Feature #29712
closedPreview and wiki toolbar for full width custom fields
0%
Description
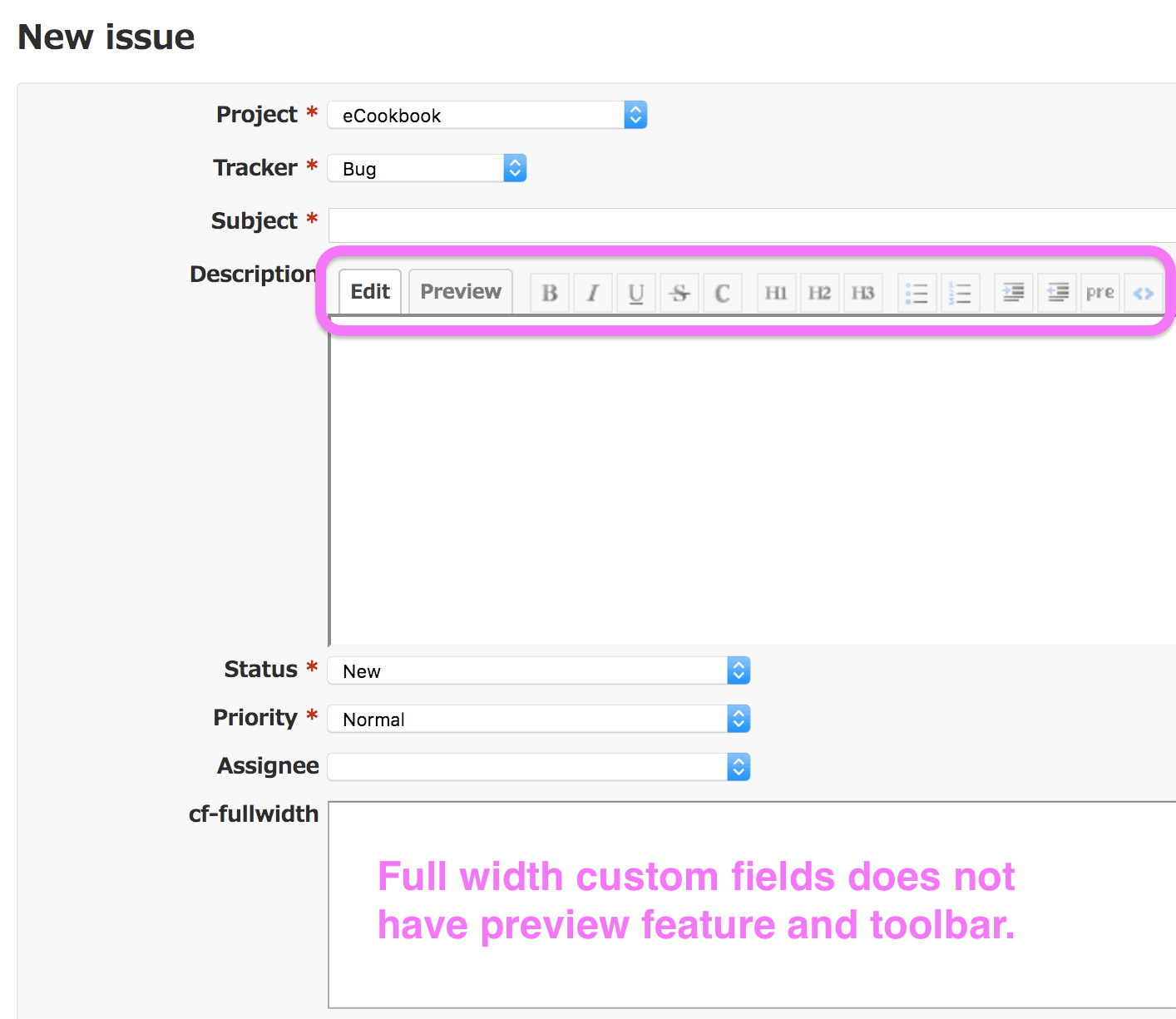
Currently, full-width custom fields don't have preview feature and wiki toolbar.
Since those look like a description field, I think it would be great and makes UI consistent to have preview and toolbar.

Files
Related issues
 Updated by Go MAEDA about 7 years ago
Updated by Go MAEDA about 7 years ago
- Related to Feature #28085: Wiki Toolbar on Full Width Custom Fields added
 Updated by Go MAEDA about 7 years ago
Updated by Go MAEDA about 7 years ago
- Related to Feature #27758: Adds preview option to the wiki toolbar added
 Updated by Mizuki ISHIKAWA about 7 years ago
Updated by Mizuki ISHIKAWA about 7 years ago
- File feature-29712.patch added
By applying this patch preview and toolbar will be added to the full width IssueCustomField.
Full width custom fields often write long sentences, and previews and toolbars can help with that input.
 Updated by Mizuki ISHIKAWA about 7 years ago
Updated by Mizuki ISHIKAWA about 7 years ago
- File feature-29712-v2.patch feature-29712-v2.patch added
Previous patch included unnecessary code, so I fixed it.
Please delete the previous patch.
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
Thanks Mizuki for working on this. One question after I took a look at the patch without actually testing it, why we limit this feature only to Issue custom fields? I think we should have the toolbar wherever the text formatting is supported.
 Updated by Mizuki ISHIKAWA about 7 years ago
Updated by Mizuki ISHIKAWA about 7 years ago
Marius BALTEANU wrote:
Thanks Mizuki for working on this. One question after I took a look at the patch without actually testing it, why we limit this feature only to Issue custom fields? I think we should have the toolbar wherever the text formatting is supported.
Thank you for your feedback. I had overlooked it.
I will fix the patch.
 Updated by Mizuki ISHIKAWA about 7 years ago
Updated by Mizuki ISHIKAWA about 7 years ago
- File feature-29712-v3.patch feature-29712-v3.patch added
I wrote a patch to add a Wiki toolbar in other custom fields.
UserCustomField, TimeEntryActivityCustomField, and IssueCustomField(full_width_layout? == false) do not fit in the Wiki toolbar because the width of the input field is not the full width.
Therefore, this patch does not display the Wiki toolbar for these custom fields.
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
Mizuki ISHIKAWA wrote:
I wrote a patch to add a Wiki toolbar in other custom fields.
UserCustomField, TimeEntryActivityCustomField, and IssueCustomField(full_width_layout? == false) do not fit in the Wiki toolbar because the width of the input field is not the full width.
Therefore, this patch does not display the Wiki toolbar for these custom fields.
Thanks again for working on this. Today I had some time to look over the proposed patch and I am almost sure that we should not touch the FieldFormat module to implement this feature.
I propose the following directions to implement this:
1. Call wikitoolbar_for from issues/_form_custom_fields.html.erb
--- a/app/helpers/custom_fields_helper.rb
+++ b/app/helpers/custom_fields_helper.rb
@@ -79,11 +79,18 @@ module CustomFieldsHelper
# Return custom field html tag corresponding to its format
def custom_field_tag(prefix, custom_value)
--- a/app/views/issues/_form_custom_fields.html.erb
+++ b/app/views/issues/_form_custom_fields.html.erb
@@ -20,4 +20,5 @@
<% custom_field_values_full_width.each do |value| %>
<p><%= custom_field_tag_with_label :issue, value, :required => @issue.required_attribute?(value.custom_field_id) %></p>
+ <%= wikitoolbar_for "issue_custom_field_values_#{value.custom_field_id}", preview_issue_path(:project_id => @issue.project, :issue_id => @issue.id) %>
<% end %>
2. Add 'wiki-edit' class to field from custom_fields_helper.rb
--- a/app/helpers/custom_fields_helper.rb
+++ b/app/helpers/custom_fields_helper.rb
@@ -79,11 +79,18 @@ module CustomFieldsHelper
# Return custom field html tag corresponding to its format
def custom_field_tag(prefix, custom_value)
+ css = "#{custom_value.custom_field.field_format}_cf"
+ cf_format_store = custom_value.custom_field.format_store
+ if cf_format_store.key?('text_formatting') && cf_format_store['text_formatting'] == 'full' &&
+ cf_format_store.key?('full_width_layout') && cf_format_store['full_width_layout'] == '1'
+ css << ' wiki-edit'
+ end
+
custom_value.custom_field.format.edit_tag self,
custom_field_tag_id(prefix, custom_value.custom_field),
custom_field_tag_name(prefix, custom_value.custom_field),
custom_value,
- :class => "#{custom_value.custom_field.field_format}_cf"
+ :class => css
end
Initially, I wanted to add the 'wiki-edit' class also from the view (together with the required attribute, but the custom_field_label_tag do not pass the options variable to custom_field_tag. Maybe it is better to modify these 2 functions instead of the solution from the above diff because will keep the code clearer (those 4 conditions do not look to well).
汪婷 汪, what do you think?
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
- Related to deleted (Feature #28085: Wiki Toolbar on Full Width Custom Fields)
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
- Has duplicate Feature #28085: Wiki Toolbar on Full Width Custom Fields added
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
Marius BALTEANU wrote:
2. Add 'wiki-edit' class to field from
custom_fields_helper.rb
[...]
I'm blind, sorry. We should use the existing method full_width_layout? instead of the 4 conditions.
In the end, it could look something like this:
css << ' wiki-edit' if custom_value.custom_field.full_width_layout?
 Updated by Mizuki ISHIKAWA about 7 years ago
Updated by Mizuki ISHIKAWA about 7 years ago
#29712#note-9 code looks better than changing the FieldFormat module.
Custom fields other than IssueCustomFields do not have full_width_layout.
(http://www.redmine.org/projects/redmine/repository/entry/trunk/app/views/custom_fields/formats/_text.html.erb#L4)
If possible, I think that it is better to display the toolbar in other custom fields as well.
 Updated by Go MAEDA about 7 years ago
Updated by Go MAEDA about 7 years ago
- Target version set to Candidate for next major release
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
- File 0001-Show-Edit-Preview-tabs-for-full-width-layout-custom-.patch 0001-Show-Edit-Preview-tabs-for-full-width-layout-custom-.patch added
Implemented for full width layout custom fields.
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
- File 0002-Refactor-custom-field-value-tag-for-custom-fields-wi.patch 0002-Refactor-custom-field-value-tag-for-custom-fields-wi.patch added
Applying my previous patch, will allow us to refactor a small piece of code that adds the 'wiki' class to the issues custom fields with text formatting enabled (including my fix for #30027). I'm attaching the patch.
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
Mizuki ISHIKAWA wrote:
#29712#note-9 code looks better than changing the FieldFormat module.
Custom fields other than IssueCustomFields do not have full_width_layout.
(http://www.redmine.org/projects/redmine/repository/entry/trunk/app/views/custom_fields/formats/_text.html.erb#L4)
If possible, I think that it is better to display the toolbar in other custom fields as well.
Agree, we should show to toolbar for all custom fields that support full text formatting, but I prefer to do it in another ticket because it require more changes.
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
- Has duplicate Defect #30745: Rich text formatting is broken on Text and Long text custom fields added
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Target version changed from Candidate for next major release to 4.1.0
LGTM. Setting the target version to 4.1.0.
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch. Thank you all for working on improving Redmine.
 Updated by Go MAEDA almost 5 years ago
Updated by Go MAEDA almost 5 years ago
- Related to Feature #21924: Formatting buttons on long text custom fields added