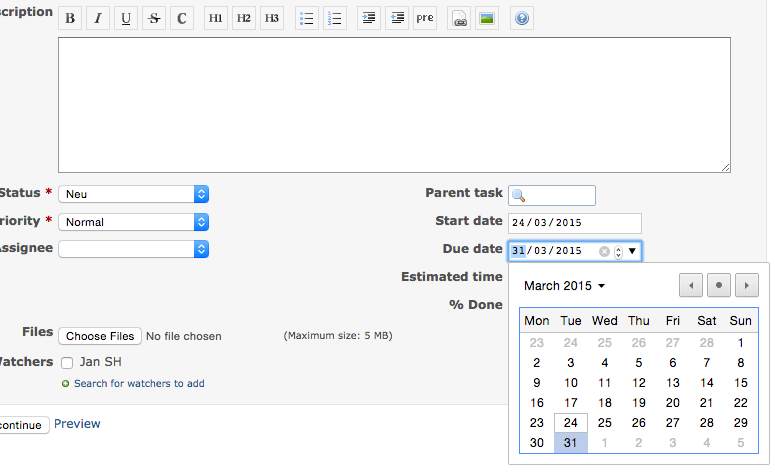
Here's a nice list of browsers that support this feature: http://caniuse.com/#feat=input-datetime and here's a screenshot of what it looks like on Chrome for OS X:

Files
Related issues
 Updated by Jan from Planio www.plan.io almost 11 years ago
Updated by Jan from Planio www.plan.io almost 11 years ago
- Related to Feature #19097: Responsive layout for mobile devices added
 Updated by Jan from Planio www.plan.io almost 11 years ago
Updated by Jan from Planio www.plan.io almost 11 years ago
- File 0001-Use-HTML5-date-input-fields-instead-of-text-fields-w.patch 0001-Use-HTML5-date-input-fields-instead-of-text-fields-w.patch added
Revising the patch in order to also change date fields in issue queries/filters
 Updated by Jan from Planio www.plan.io almost 11 years ago
Updated by Jan from Planio www.plan.io almost 11 years ago
- File deleted (
0001-Use-HTML5-date-input-fields-instead-of-text-fields-w.patch)
 Updated by Go MAEDA over 10 years ago
Updated by Go MAEDA over 10 years ago
I have tried the patch with Chrome (Mac).
It looks neat but ignores 'Start calendars on' setting.
 Updated by Go MAEDA over 10 years ago
Updated by Go MAEDA over 10 years ago
- Has duplicate Feature #13509: Better mobile support: input with date added
 Updated by Jan from Planio www.plan.io over 10 years ago
Updated by Jan from Planio www.plan.io over 10 years ago
Go MAEDA wrote:
It looks neat but ignores 'Start calendars on' setting.
Yes, the same goes for the language. Since it's a browser widget, it follows the settings defined in the Operating System, not in Redmine. The HTML5 tag does not support supplying a "start calendar on" setting. So this is a limitation we would have to live with.
Redmine's "Start calendars on" setting is still useful for e.g. the Calendar view in projects, so we should keep it in any case.
 Updated by Go MAEDA over 9 years ago
Updated by Go MAEDA over 9 years ago
- File 19468-for-r15361.diff 19468-for-r15361.diff added
- Status changed from Needs feedback to New
- Target version set to 3.3.0
I slightly modified Jan's patch for the latest trunk(r15361).
Although it ignores 'Start calendars on' setting, I think this is not a problem because it respects the settings defined in the operating system as Jan said.
Jan from Planio www.plan.io wrote:
This is especially useful on mobile devices where the jQuery UI Datepickers do not seem to work well, at least not in combination with #19097 it seems.
Absolutely. Redmine supports responsive layouts since 3.2.0. I suggest including this feature in Redmine 3.3.0.
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
- Category set to UI
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
Committed, thanks.
 Updated by Toshi MARUYAMA over 9 years ago
Updated by Toshi MARUYAMA over 9 years ago
Jan from Planio www.plan.io wrote:
Go MAEDA wrote:
It looks neat but ignores 'Start calendars on' setting.
Yes, the same goes for the language. Since it's a browser widget, it follows the settings defined in the Operating System, not in Redmine. The HTML5 tag does not support supplying a "start calendar on" setting. So this is a limitation we would have to live with.
Redmine's "Start calendars on" setting is still useful for e.g. the Calendar view in projects, so we should keep it in any case.
Ref: #23224.
 Updated by Luc Luc over 9 years ago
Updated by Luc Luc over 9 years ago
Native date picker breaks Redmine Settings, see #23224.
Thanks,
Luc
 Updated by Toshi MARUYAMA over 9 years ago
Updated by Toshi MARUYAMA over 9 years ago
- Related to Feature #23892: Switch date pickers embedded in browsers or bundled in redmine added
 Updated by Kush Suryavanshi almost 9 years ago
Updated by Kush Suryavanshi almost 9 years ago
 Updated by Jan from Planio www.plan.io almost 9 years ago
Updated by Jan from Planio www.plan.io almost 9 years ago
Kush Suryavanshi wrote:
Sorry, if this a stupid question - but, if we apply this patch, will we be able to use the "time" functionality that's mentioned in #5458? It seems that we need to use JQuery input for #5458 but this patch will give preference to native pickers. Thanks for the help.
#5458 has not been committed to Redmine yet. There are native time pickers as well using <input type="time"> which can be used for #5458 if implemented.
 Updated by Kush Suryavanshi almost 9 years ago
Updated by Kush Suryavanshi almost 9 years ago
Thanks much Jan. Appreciate your prompt input.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Related to Defect #31077: "Icon for Datepicker" does not appear after status was changed. added
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Related to Defect #31259: Redmine Datepicker does not show in Firefox added