Defect #33339
closedBroken layout of the preview tab of "Welcome text" setting due to unexpectedly applied padding-left
0%
Description
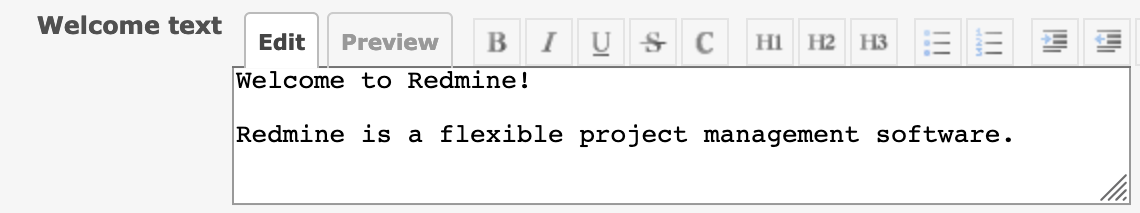
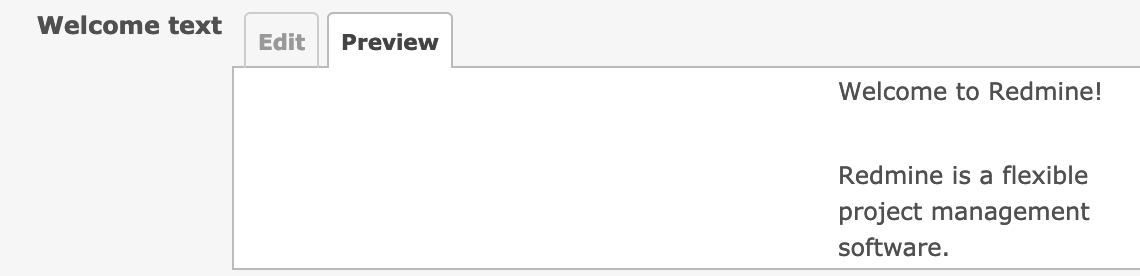
See the screenshots below. The preview tab has unwanted extra margin on the left side.
Edit:
Preview:
Files
Related issues
 Updated by Yuichi HARADA over 5 years ago
Updated by Yuichi HARADA over 5 years ago
The reason the preview looks like this is because the CSS style ".tabular.settings p{ padding-left: 300px; }" is working.
I think the following patch will solve the problem.
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index a7512bd48..26606f4bc 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -847,7 +847,7 @@ input#months { width: 46px; }
.tabular.settings .wiki-preview, .tabular.settings .jstTabs { width: 99%; }
.tabular .wiki-preview p {
min-height: initial;
- padding: 0;
+ padding: 0 !important;
padding-top: 1em !important;
padding-bottom: 1em !important;
overflow: initial;
 Updated by Bernhard Rohloff over 5 years ago
Updated by Bernhard Rohloff over 5 years ago
Yuichi HARADA wrote:
The reason the preview looks like this is because the CSS style ".tabular.settings p{ padding-left: 300px; }" is working.
I think the following patch will solve the problem.
[...]
As this padding can lead to further issues in other parts I would prefer to constrain it to only the direct children of the tabular settings container. I'm also not a huge fan of the !important statement and try to avoid it.
Index: public/stylesheets/application.css
===================================================================
--- public/stylesheets/application.css (Revision 19718)
+++ public/stylesheets/application.css (Arbeitskopie)
@@ -853,7 +853,7 @@
overflow: initial;
}
-.tabular.settings p{ padding-left: 300px; }
+.tabular.settings > p{ padding-left: 300px; }
.tabular.settings label{ margin-left: -300px; width: 295px; }
.tabular.settings textarea, .tabular.settings .wiki-preview, .tabular.settings .jstTabs { width: 99%; }
 Updated by Yuichi HARADA over 5 years ago
Updated by Yuichi HARADA over 5 years ago
Bernhard Rohloff wrote:
As this padding can lead to further issues in other parts I would prefer to constrain it to only the direct children of the tabular settings container. I'm also not a huge fan of the
!importantstatement and try to avoid it.[...]
Thanks for pointing out. I think your patch is better. I think too it's correct not to use "!important" whenever possible.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Target version set to 4.1.2
Setting the target version to 4.1.2.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Subject changed from The layout of the preview tab of "Welcome text" is broken to Broken layout of the preview tab of “Welcome text” setting due to unexpectedly applied padding-left
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch. Thank you for fixing the issue.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Subject changed from Broken layout of the preview tab of “Welcome text” setting due to unexpectedly applied padding-left to Broken layout of the preview tab of "Welcome text" setting due to unexpectedly applied padding-left
 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
Hi,
r19720 breaks alignment with lots of plugin settings, because this padding left is used in plugin.html.erb
If a plugin uses tabs for settings, this looks shifted to the left.
 Updated by Bernhard Rohloff over 5 years ago
Updated by Bernhard Rohloff over 5 years ago
Alexander Meindl wrote:
Hi,
r19720 breaks alignment with lots of plugin settings, because this padding left is used in plugin.html.erb
If a plugin uses tabs for settings, this looks shifted to the left.
Do you have any example such a plugin, so we can look for a proper fix for the padding issues. The whole CSS styles for the padding inside these boxes look a bit chaotic to me.
 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
- File redminecrm_settings.png redminecrm_settings.png added
Hi,
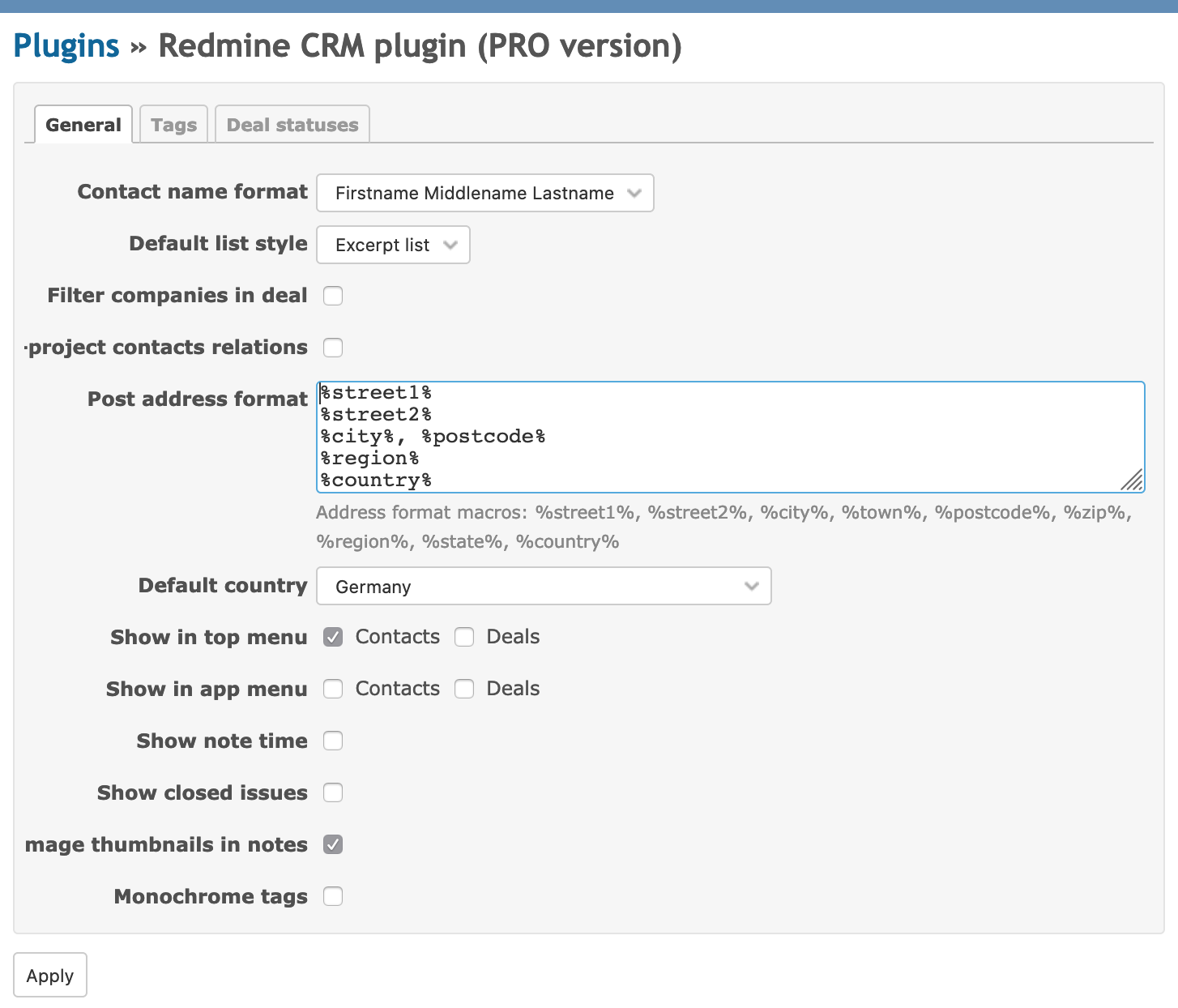
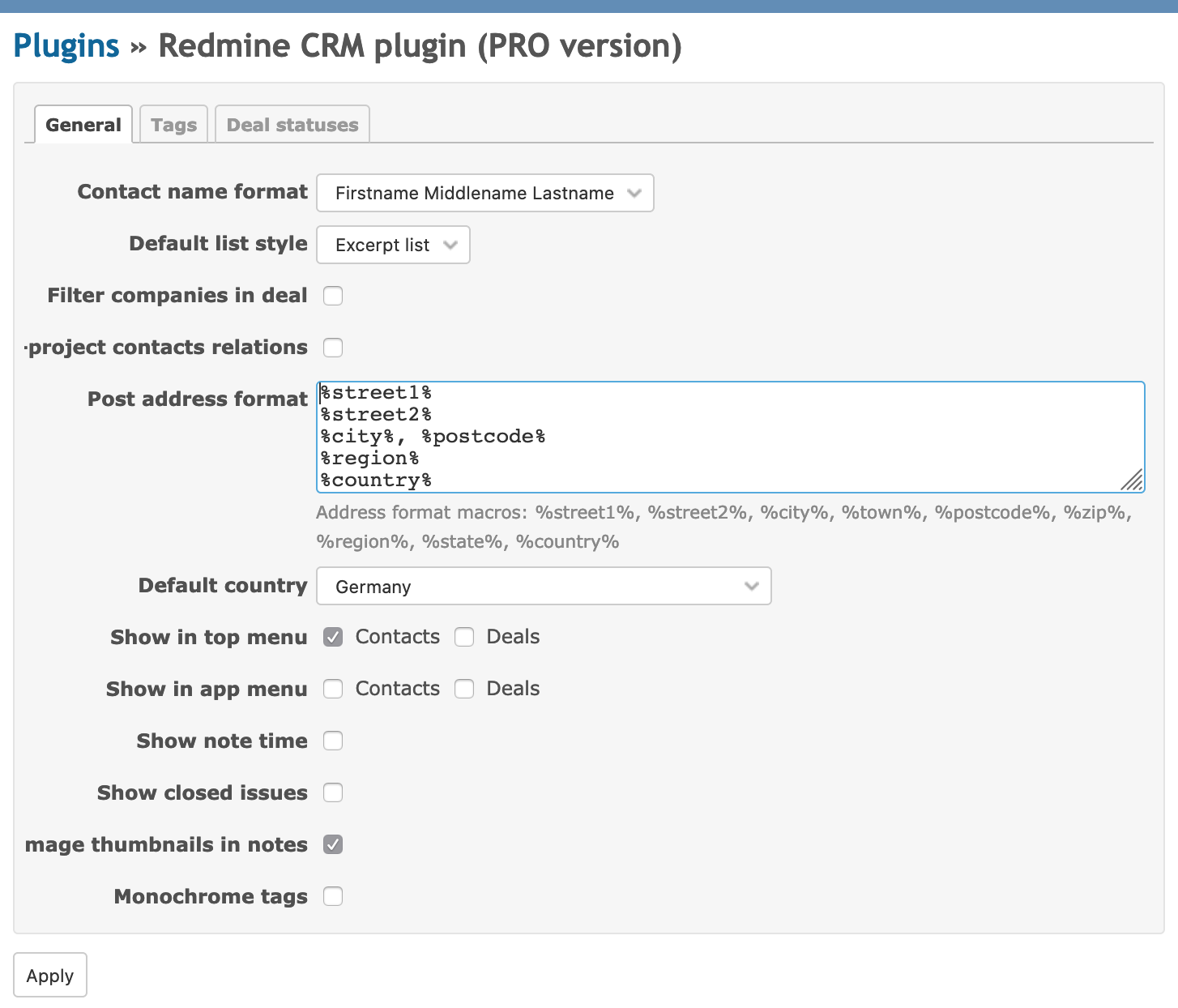
sure, e.g. redmineup CRM settings. See my attachment.

 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- File sample-plugin.png sample-plugin.png added
Alexander Meindl wrote:
sure, e.g. redmineup CRM settings. See my attachment.
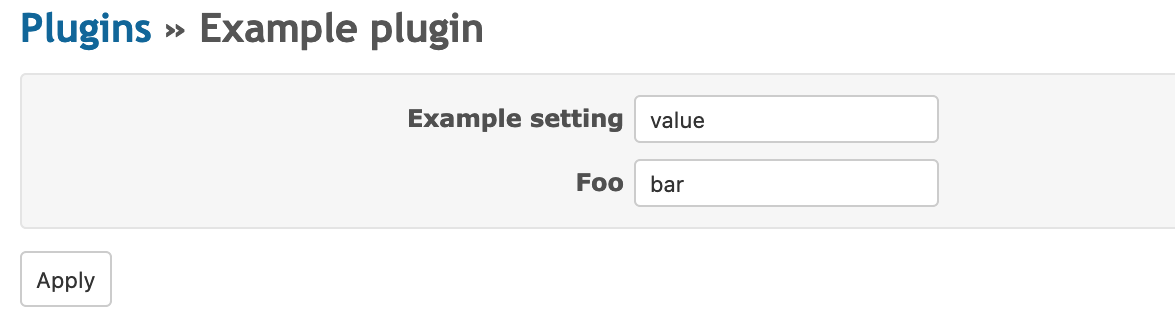
To my eyes, it appears to be normal. And I could not find any problem with the sample plugin (/extra/sample_plugin). Could you describe more detail?

 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
The problem only exist, if tabs are used in settings, e.g. with most of redmineup plugins.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
Alexander Meindl wrote:
The problem only exist, if tabs are used in settings, e.g. with most of redmineup plugins.
If the problem is specific to particular third-party plugins, it should be cared by the third-party vendor. Maybe the cause of the problem is the enhanced UI of the plugins. I recommend you to contact the vendor.
 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
Are there any non third-party Plugins?
At the moment in template plugin.html.erb is set
<div class="box tabular settings">
The related css code is used by plugins. If css code changes in Redmine, all plugin developers have to take care of this change. But if you think this is the best solution, this should not be a problem.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
Alexander Meindl wrote:
The related css code is used by plugins. If css code changes in Redmine, all plugin developers have to take care of this change. But if you think this is the best solution, this should not be a problem.
I checked two plugins that I use (redmine_issue_templates and redmine-view-customize) and those plugins are not affected. I think the problem is specific to particular plugins that enhance the setting page.
And I could not find any problem in the screenshot  . Could you describe what is the problem?
. Could you describe what is the problem?
 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
The labels of the settings are cut. There should be more space for it and moved to the right. On the picture the forth settings from top and the second last entry are not complete. Can you see it?
 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
- File helpdesk.png helpdesk.png added
I attached another example screen with incorrect label lenght.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Let's use for now this safer fix:
mariusbalteanu@Mariuss-MacBook-Pro redmine % git diff
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index 922be5eb9..330b1d486 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -847,6 +847,7 @@ input#months { width: 46px; }
.tabular .wiki-preview, .tabular .jstTabs {width: 95%;}
.tabular.settings .wiki-preview, .tabular.settings .jstTabs { width: 99%; }
+.tabular.settings .wiki-preview p {padding-left: 0 !important}
.tabular .wiki-preview p {
min-height: initial;
padding: 0;
@@ -855,7 +856,7 @@ input#months { width: 46px; }
overflow: initial;
}
-.tabular.settings > p{ padding-left: 300px; }
+.tabular.settings p { padding-left: 300px; }
.tabular.settings label{ margin-left: -300px; width: 295px; }
.tabular.settings textarea, .tabular.settings .wiki-preview, .tabular.settings .jstTabs { width: 99%; }
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Assignee changed from Go MAEDA to Jean-Philippe Lang
I am not sure if it is the right way to change the code of Redmine in order to fix RedmineUP plugins.
I will leave the judgment to Jean-Philippe Lang.
 Updated by Alexander Meindl over 5 years ago
Updated by Alexander Meindl over 5 years ago
Hi Go MAEDA,
I would suggest, that we stick to your solution. But it should be a possibility for plugin developers to change css for an individual namespace to the plugin settings (without using deface or Javascript).
If a css class would be added with the plugin name, a plugin developer can change css for the required plugin.
I added a patch for this possible change. It would be very helpful, also for other situations for a Redmine plugin developer.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
Alexander Meindl wrote:
I added a patch for this possible change. It would be very helpful, also for other situations for a Redmine plugin developer.
Thank you for sharing the patch. It would be nice if the patch will be a part of the next major release. Could you open a new issue for this feature?
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Go Maeda, why we don't revert the change committed and apply to safer fix which targets only the p element from settings wiki-preview?
 Updated by Bernhard Rohloff over 5 years ago
Updated by Bernhard Rohloff over 5 years ago
Marius BALTEANU wrote:
Go Maeda, why we don't revert the change committed and apply to safer fix which targets only the
pelement from settings wiki-preview?
Since the current fix really seems to affect existing plugins I tend to go with Marius on this topic. It would be unfortunate to break existing plugins with a support release like v4.1.2.
The markup and CSS styles for forms are quite messy with multiple selectors, negative padding, no semantic structure. Perhaps it's better to clean this whole thing up in a future major release.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Bernhard Rohloff wrote:
Marius BALTEANU wrote:
Go Maeda, why we don't revert the change committed and apply to safer fix which targets only the
pelement from settings wiki-preview?Since the current fix really seems to affect existing plugins I tend to go with Marius on this topic. It would be unfortunate to break existing plugins with a support release like v4.1.2.
The markup and CSS styles for forms are quite messy with multiple selectors, negative padding, no semantic structure. Perhaps it's better to clean this whole thing up in a future major release.
Totally agree with your remarks.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Assignee changed from Jean-Philippe Lang to Go MAEDA
Bernhard Rohloff wrote:
Since the current fix really seems to affect existing plugins I tend to go with Marius on this topic.
Do you know if there are any affected plugins other than RedmineUP's ones? If so, I will readily follow Marius' suggestion in #33339#note-18.
The reason I have been hesitating to commit the fix is that I am afraid of changing the code of Redmine just for fixing plugins from a particular third-party vendor. However, if plugins other than ones from RedmineUP are also affected, it's a different story.
 Updated by Mischa The Evil over 5 years ago
Updated by Mischa The Evil over 5 years ago
Go MAEDA wrote:
[...]
The reason I have been hesitating to commit the fix is that I am afraid of changing the code of Redmine just for fixing plugins from a particular third-party vendor. However, if plugins other than ones from RedmineUP are also affected, it's a different story.
As far as I can see any plugin that has one or more text_area type setting and/or long settings labels will be affected like the RedmineUP example given by Alexander Meindl.
I think that the fix proposed by Marius in #note-18 is the proper one (for now).
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Status changed from Reopened to Closed
Committed the fix #33339#note-18.
Thank you all for your advice.
 Updated by Mischa The Evil over 5 years ago
Updated by Mischa The Evil over 5 years ago
- Related to Patch #33453: Add plugin CSS classes to plugin settings views added